标签:完成 block 接口文档 image 特殊 软件 代码 sql注入 简化
二食堂很难排队
| 姓名 | 介绍 | 职务 | |
|---|---|---|---|
| 刘享 |  |
热爱游戏,尤其是RPG和metrovinia类的游戏。 会C/C++, python, java。 | 后端 |
| 左正 |  |
一个普通的大学生,Python、HTML、PHP、JavaScript、Ruby、Basic,这些都不会。会一点点C和Java,喜欢看动漫、打游戏,有丰富的赶ddl经验。 | 后端 |
| 李健 |  |
会C,Java,以及那么一丁点的C++和C#,总结:狭义上的菜。 | 前端 |
| 柴博 |  |
这里6系底层玩家,技术了解过很多,没有精通,主攻休闲游戏,喜欢各种。 | 前端 |
| 王政 |  |
C C++ java 都会一点,不精通,开发工作更喜欢前端一点。美剧迷。 | 测试 |
| 刘阳 |  |
写过c++,java,熟练度一般,了解过ruby,没有熟练度。Debug苦手,守夜冠军。团队开发经验较少,但可以保证DDL。 | PM |
点击姓名跳转至成员个人博客
项目的目标
实现一个互联网上面向特定领域的专业知识文本中知识的提取系统,对给定的专业书籍文本,对文本中的专有名词术语(实体)和不同术语指代对象之间关系进行标注,构建专业领域的知识图谱,支持多用户协同标注,能够记录每个标注数据的来源并同步更新;支持对标注的文本对应的实体进行链接,通过图形化的界面对标注结果进行展现,并支持双向的定位。
预期的典型用户
王亨利
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 王亨利 |
| 用户身份 | 某高校本科学生 |
| 知识层次/能力 | 就读于某理工科专业,专业能力较强。对本专业知识有一个较为全面的了解。 |
| 生活/工作 | 日常学习十分认真,课前预习课后复习。烤漆不抱佛脚。 |
| 用户动机 | 希望期末复习时能快速地构建某门课程的知识图谱,帮助加深记忆。 |
| 用户困难 | 构建知识图谱时,手写工作量大;使用画图软件操作别扭,排版比较费时间。 |
| 典型场景 | 期末复习,王亨利决定将专业知识“过一遍”。他将相关专业书籍导入应用,快速地浏览了一遍课本,将一些重要的概念标记出来并标注关系。标注完成,他可以快速地生成知识图谱。 |
| 用户偏好 | 专业术语勾选便捷,实体之间的关系类型丰富,快速生成图谱。 |
| 用户比例 | 30% |
李约翰
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 李约翰 |
| 用户身份 | 某高校教师 |
| 知识层次/能力 | 专家 |
| 生活/工作 | 负责某一专业课程的授课 |
| 用户动机 | 某一年课改,准备更新原有的讲义和PPT,要在其中插入专业知识图谱。 |
| 用户困难 | 专业知识体系庞杂,构建知识图谱工作量巨大。 |
| 典型场景 | 李约翰老师找来了几位同事/学生,大家同时在应用中标注实体,可以很快完成知识图谱的构建 |
| 用户偏好 | 协同标注更新同步,操作简单快捷 |
| 用户比例 | 20% |
乔保罗
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 乔保罗 |
| 用户身份 | 某高校计算机专业研究生 |
| 知识层次/能力 | 熟悉机器学习 |
| 生活/工作 | 在实验室做研究,主攻机器学习。 |
| 用户动机 | 希望把知识图谱作为训练数据来进行特征学习。 |
| 用户困难 | 知识图谱构建困难。 |
| 典型场景 | 保罗同学找来了相关地书籍,手动进行标注。最终将知识图谱以数据地格式导出,用于机器学习。 |
| 用户偏好 | 导出地数据结构清晰明了。 |
| 用户比例 | 10% |
预期的功能描述
在Alpha阶段,我们计划实现的功能有:
登陆注册
用户个人中心
实体的添加和删除,实体之间关系的添加
知识图谱的渲染
导入文本,导出知识图谱,保存任务

预期的用户数量
Alpha阶段发布后一周内,用户累计200人。
发布博客
在Alpha阶段,我们只实现了第一类用户的需求:构建知识图谱。
用户的登陆注册
实体添加删除
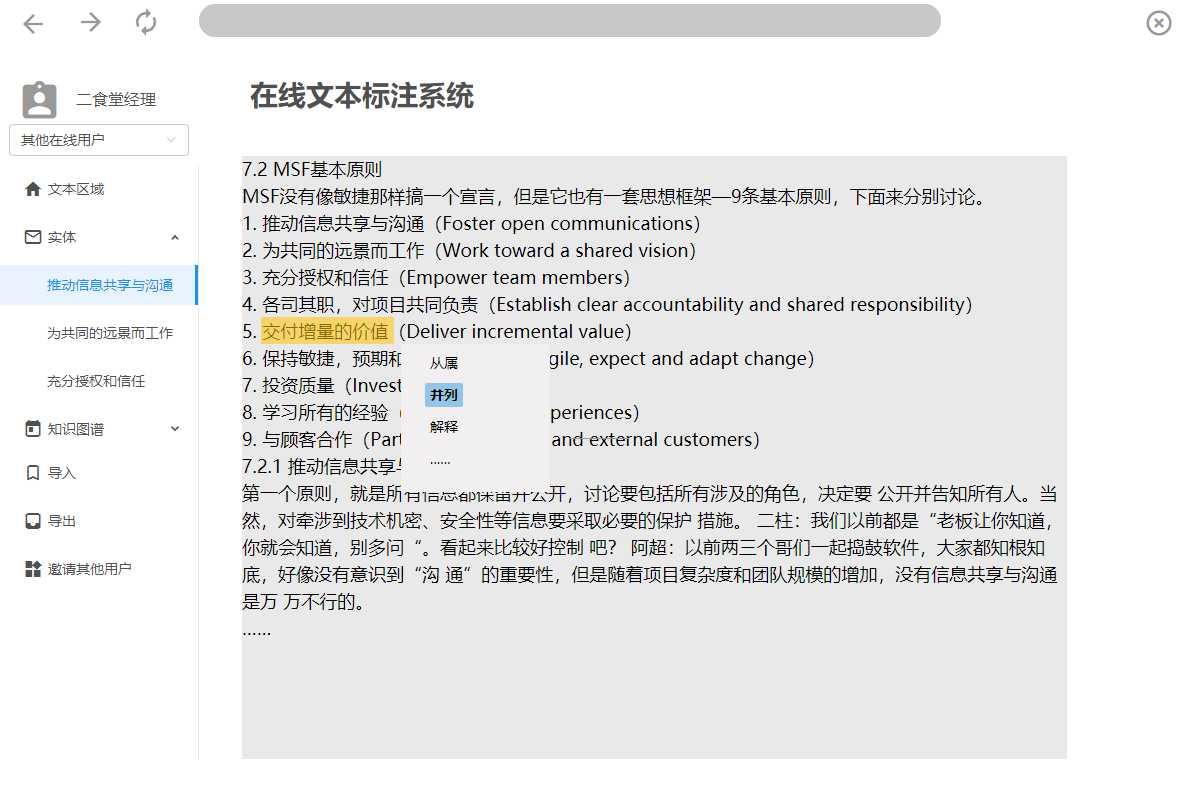
实体之间支持三种关系:从属、并列、解释
知识图谱渲染
用户个人中心:登出

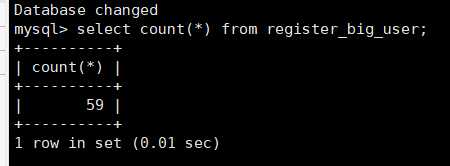
截止5.5日晚(发布4天),项目总注册量为59人,实体数量37个。预计一周内不能达到200注册、150实体的预期目标,分析原因如下:
| 成员 | 分工 |
|---|---|
| 刘享 | 后端,负责用户部分接口的开发 |
| 左正 | 后端,负责实体以及图谱部分接口的开发 |
| 柴博 | 前端,进行了图谱渲染、个人中心页面、登录注册页面等工作 |
| 李健 | 前端,实体及关系添加页面、用户登陆注册页面等工作 |
| 王政 | 测试,对后端进行测试,对前后端代码进行对接,服务器布置 |
| 刘阳 | PM,完成会议记录及博客,UI设计,前端测试 |
经验教训:前期学习需要花费大量时间,提前做准备。工作一定要合理安排,不要出现前后端搁置等待的状态。
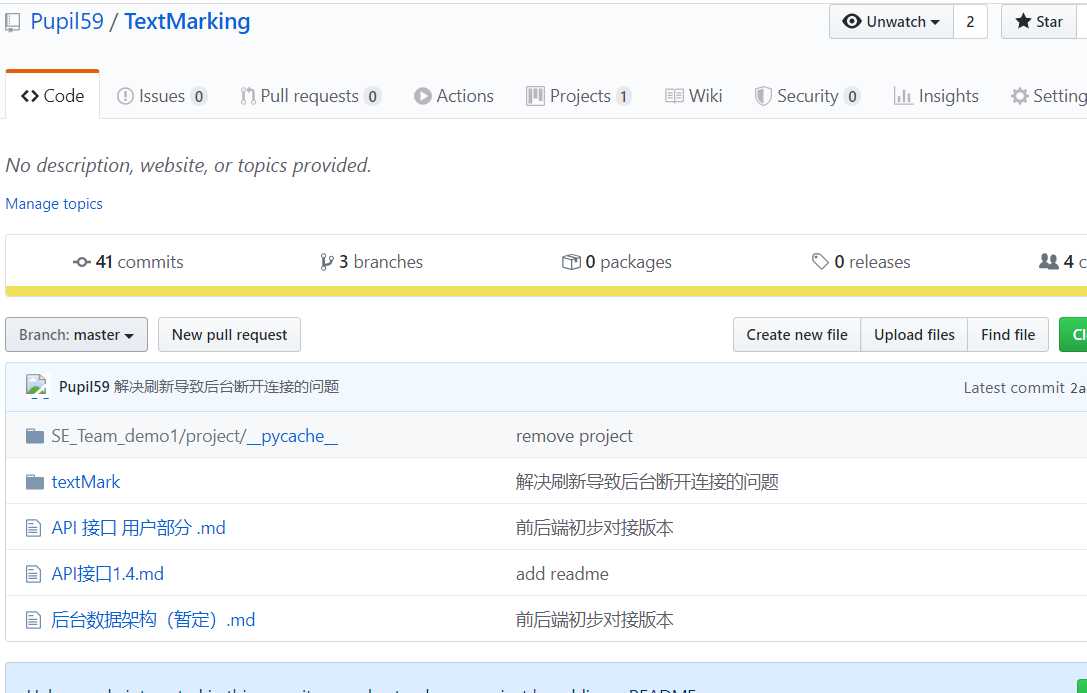
我们使用了github进行项目的记录和管理。点击访问
PM在任务拆解阶段定下了大体的任务安排,给每一项任务都分配的相应的时间节点,记录在git的issue中

在每日会议上进行讨论,根据组员的实际情况确定出接下来一天之中的任务,由PM进行记录(参见Scrum Meeting)
每晚20:00PM会与组员沟通目前的进度以及遇到的困难,23:30每人上传当日代码,由测试员进行代码的检查
主要的平衡方法:
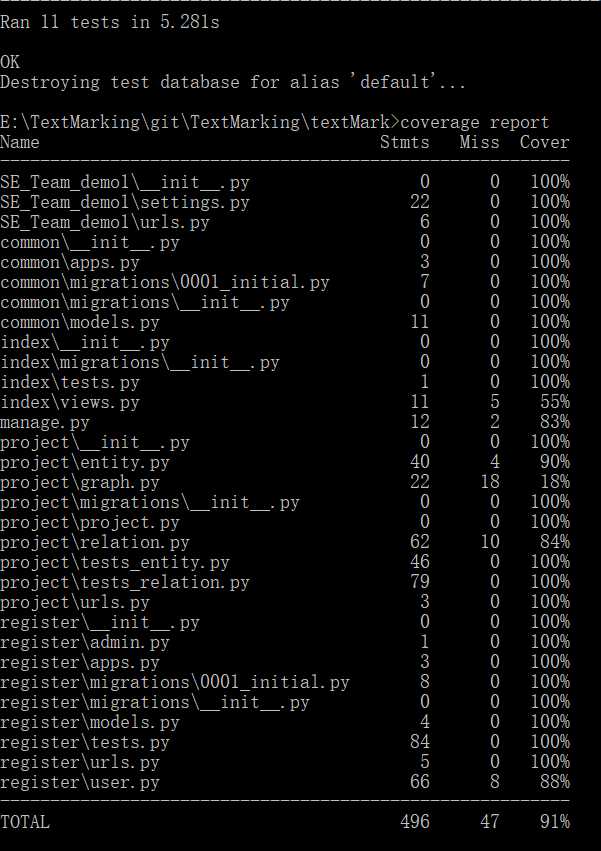
后端进行了单元测试,基本保证了后端代码的正确性。
前端代码做了大量的注释,可读性强。

测试用例数量:
视频录像
文档已上传git中,包括:
API接口 用户部分
API接口 图谱部分
后台数据架构(暂定)

由于现阶段功能实现的比较简单,目前PM与一些用户进行了线上交流,用户的主要反馈有:
我们实现了一个简单的文本标注生成知识图谱的网站,在Alpha阶段,我们实现的功能有:
- 登陆注册
- 退出登录
- 添加/删除实体
- 添加实体之间的关系
- 知识图谱的渲染生成

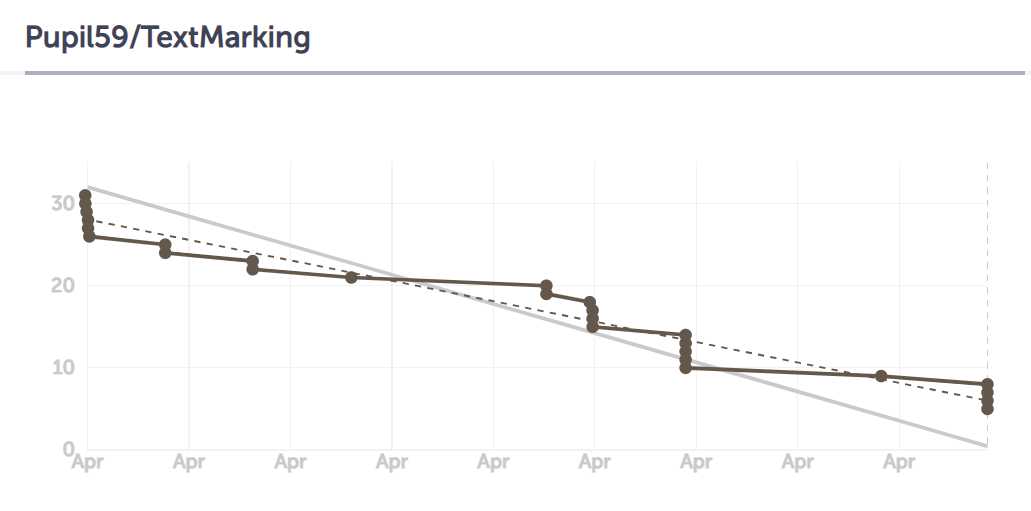
真实之处:前后端对接上出现了许多bug,当bug解决时就会有就会有任务批量完成
美化之处:前期长时间的学习进度没有反映燃尽图中
| 名字 | 角色 | 团队贡献分 | 具体的贡献 |
|---|---|---|---|
| 李健 | 前端 | 52 | 1. 主页面的搭建 2. 文本区域页面的搭建 3. 登陆注册页面(与柴博合作) |
| 柴博 | 前端 | 53 | 1. 知识图谱的渲染 2. 用户中心页面的搭建 3. 实体下拉删除功能 |
| 左正 | 后端 | 55 | 1. 实体-关系部分接口的实现 2. 维护接口文档 |
| 刘享 | 后端 | 48 | 1. 用户登录注册部分接口的实现 2. 数据库的结构设计 |
| 王政 | 测试 | 47 | 1. 后端测试 2. 服务器布置 |
| 刘阳 | PM | 44 | 1. 设计前端原型图 2. scrum meeting博客记录,各项博客作业 3. 参与了一些前端代码,并对前端进行了测试 |
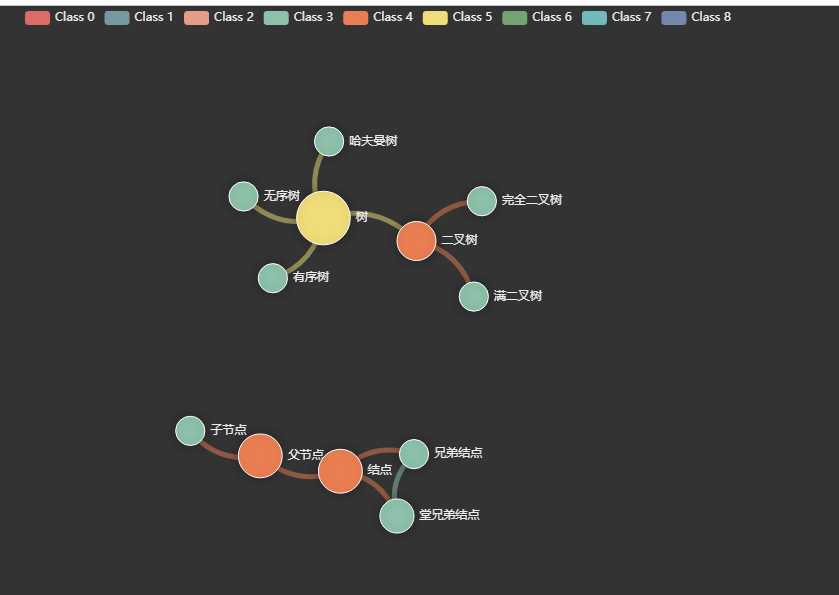
最具有特色的功能:生成的知识图谱。
1. 结点的大小、颜色根据在知识图谱中的位置动态地调整
2. 同一结点下相同类型的关系会使用同一种颜色进行标注
3. 鼠标悬停显示关系的类型
4. 知识图谱可以放大缩小,进行拖动

在旧版edge浏览器中,使用”登出“功能有一定几率会使服务器宕机
在IE浏览器、使用IE内核模式的qq浏览器、360安全浏览器、使用IE内核的360极速浏览器中,未登录无法重定向到登录页面。
侧边栏图标错位
点击添加会将用户粘贴进来的文本刷新掉,目前没有实现这方面的后端接口
注册界面中,确认密码栏及时输入错误的密码也会显示登陆成功。(在版本更迭中覆盖掉了前端的代码)
标签:完成 block 接口文档 image 特殊 软件 代码 sql注入 简化
原文地址:https://www.cnblogs.com/esthnpd/p/12834052.html