标签:过程 用户登录 ++ 过滤 请求头 发送请求 数据 access i++
JSONP跨域请求
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONP 实例</title>
</head>
<body>
<div id="list"></div>
<script type="text/javascript">
function callbackFunction(result, methodName) {
var html = ‘<ul>‘;
for(var i = 0; i < result.length; i++) {
html += ‘<li>‘ + result[i] + ‘</li>‘;
}
html += ‘</ul>‘;
document.getElementById(‘list‘).innerHTML = html;
}
</script>
<script type="text/javascript" src="http://www.myweb.com/demo/jsonp.php?jsoncallback=callbackFunction"></script>
</body>
</html>
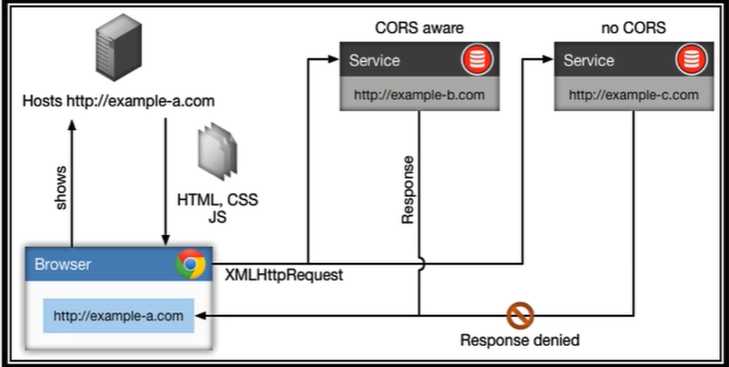
CORS跨域请求

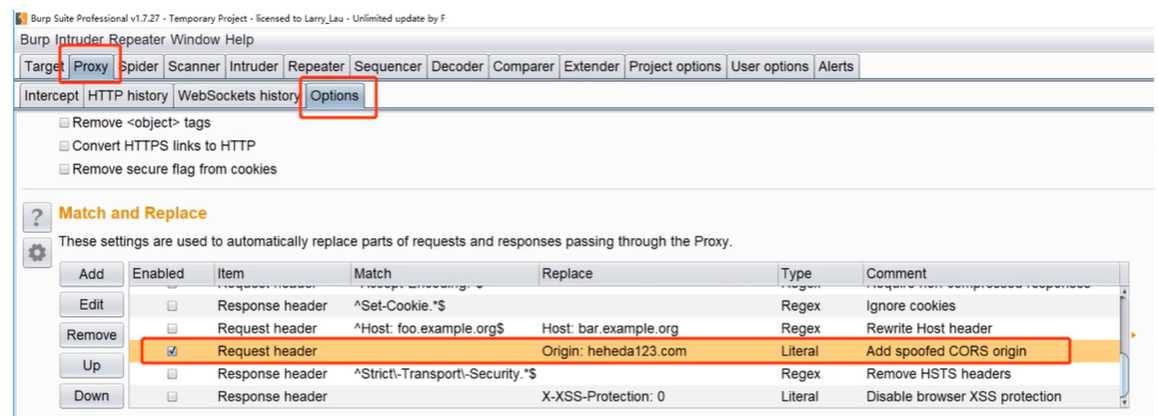
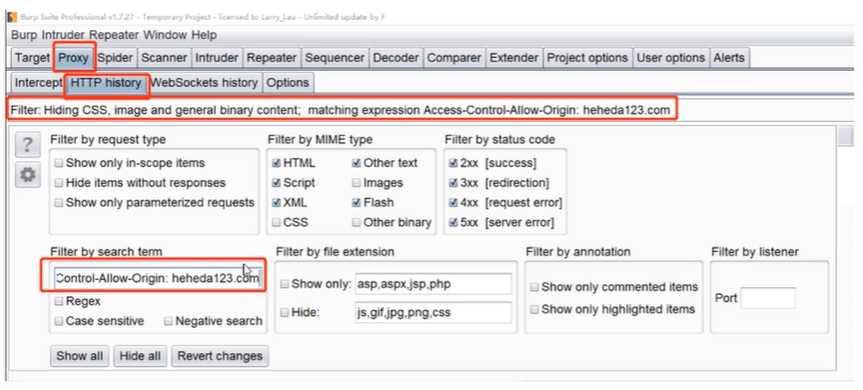
返回报文头部的Access-Control-Allow-Origin根据请求报文Origin生成
如果Access-Control-Allow-Origin可控,且Access-Control-Allow-Credentials为true, 那么就可以利用一个可控的网站来窃取一个人的个人隐私信息
就可以请求一些敏感信息,请求用户主页等


● CORS的规范中还提到了"NULL"源。触发这个源是为了网页跳转或者是来自本地HTML文件。目标应用可能会接收"null"源, 并且这个可能被测试者(或者攻击者)利用,任何网站很容易使用沙盒iframe来获取" null“源
不要配置"Access-Control-Allow-Origin" 为通配符“*”,而且更重要的是,要严格效验来自请求数据包中的"Origin" 的值。当收到跨域请求的时候,要检查"Origin" 的值是否是一个可信的源, 还要检查是否为null
避免使用"Access-Control-Allow-Credentials: true"
减少Access-Control- Allow-Methods所允许的方法
标签:过程 用户登录 ++ 过滤 请求头 发送请求 数据 access i++
原文地址:https://www.cnblogs.com/l0nmar/p/12823100.html