目录
创建一个页面组件
简单了解装饰器
在AppModule中注册页面
第一次展现
使用独立的模板文件
一个APP中最基本的元素可谓是页面了,所以当我们创建了一个新的APP后,就应该了解一下如何创建一个新页面。
创建一个页面组件
在 ionic 中,页面是以组件(component)的形式存在的,每个页面都是一个独立的组件。我们现在需要建一个名为test的页面,我们现在pages文件夹下新建一个文件夹,并创建一以 .ts 结尾的同名文件。
在 test.ts 中添加第一部分代码
import { Component } from ‘@angular/core‘
@Component({
selector: ‘page-test‘,
template: `<h1>Hello World!</h1>`
})
export class TestPage {}在这几行代码中,我们只做了一件事情,就是声明了TestPage页面类:
- export关键词:将类暴露出去,以便其它的文件可以import到它。
- 类的命名:在ionic3中,页面类采用页面名+Page的命名方式,首字母大写,如HomePage, ContactPage等。
简单了解装饰器
我们发现在类的声明语句之前,有一串看似不明所以的代码。它就是Component装饰器,装饰器(decorator)在ES6中是以@开头的特殊的函数,可以动态地给类添加一些功能,在这里Component装饰器就会根据传入的配置对象,为页面类赋予创建页面视图的功能。
而这里Component并非凭空出现的,而是文件的第一行,通过import语句将其导入进来的。
import { Component } from ‘@angular/core‘@angular/core是一个npm的模块,定义了angular的核心功能,你可以在node_modules目录下找到它。
我们在装饰器中配置了两个东西,selector和template:
- selector:为页面指定选择器的名称,可以在css为组件使用特定的样式,在ionic 3.x中规范为 page- 开头,为了不造成混乱,需要保持每个页面selector的唯一性。
<h1>Hello World!</h1>- template : 模板的字符串,里面其实就是html代码,它是最终展示在页面上的内容;这儿的字符串是用 ` 符号包裹的(就是esc下面那个),一来你可以自由地换行,二来不会有引号转义的问题,当然在ES6中它有更重要的作用(参见末尾资料中的“模板字符串”)
在AppModule中注册页面
APPModule位于 src/app 目录下的 app.module.ts中,APPModule是整个应用的根模块,它是一个大工厂,负责把所有我们要用的东西组装在一起。我们要把新添加的页面注册到根模块当中,这只需要简单的两步:
1.引入TestPage页面类,我们在文件的开头部分,加上相关的语句,如果你是个对代码整洁度有要求的人,你肯定是会加在已有的几个页面引入语句附近的:
import { AboutPage } from ‘../pages/about/about‘;
import { ContactPage } from ‘../pages/contact/contact‘;
import { HomePage } from ‘../pages/home/home‘;
import { TabsPage } from ‘../pages/tabs/tabs‘;
import { TestPage } from ‘../pages/test/test‘;主意from后面的地址是不需要加 .ts 扩展名的,如果在编辑器或IDE中安装了自动填充路径的插件,很容易误加后缀。
2.将TestPage分别加入declarations和entryComponents数组中:
@NgModule({
declarations: [
...
TabsPage,
TestPage
],
...
entryComponents: [
...
TabsPage,
TestPage
],
...以说明TestPage是APP中需要用到的组件,而且是一个动态组件。
展现
我们尚不知道如何从已有的页面中把test页打开,我们用一个笨办法来观察我们刚刚创建的页面,打开 pages/tabs/tabs.ts ,导入TestPage,并把 tab1Root 替换掉,让应用的首屏变成test页面。
...
import { TestPage } from ‘../test/test‘;
...
export class TabsPage {
tab1Root = TestPage;
...运行serve命令,打开本地服务器,得到了这样的界面
使用独立的模板文件
我们得到的显然不是一个典型的APP页面,现在我们再test文件夹下新建test.html
<ion-header>
<ion-navbar>
<ion-title>
Test
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<h1>Hello World!</h1>
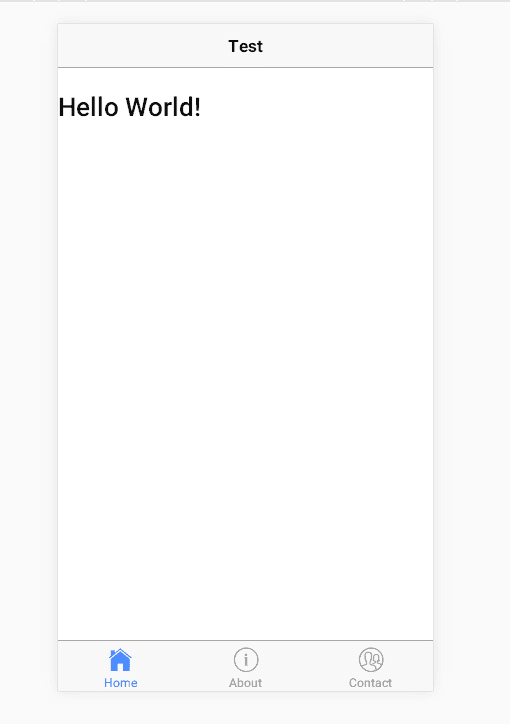
</ion-content>这一段HTML代码就是一个标准的ionic页面结构,很多标签都是ionic定制的,页面分为头部(ion-header)和主体(ionic-content)两个部分,头部包含了导航栏(ion-navbar)及标题(ion-title),而主体部分,就是我们自定义的内容。
回到test.ts,把刚才装饰器嵌入的模板代码
template: `<h1>Hello World!</h1>`替换为引入独立模板文件的代码
templateUrl:‘./test.html‘注意这里包裹路径的符号变成了单引号。
在发生改动之后,浏览器会自动刷新页面,此时我们看到了现在的页面:
总结
至此我们完成了一个页面的创建,看似步骤有点多,但是熟练了以后这是一个非常快速的过程,总的说来一共就三步:
1.创建组件文件 .ts
2.在AppModule中注册组件
3.创建模板文件 .html
第二步和第三步实际上是可以顺序互换的。
下一章将会介绍页面之间的跳转,以及页面栈原理。