标签:return 实现 cli 白名单 插入 lock 机制 cti RKE
修复:
HTML 实体编码
使用白名单
根据业务场景对症下药
黑名单

能输入的地方:发帖,评论,个人签名,文章标题
寻找思路:用户能够输入的地方都有可能存在xss
检测 : 插入js,xss恶意代码
攻击者在url中插入xss代码,服务端将url中的xss代码输入到页面上.攻击者将带有xss的url发给用户.
攻击者在url中插入xss代码,前端直接将url中的xss代码输入到页面上.攻击者将带有xss的url发给用户.
场景:搜索
XSS‘OR http://xssor.io/
xss平台
IE Tester
function sendMessage() {
if (!message) return false;
let message_text = `${window.username}说: ${message.value}`;
client_window.postMessage(message_text, ‘*‘);
append_html(message_text);
message.value = ‘‘;
}
window.addEventListener(‘message‘, e => {
append_html(e.data);
console.log(e);
});
message_text未经处理就嵌入到html页面,xss!
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/localStorage
存储在 localStorage 的数据可以长期保留;而当页面会话结束——也就是说,当页面被关闭时,存储在 sessionStorage 的数据会被清除 。
语法myStorage = localStorage;
本地的 localStorage输入到 页面会触发xss
反射xss等把 localStorage写进去
Flash:二维矢量动画软件,actionscript
上传swf文件/...

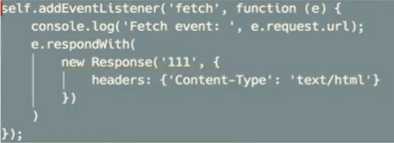
Service workers 本质上充当Web应用程序与浏览器之间的代理服务器,也可以在网络可用时作为浏览器和网络间的代理。它们旨在(除其他之外)使得能够创建有效的离线体验,拦截网络请求并基于网络是否可用以及更新的资源是否驻留在服务器上来采取适当的动作。他们还允许访问推送通知和后台同步API。
资源缓存,离线访问
service worker->
上传js文件,有jsonp接口 ... ->拦截
...
标签:return 实现 cli 白名单 插入 lock 机制 cti RKE
原文地址:https://www.cnblogs.com/l0nmar/p/12819374.html