标签:win fastjson text lang alt osi image 接下来 rip

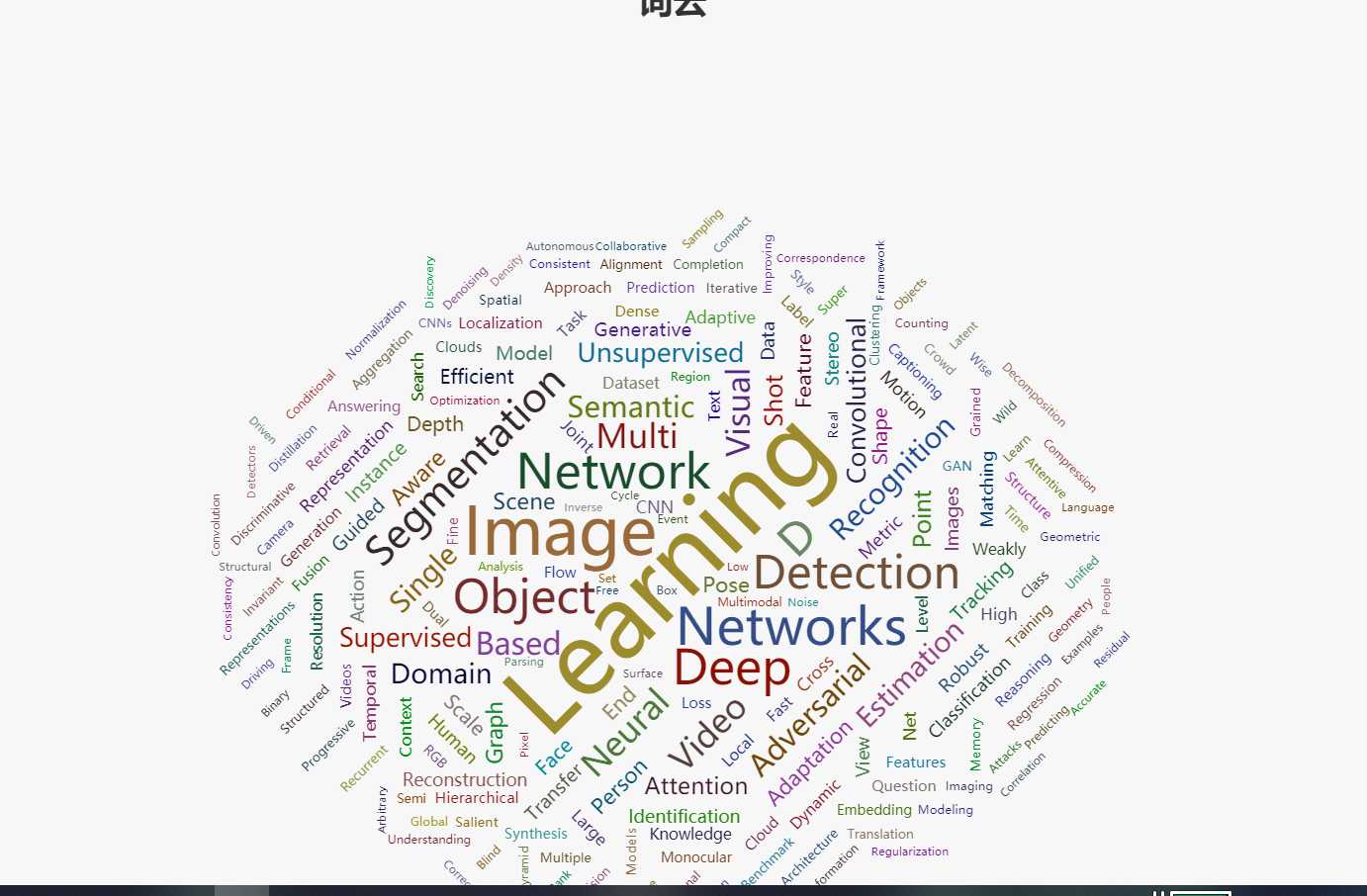
网页上就是上图这种效果
直接上代码吧,其中数据由servlet从数据库读取,通过ajax传递给前端:
jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id = "main" style="width: 1200px;height: 800px;"></div>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<script type="text/javascript" src = "js/echarts-wordcloud.min.js"></script>
<script type="text/javascript">
var maskImage = new Image();
maskImage.src = ‘c.png‘;
$(document).ready(function(){
go();
});
function go() {
$.ajax({
type : "POST", //请求方式
url : "get", //请求路径
data : { //请求参数
},
success : function(msg) { //异步请求成功执行的回调函数
da=JSON.parse(msg);
option = {
title: {
text: ‘词云‘,//标题
x: ‘center‘,
textStyle: {
fontSize: 23
}
},
backgroundColor: ‘#F7F7F7‘,
tooltip: {
show: true
},
series: [{
name: ‘热点分析‘,//数据提示窗标题
type: ‘wordCloud‘,
drawOutOfBound:true,
sizeRange: [6, 66],//画布范围
rotationRange: [-45, 90],//数据翻转范围
shape: ‘circle‘,
textPadding: 0,
autoSize: {
enable: true,
minSize: 6
},
textStyle: {
normal: {
color: function() {
return ‘rgb(‘ + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(‘,‘) + ‘)‘;
}
},
emphasis: {
shadowBlur: 10,
shadowColor: ‘#333‘
}
},
data: da.word//数据
}]
};
var myChart = echarts.init(document.getElementById(‘main‘));
myChart.setOption(option);
maskImage.onload = function() {
myChart.setOption(option);
};
window.onresize = function() {
myChart.resize();
}
myChart.on(‘click‘,function(params){
window.open(‘list?key=‘+params.name)//这里是设置点击事件
});
},//状态信息;抛出的异常信息
error : function(XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus);
alert("数据加载失败了"+errorThrown)
}
});
}
</script>
</body>
</html>
其中要导入的echarts-wordcloud.min.js文件请自行百度下载
接下来是servlet:
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.SQLException;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.alibaba.fastjson.JSONObject;
import Dao.UD;
/**
* Servlet implementation class get
*/
@WebServlet("/get")
public class get extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public get() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.setCharacterEncoding("utf-8"); //设置 HttpServletResponse使用utf-8编码
response.setHeader("Content-Type", "text/html;charset=utf-8"); //通知浏览器使用utf-8解码
response.getWriter().append("Served at: ").append(request.getContextPath());
Date dNow = new Date( );
request.setCharacterEncoding("utf-8");
JSONObject json=new JSONObject();
try {
Statement statement = conn.createStatement();
String num,country;
String sql = "select * from world where time =‘"+date+"‘ ";
ArrayList<HashMap<String, String>> l=new ArrayList<HashMap<String, String>>();
HashMap<String, String> map = new HashMap<>();
ResultSet rs = statement.executeQuery(sql);
while(rs.next()){
num = rs.getString(4);
country= rs.getString(1);
map.put("name", country);
map.put("value", num);
l.add(map);
map = new HashMap<>();
}
json.put("world",l);
rs.close();
} catch (SQLException e) {
// TODO 自动生成的 catch 块
e.printStackTrace();
}
PrintWriter out = response.getWriter();
response.resetBuffer();
out.write(json.toString());
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
标签:win fastjson text lang alt osi image 接下来 rip
原文地址:https://www.cnblogs.com/liuleliu/p/12827610.html