标签:student export vuex htm fun r++ info 创建 组件
Vuex是一个状态管理的工具,采用集中式存储管理。
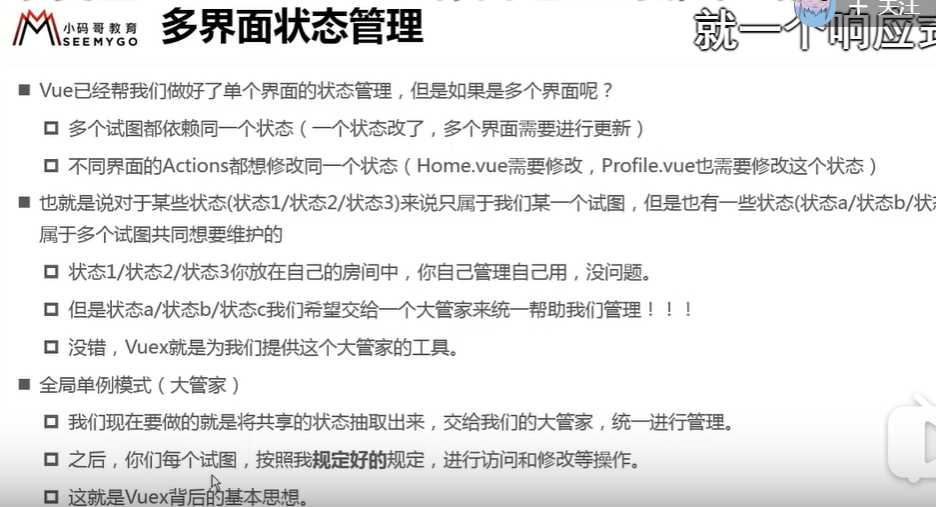
例如,组件A的状态组件B也想用,组件B的状态组件C也想用,组件C的状态。。。那么这些状态互相传递十分麻烦,多个组件可能需要共享一个状态,放在谁那里都不合适,所以找一个“管家”,这个对象负责管理这些状态。

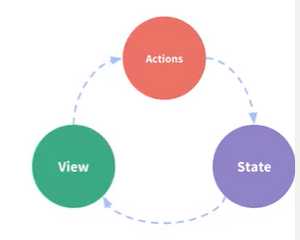
这里state代表单页面中data的内容,view代表视图,actions代表一些触发行为。
先安装下vuex
npm install vuex --save
为了更加规范,我们在src目录下建立一个store文件夹。创建一个index.js:
import Vuex from ‘vuex‘
import Vue from ‘vue‘
//安装插件
Vue.use(Vuex)
//创建对象
const store = new Vuex.Store({
})
//导出
export default store
在main中挂载下:
import store from "./store"
new Vue({
render: h => h(App),
store,
}).$mount(‘#app‘)
store中放的内容都比较固定,常用是state、mutation、action。
state中用于保存状态。

在google浏览器中添加一个vue.js devtools插件,

为了实现点击按钮对目标进行加减法,我们在刚才index.js的位置加入一个mutations
mutations:{
//方法
increment(state){
state.counter++
},
decrement(state){
state.counter--
},
},
在App.vue中设置两个按钮的函数:
methods:{
addition(){
this.$store.commit(‘increment‘)
},
subtraction(){
this.$store.commit(‘decrement‘)
}
}
这样就可以了,通过$store.commit传递函数名称来使用。
这里要提到我们如果记录的信息很多,也不要用多个store,我们要通过一个$store来保存,也是使用了单一状态树来管理应用层的全部状态,非常方便以后维护和管理。一个项目,一个store。
getters部分,例如我们想要获得counters的平方。
getters:{
powerCounter(state){
return state.counter*state.counter
}
},
之后在App.vue中就可以使用了:
<h2>getters相关信息</h2>
<h2>{{$store.getters.powerCounter}}</h2>
这样就可以了,非常方便。
同理,如果想拿到年龄大于20岁的学生,可以继续在getters中写:
more20stu(state){
return state.students.filter(s=>s.age>20)
}
然后在控件中:
<h2>{{$store.getters.more20stu}}</h2>
这样就显示了:

getters中的函数可以增加一个getters的参数,也就是函数中可以调用getters的其他函数的结果。
里面的函数通过闭包来获得,
moreAgeStu(state){
return function(age){
return state.students.filter(s=>s.age>age)
}
}
获取大于8岁的:
<h2>{{$store.getters.moreAgeStu(8)}}</h2>
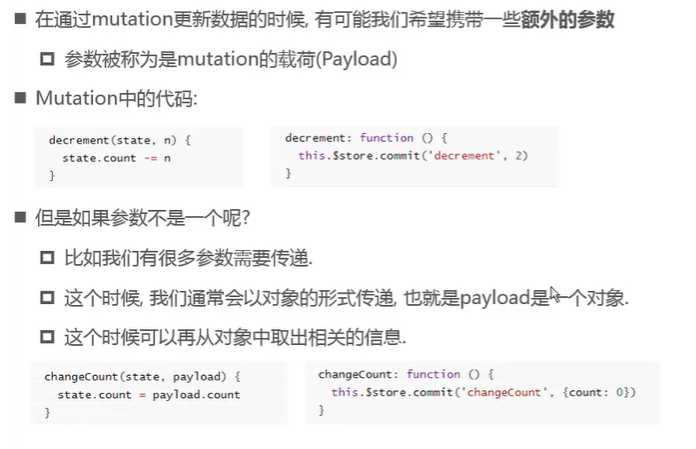
8又被传入到了age中然后返回了结果。mutation数据更新的时候也可以传递额外的参数。

标签:student export vuex htm fun r++ info 创建 组件
原文地址:https://www.cnblogs.com/snailbuster/p/12818428.html