标签:请求 return ash color from image OLE mit battle
1、在 public 目录下新建 mock 文件夹夹,创建 list.json 文件:
[ { "id": 0, "info": "Racing car sprays burnimg fuel into crowd.", "dome": false }, { "id": 1, "info": "Japanese princess to wed commoner.", "dome": false }, { "id": 2, "info": "Australian walks 100km after outback crash.", "dome": false }, { "id": 3, "info": "Man charged over missing wedding girl.", "dome": false }, { "id": 4, "info": "Los Angeles battles huge wildfires.", "dome": false } ]
2、把 Home.vue 文件中 data 里的 list 设为空数组。
3、在 store/index.js 文件中导入 axios,并通过 actions 发起异步请求:
import axios from ‘axios‘ export default new Vuex.Store({ state: { }, actions: { // 获取数据列表 getList(context) { axios.get(‘/mock/list.json‘).then(({ data }) => { console.log(data) }) } } })
4、回到 Home.vue 文件:
created() { // 这里的 dispatch 函数,专门用来触发 actions this.$store.dispatch(‘getList‘) }
这时刷新页面就可以看到控制台,打印出了列表数据。
5、把数据挂载到 state 里面:
因为要通过触发 Mutation 的方式间接变更数据,所以要新建个 mutations 函数:
mutations: { initList(state, list) { state.list = list } }, actions: { // 获取数据列表 getList(context) { axios.get(‘/mock/list.json‘).then(({ data }) => { console.log(data) context.commit(‘initList‘, data) }) } }
6、回到 Home.vue 文件,去掉 data 里的 list 空数组,并修改代码:
<a-list bordered :dataSource="$store.state.list" class="dt_list"> <script> export default { data () { return { } }, created() { // 这里的 dispatch 函数,专门用来触发 actions this.$store.dispatch(‘getList‘) } } </script> <!--或者--> <a-list bordered :dataSource="list" class="dt_list"> <script> import { mapState } from ‘vuex‘ export default { data () { return { } }, created() { // 这里的 dispatch 函数,专门用来触发 actions this.$store.dispatch(‘getList‘) }, computed: { ...mapState([‘list‘]) } } </script>
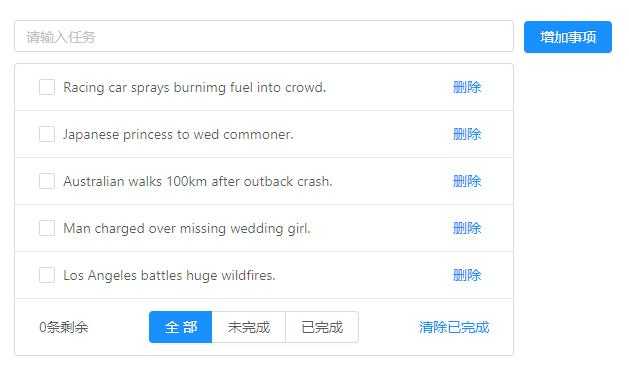
效果图:

标签:请求 return ash color from image OLE mit battle
原文地址:https://www.cnblogs.com/joe235/p/12737927.html