标签:代码 补充 文档 image 结果 接口 stat rop row
想要做成这样的效果,如图

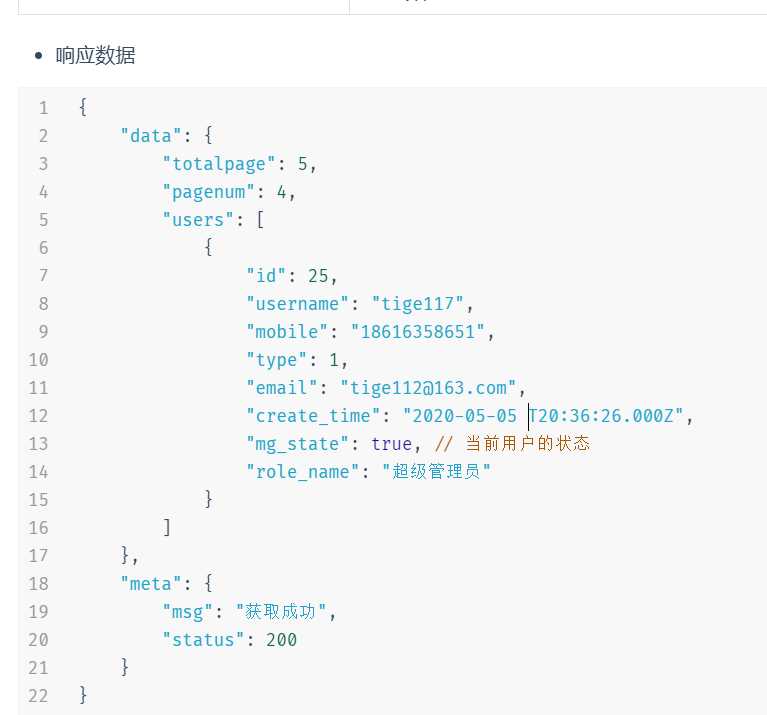
这是接口文档

这是响应结果

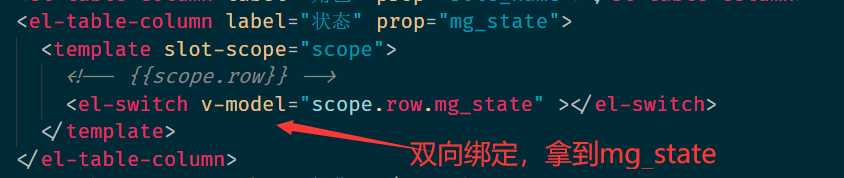
我们需要的是mg_state 的状态,根据是 true 还是 false 在前台显示按钮是否打开

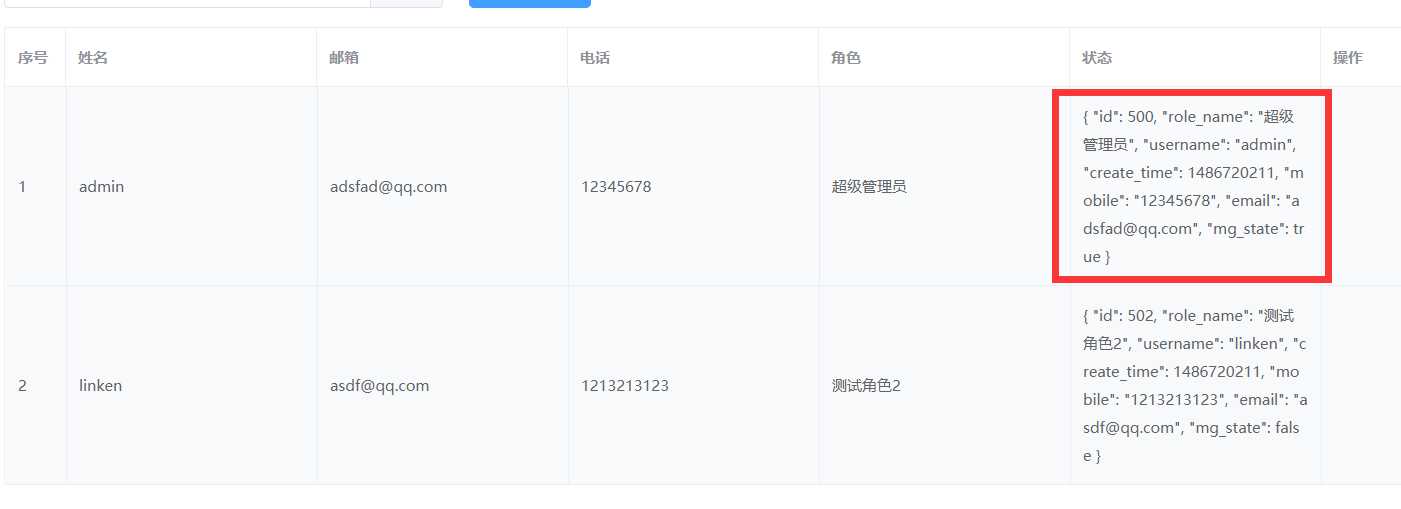
根据 {{scope.row}} 可以拿到所在行的数据,如图

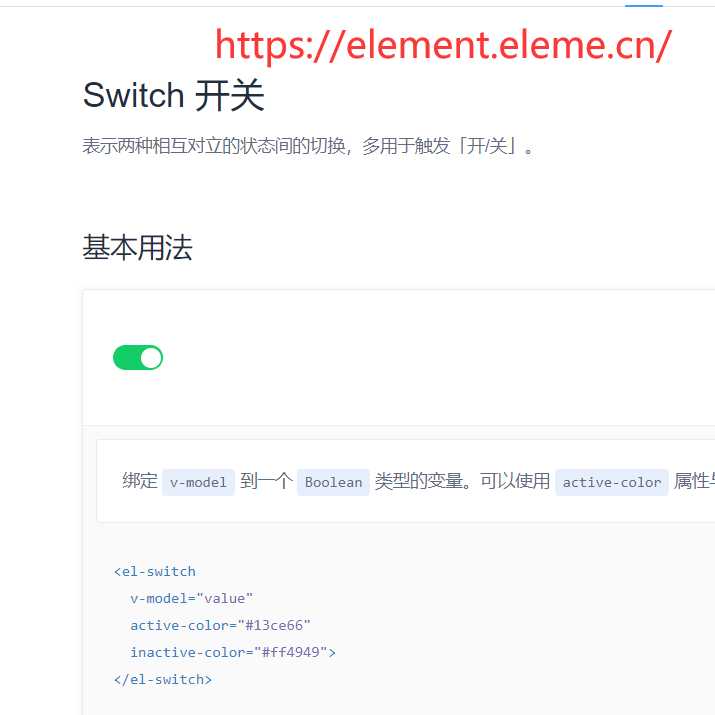
我们使用Element中的switch 组件,如图

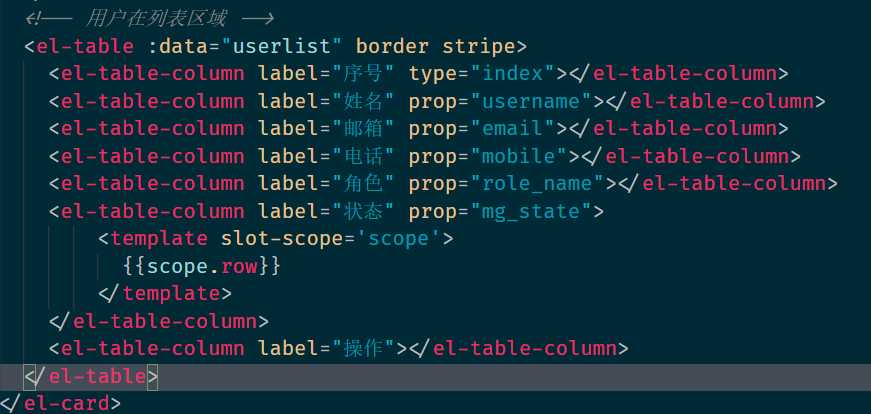
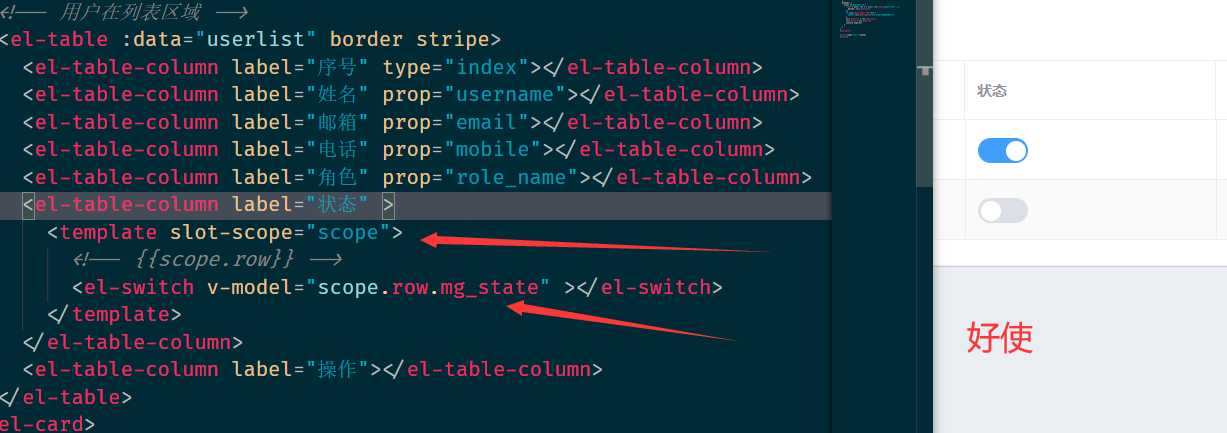
代码如下

效果如下


我们既然在插槽中绑定了mg_state,他会默认覆盖上面的
prop="mg_state"内容,所以我们可以prop删掉

标签:代码 补充 文档 image 结果 接口 stat rop row
原文地址:https://www.cnblogs.com/qzdd/p/12838848.html