标签:bind htm gif gre set div tty 基本使用 关系
原文:DataTrigger
DataTrigger是数据触发。
使用的范围相对广一点。另外还需要指明的是必须学会绑定的基本使用方式。
格式,也不多啰嗦。和之前两个的触发器差不多。
<对象.Style> <Style TargetType="对象"> <Style.Triggers> <DataTrigger Binding="{绑定}" Value="值"> //写你想要的效果 </DataTrigger> </Style.Triggers> </Style> </对象.Style>
下面给一个例子。
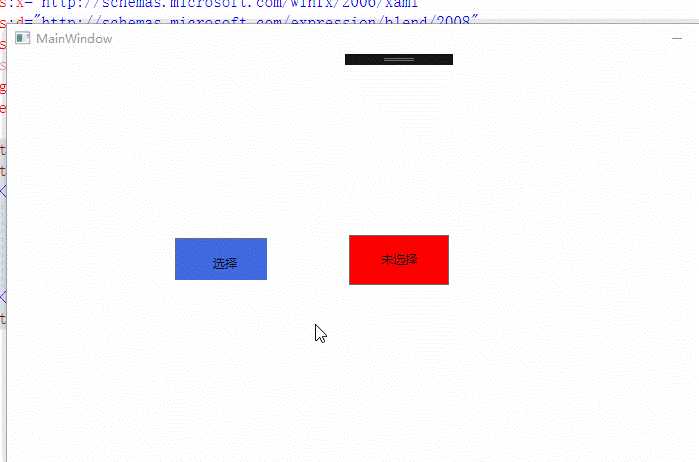
有两个按钮,点击第一个按钮第二按钮会变色。
<Button Height="50" Width="100"> <Button.Style> <Style TargetType="Button"> <Setter Property="Content" Value="未选择"/> <Setter Property="Background" Value="Red"/> <Style.Triggers> <DataTrigger Binding="{ Binding ElementName=B1, Path=IsPressed}" Value="true"> <Setter Property="Background" Value="SeaGreen"/> </DataTrigger> </Style.Triggers> </Style> </Button.Style> </Button> <Button x:Name="B1" Height="50" Width="100" Margin="168,184,524,185" > <Button.Style> <Style TargetType="{x:Type Button}"> <Setter Property="Content" Value="选择"/> <Setter Property="Background" Value="RoyalBlue"/> </Style> </Button.Style> </Button>

这些是比较入门的用法。因为涉及到绑定,所有跟绑定有很大的关系。
学会转换器和绑定的基本用法,这个数据触发器会做到很多有意思的东西。
标签:bind htm gif gre set div tty 基本使用 关系
原文地址:https://www.cnblogs.com/lonelyxmas/p/12834010.html