标签:隐藏 idt site port 需要 项目开发 his href 生成
问题:
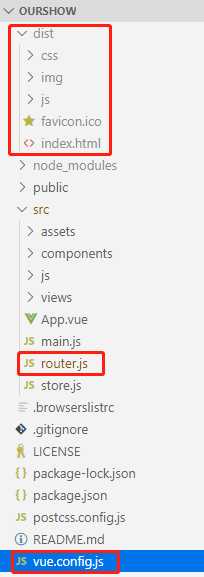
先上我的项目目录, 红框是此次要涉及到的部分:

如果vue-router使用history模式, 配置路由:
export default new Router({ base:‘/statistic/‘, //base地址, 默认为/, 可修改. mode:‘history‘, //使用history模式, 意味着服务器要配置 routes, })
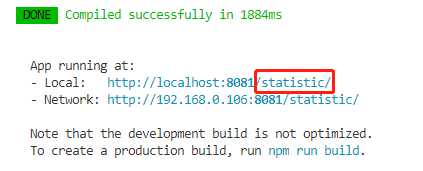
base地址修改后,本地运行, npm run serve, 可以看到提示在如图链接打开. (等后面部署到服务器上了, 也就是通过这样的url访问.)

配置vue.config.js:
module.exports = { publicPath:‘/statistic/‘, //主要是配置这个. 配置项目的公共路径. 后面将打包后的文件放在服务器的该文件夹下. }
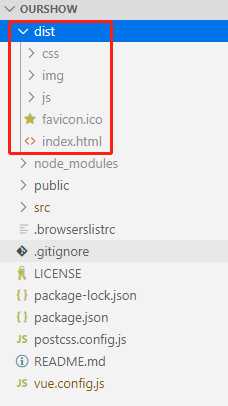
项目开发完后, 需要打包: npm run build, 生成打包后的文件夹dist. 需要放到nginx服务器上的,就是这个文件夹里面的东西. 我的dist目录:

配置nginx:
打开nginx.conf, 修改配置:
location / { try_files $uri $uri/ /index.html; }
上传文件到服务器:
上传到指定的根目录, 例如如下我的nginx中, 配置了 root /sites , 还有上述配置了publicPath:‘/statistic/‘
那么就将打包后的dist内的文件放到 /sites/statistic/下.. 可以在线访问了. 试试: http://106.54.63.129/statistic/
server { listen 80 default_server; listen [::]:80 default_server; server_name _; root /sites; charset utf-8; # Load configuration files for the default server block. include /etc/nginx/default.d/*.conf; location / { try_files $uri $uri/ /index.html; } ...
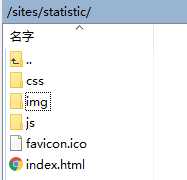
如下是服务器目录结构

try_files语法, 可参看https://www.cnblogs.com/bigberg/p/7644192.html
源码: https://github.com/SaigeZS/ourshow
标签:隐藏 idt site port 需要 项目开发 his href 生成
原文地址:https://www.cnblogs.com/st-more/p/12846332.html