标签:image 点击 动画 触发器 设置 http 绑定 暂停 输入框
今天我们使用小模块来制作一个倒计时播放器,要求能够输入倒计时的时长,控制倒计时播放器的暂停与播放,并且可以重置状态重新计时。一.公共数据
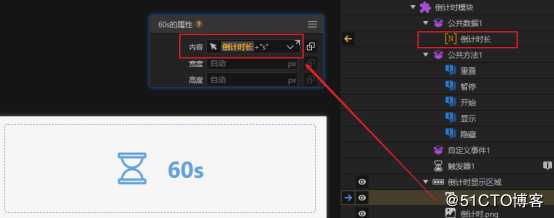
由于是倒计时器,所以我们添加一个数值变量保存倒计时长,并且与小模块内部用于展示的文本组件直接进行数据绑定。
二.公共动作
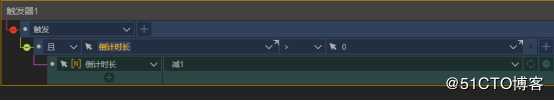
这类倒计时的动画效果我们一般都是通过触发器实现的,例如本案例中可以设置触发器每隔一秒触发一次,每次触发令倒计时长减1来达成效果,而控制倒计时器的播放、暂定和重置也都是对触发器和倒计时长执行某些动作。

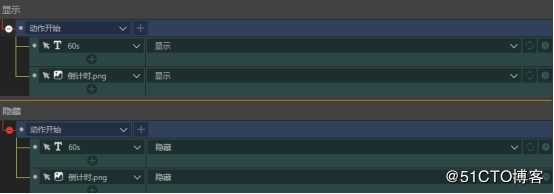
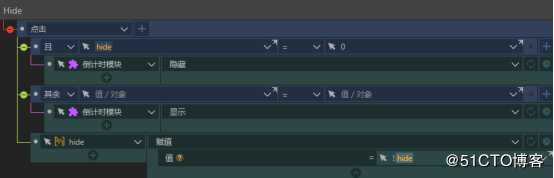
1.显示和隐藏
这两个动作比较简单,只是简单的让组件显示和隐藏。
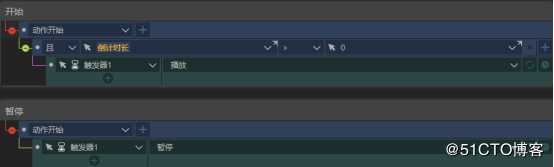
2.开始与暂停
开始动作中,我们先对倒计时长做一个判断,如果当前时长还大于0,那么就可以继续令触发器播放,暂停动作则是直接暂停触发器。
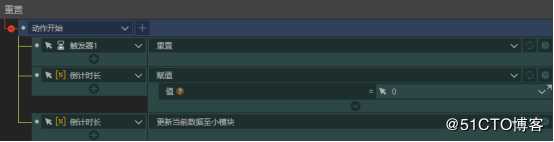
3.重置
重置动作则需要我们重置触发器状态,将倒计时长归0并且更新当前数据至小模块。
三.外部组件调用小模块
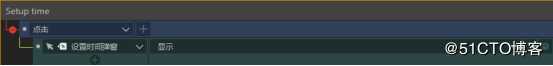
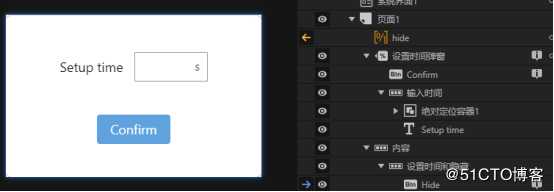
1.设置倒计时长的步骤是先点击Setup time按钮显示时间设置横幅,在输入框内输入一个正整数,然后点击Confirm,如果输入无误就会将输入数值赋值到小模块的公共数据倒计时长中并隐藏时间设置横幅,这时就可以播放倒计时了。


2.执行显示和隐藏的动作时我们需要在外部添加一个布尔值变量保存当前的小模块显隐状态,并根据这个值来判断执行显示还是隐藏的操作,最后要注意每次执行动作后改变布尔变量的值。
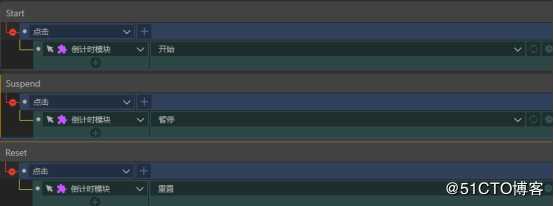
3.开始、暂停和重置这三个功能我们直接点击外部按钮令小模块执行公共方法中的动作即可。
标签:image 点击 动画 触发器 设置 http 绑定 暂停 输入框
原文地址:https://blog.51cto.com/14556317/2493027