标签:set document 源码 解析 col 注意 view 响应 const
1. Vue下载
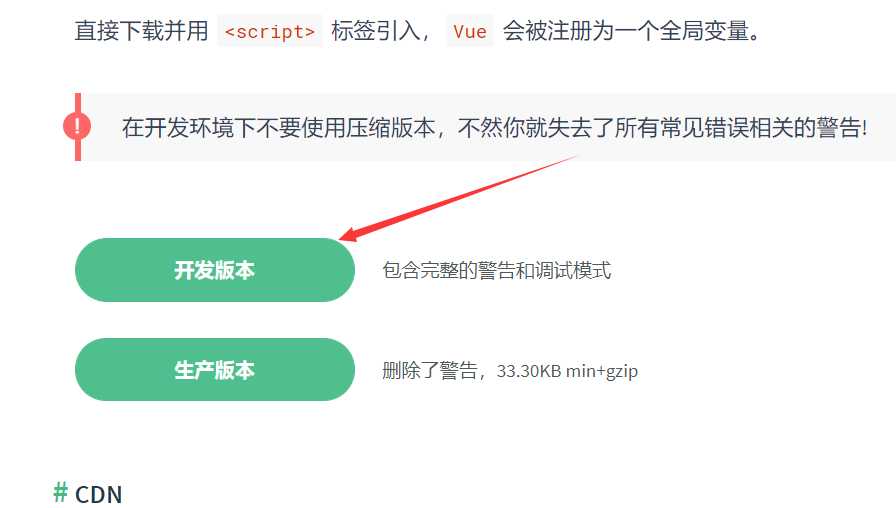
(1)网址:https://cn.vuejs.org/v2/guide/installation.html
(2)点击开发版本,下载完成是一个 Vue.js

2. 使用
(1)创建文件夹
文件夹:html
文件夹:js
把 Vue.js放到 这个文件夹中
文件夹:01-Vue
在这个文件夹中写 html代码:01.html

(2) 引入 Vue.js
<script src="../js/vue.js"></script>
完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="../js/vue.js"></script><!-- 就是这一行--> </body> </html>
(3)初体验,打印:HelloVue -- 注意体会与JS的不同
<div id="app"></div>
const app = new Vue({
el: ‘#app‘,//用于挂载要管理的元素
data:{//定义数据
message :"HelloVue"
}
})
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 数据与界面分离--> <div id="app"> <h1> {{message}}</h1> </div> <script src="../js/vue.js"></script> <script> //编程范式:声明式编程 const app = new Vue({ el: ‘#app‘,//用于挂载要管理的元素 是 l 不是 1 data:{//定义数据 message :"HelloVue", } }) </script> </body> </html>
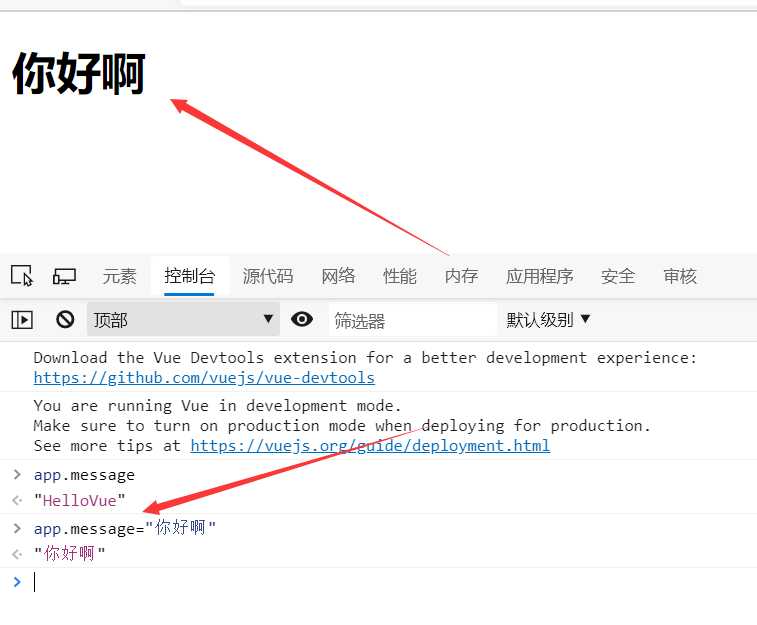
(4)响应式编程:数据发生改变的时候,界面自动改变


3. 浏览器执行代码的流程
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <!-- 数据与界面分离--> 10 <div id="app"> 11 <h1> {{message}}</h1> 12 </div> 13 <script src="../js/vue.js"></script> 14 <script> 15 //编程范式:声明式编程 16 const app = new Vue({ 17 el: ‘#app‘,//用于挂载要管理的元素 18 data:{//定义数据 19 message :"HelloVue" 20 } 21 }) 22 //响应式:数据发生改变的时候,界面自动改变 23 </script> 24 </body> 25 </html>
4. 创建Vue时,传入的options: el 和 data
5. 源码1 -- 打印单个元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 数据与界面分离--> <div id="app"> <h1> {{message}}</h1> </div> <script src="../js/vue.js"></script> <script> //let 变量 const 常量 //let name = "why" //name = "tom" //编程范式:声明式编程 const app = new Vue({ el: ‘#app‘,//用于挂载要管理的元素 data:{//定义数据 message :"HelloVue" } }) //响应式:数据发生改变的时候,界面自动改变 </script> </body> </html>
6. 源码1 -- 打印单列表元素
(1)在Vue对象中,定义电影列表
const app = new Vue({
el: ‘#app‘,//用于挂载要管理的元素
data:{//定义数据
message :"你好啊",
movies:[‘海王‘,‘妇联‘,‘盗梦空间‘]
}
})
(2) 访问:
<div id="app"> <ul> <li >{{movies[0]}}</li> <li >{{movies[1]}}</li> <li >{{movies[2]}}</li> </ul> </div>
(3)这样访问太麻烦,我们使用 类似 py、java等的 增强for循环
//java for i in arr: System.out.println(i); //Vue <div id="app"> <ul> <li v-for="item in movies">{{item}}</li> </ul> </div>
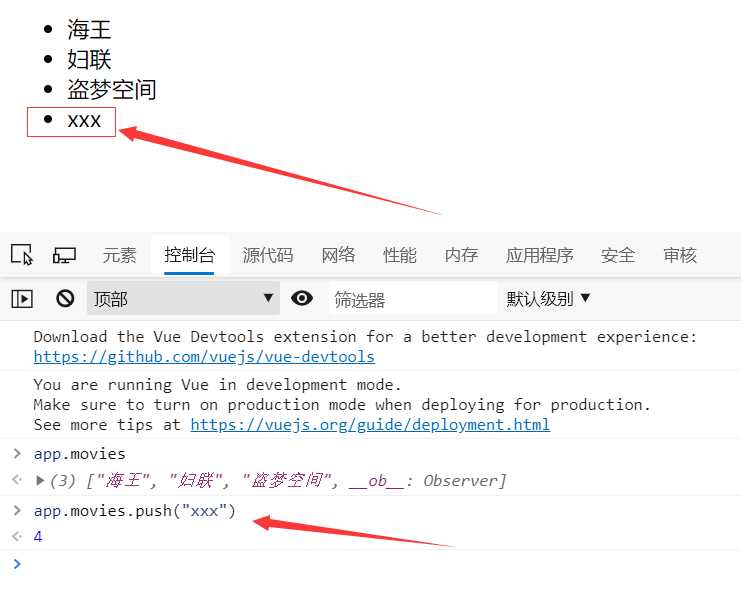
(4)同样是响应式编程

(5)完整源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 数据与界面分离--> <div id="app"> <ul> <li v-for="item in movies">{{item}}</li>
<!-- <li >{{movies[0]}}</li> <li >{{movies[1]}}</li> <li >{{movies[2]}}</li> --> </ul> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: ‘#app‘,//用于挂载要管理的元素 data:{//定义数据 message :"你好啊", movies:[‘海王‘,‘妇联‘,‘盗梦空间‘]//仍然是响应式的 //浏览器:app.movies.push("xxx") } }) </script> </body> </html>
标签:set document 源码 解析 col 注意 view 响应 const
原文地址:https://www.cnblogs.com/mofei1999/p/12819064.html