标签:pac oct lan 文字 http mamicode uri 位置 元素定位
相对定位(relative)是相对于自己原本的位置进行偏移,但他仍在标准文档流中,且偏移前的位置会被保留
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height:30px;/*把line-height设置为您需要的box的大小可以实现单行文字的垂直居中*/
}
#father{
border:1px solid #666 ;
padding: 0;
}
#first{
border:1px dashed #666 ;
background-color: #00458c;
}
#second{
border:1px dashed #666 ;
background-color: #098c31;
}
/*#third{*/
/* border:1px dashed #666 ;*/
/* */
/*}*/
div:nth-of-type(3){/*选中父元素下div元素的第三个*/
border:1px dashed #666 ;
background-color: #8c0b0e;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<!-- <div id="third">第三个盒子</div>-->
<div>第三个盒子</div>
</div>
</body>
</html>
效果如下

向右偏移(left:20px;)向上偏移(top:-20px;)效果如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height:30px;/*把line-height设置为您需要的box的大小可以实现单行文字的垂直居中*/
}
#father{
border:1px solid #666 ;
padding: 0;
}
#first{
border:1px dashed #666 ;
background-color: #00458c;
position:relative;/*相对定位*/
top:-20px;
left:20px;
}
#second{
border:1px dashed #666 ;
background-color: #098c31;
}
/*#third{*/
/* border:1px dashed #666 ;*/
/* */
/*}*/
div:nth-of-type(3){/*选中父元素下div元素的第三个*/
border:1px dashed #666 ;
background-color: #8c0b0e;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<!-- <div id="third">第三个盒子</div>-->
<div>第三个盒子</div>
</div>
</body>
</html>

绝对定位(absolute)是基于一个地方定位
1.在没有父级元素定位的前提下,相对浏览器定位
2.假设父级元素存在定位,通常相对父级元素进行偏移
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height:30px;/*把line-height设置为您需要的box的大小可以实现单行文字的垂直居中*/
}
#father{
border:1px solid #666 ;
padding: 0;
}
#first{
border:1px dashed #666 ;
background-color: #00458c;
position: absolute;/*绝对定位*/
top:50px;
left:50px;
}
#second{
border:1px dashed #666 ;
background-color: #098c31;
}
/*#third{*/
/* border:1px dashed #666 ;*/
/* */
/*}*/
div:nth-of-type(3){/*选中父元素下div元素的第三个*/
border:1px dashed #666 ;
background-color: #8c0b0e;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<!-- <div id="third">第三个盒子</div>-->
<div>第三个盒子</div>
</div>
</body>
</html>
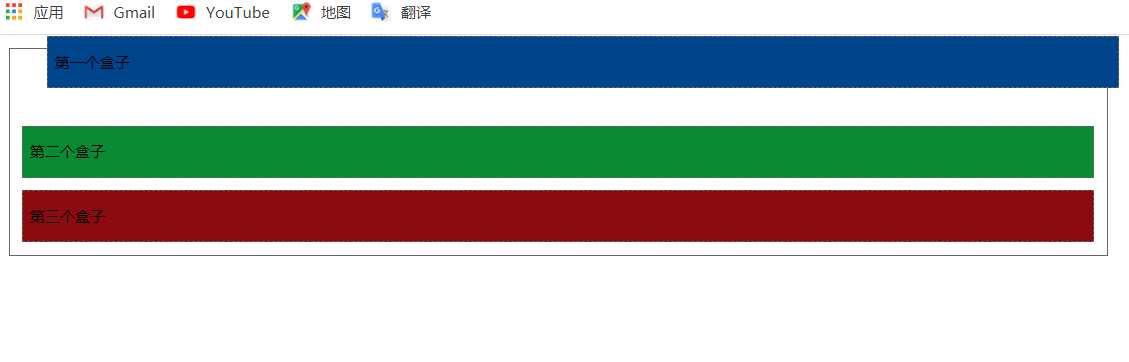
效果如下
父级元素存在定位:
#father{
border:1px solid #666 ;
padding: 0;
position: relative;
}
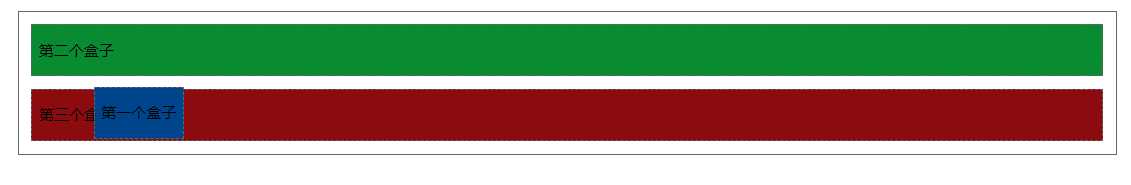
效果如下

固定定位(fixd)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 1000px;
}
div:nth-of-type(1){
width: 50px;
height: 50px;
background: #90EE90;
position: fixed;
left:80px;
top:200px
}
div:nth-of-type(2){
width: 100px;
height: 100px;
background: #eea865;
position: absolute;
left: 50px;
top:100px;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
</body>
</html>
方块一固定

标签:pac oct lan 文字 http mamicode uri 位置 元素定位
原文地址:https://www.cnblogs.com/-sefd/p/12830797.html