标签:实用 伪类 开发 文字 获取 col red 测试 一个
三个方面:
在先控制台打印信息时,可以选择带有更多具有提示性标记的方法。
如info error warn 等
同时console.log 拥有printf 一样的格式化风格,例如console.log("Hello %s", "bob"); 将打印 Hello bob。
还可以利用%c 控制打印的文字的样式,例如console.log("%cThis is green text on a yellow background.", "color:red; background: green;");
将打印

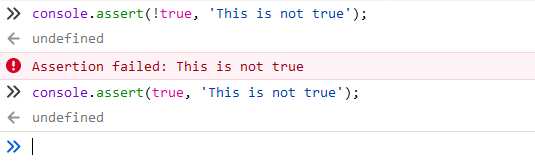
使用console.assert 将测试表达式的增加,如果为真则将文字输出,否则什么也不做。

使用console.time设置控制台计时器,需要提供一个字符串参数作为这个计时器的标识符,可以用来估计操作所花费的时间成本

在控制台中使用$0 可以获取当前选中的dom元素,使用$_应用上一个表达式的值
直接在查看器中右键修改修改节点内容,或者使用右侧区域修改CSS样式,添加伪类等
使用调试器添加断电点或者条件断点,当条件满足时打断,还有监视表达式等等。。。
网络面板可以查看加载时间 等等。。。
标签:实用 伪类 开发 文字 获取 col red 测试 一个
原文地址:https://www.cnblogs.com/freesfu/p/12822061.html