标签:from 辅助 tar cad alt addm radio pos input
<el-main style="overflow-y: auto;text-align: -webkit-center"> <div class="base-info-form" style="padding:20px;width:50%"> <el-form @validate="validate" :model="mineForm" :rules="mineFormRules" :show-message="false" ref="mineFormRulesRef" label-position="right" label-width="180px" > <table border class="mine-survey-table-baseinfo"> <tr> <td class="label-info-survey">所在行政区:</td> <td> <el-form-item label=""> <el-cascader style="display: block" v-model="regionsSelectValue" :disabled="true" clearable :show-all-levels="true" :options="regionsOptions" :props="regionsProps" ></el-cascader> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 矿山名称: </td> <td> <el-form-item label="" prop="mineName"> <el-input v-model="mineForm.mineName"></el-input> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 所属乡(镇)、村、组: </td> <td> <el-form-item label="" prop="villageTown"> <el-input v-model="mineForm.villageTown" placeholder=""></el-input> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 矿山规模: </td> <td> <el-form-item label="" prop="mineScale"> <el-radio-group v-model="mineForm.mineScale"> <el-radio label="小型"></el-radio> <el-radio label="中型"></el-radio> <el-radio label="大型"></el-radio> </el-radio-group> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 开采矿类: </td> <td> <el-form-item label="" prop="mineCategory"> <el-select v-model="mineForm.mineCategory" placeholder="请选择开采矿类"> <el-option label="黑色金属矿产" value="黑色金属矿产"></el-option> <el-option label="铂族金属矿产" value="铂族金属矿产"></el-option> <el-option label="贵金属矿产" value="贵金属矿产"></el-option> <el-option label="能源矿产" value="能源矿产"></el-option> <el-option label="稀有稀土及分散元素矿产" value="稀有稀土及分散元素矿产"></el-option> <el-option label="特种非金属矿产" value="特种非金属矿产"></el-option> <el-option label="水气矿产" value="水气矿产"></el-option> <el-option label="有色金属矿产" value="有色金属矿产"></el-option> <el-option label="建材及其它非金属矿产" value="建材及其它非金属矿产"></el-option> <el-option label="化工原料非金属矿产" value="化工原料非金属矿产"></el-option> <el-option label="冶金辅助原料非金属矿产" value="冶金辅助原料非金属矿产"></el-option> <el-option label="其它" value="其它"></el-option> </el-select> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 主要开采矿种: </td> <td> <el-form-item label="" prop="mineType"> <el-cascader placeholder="请选择开采矿种" v-model="mineForm.mineType" @change="changeSelectMineType" :options="mineTypeData" :props="mineTypeProps" ></el-cascader> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 开采方式: </td> <td> <el-form-item label="" prop="miningWay"> <el-radio-group v-model="mineForm.miningWay"> <el-radio label="井工及露天"></el-radio> <el-radio label="井下开采"></el-radio> <el-radio label="露天开采"></el-radio> <el-radio label="其他"></el-radio> </el-radio-group> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 废弃原因: </td> <td> <el-form-item label="" prop="abandonReason"> <el-input type="textarea" v-model="mineForm.abandonReason"></el-input> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 中心点坐标(经度): </td> <td> <el-form-item label="" prop="centerPositionLongitude"> <el-input v-model="mineForm.centerPositionLongitude" placeholder=""></el-input> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 中心点坐标(纬度): </td> <td> <el-form-item label="" prop="centerPositionLatitude"> <el-input v-model="mineForm.centerPositionLatitude" placeholder=""></el-input> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 责任主体: </td> <td> <el-form-item label="" prop="dutyBody"> <el-radio-group v-model="mineForm.dutyBody"> <el-radio label="政府"></el-radio> <el-radio label="企业"></el-radio> <el-radio label="主体不明"></el-radio> </el-radio-group> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 矿山调查类型: </td> <td> <el-form-item label="" prop="mineSurveyStatus"> <el-radio-group v-model="mineForm.mineSurveyStatus"> <el-radio label="历史遗留矿山"></el-radio> <el-radio label="生产矿山"></el-radio> </el-radio-group> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 治理状态: </td> <td> <el-form-item label="" prop="governState"> <el-radio-group v-model="mineForm.governState"> <el-radio label="已治理"></el-radio> <el-radio label="拟治理"></el-radio> </el-radio-group> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 矿山生产状态: </td> <td> <el-form-item label="" prop="mineStatus"> <el-select v-model="mineForm.mineStatus" placeholder="请选择矿山状态"> <el-option label="闭坑" value="闭坑"></el-option> <el-option label="废弃" value="废弃"></el-option> <el-option label="关闭" value="关闭"></el-option> <el-option label="生产" value="生产"></el-option> <el-option label="停产" value="停产"></el-option> <el-option label="无证" value="无证"></el-option> <el-option label="在建" value="在建"></el-option> <el-option label="政策性关闭" value="政策性关闭"></el-option> </el-select> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 是否有证: </td> <td> <el-form-item label="" prop="hasLicense"> <el-radio-group v-model="mineForm.hasLicense"> <el-radio label="有证"></el-radio> <el-radio label="无证"></el-radio> </el-radio-group> </el-form-item> </td> </tr> <tr v-if="mineForm.hasLicense===‘有证‘" id="hasLicense"> <td class="label-info-survey"> 采矿许可证号: </td> <td> <el-form-item label="" prop="licenseNumber"> <el-input v-model="mineForm.licenseNumber"></el-input> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 经济类型: </td> <td> <el-form-item label="" prop="economicType"> <el-select v-model="mineForm.economicType" placeholder="请选择经济类型"> <el-option label="个体" value="个体"></el-option> <el-option label="国有" value="国有"></el-option> <el-option label="合资" value="合资"></el-option> <el-option label="集体" value="集体"></el-option> <el-option label="私营独资企业" value="私营独资企业"></el-option> <el-option label="外商独资" value="外商独资"></el-option> <el-option label="其他" value="其他"></el-option> </el-select> </el-form-item> </td> </tr> <tr> <td class="label-info-survey"> 矿区面积: </td> <td> <el-form-item label="" prop="mineArea"> <el-input-number :controls="false" v-model="mineForm.mineArea" :precision="4" :step="0.1"></el-input-number> </el-form-item> </td> </tr> </table> </el-form> </div> </el-main> <el-footer style="background:#DCDFE6;height: 50px !important;line-height: 46px;padding: 10px"> <el-button @click="saveMineSurveyInfo" type="primary" size="small" style="width:100px;float: right;height:100%;border-radius: 0;margin-left:10px">保存</el-button> </el-footer>
<script lang="ts"> import {Component, Emit, Prop, PropSync, Ref, Vue, Watch} from ‘vue-property-decorator‘; import {Action,Getter} from "vuex-class"; import MineSurveyPhotos from "@/types/views/pages/survey/components/MineSurveyPhotos.vue"; @Component({ components: {MineSurveyPhotos} }) export default class MineSurveyNew extends Vue { @Ref(‘mineFormRulesRef‘) readonly mineFormRulesRef!: any; mineForm:any = { mineName: ‘‘, villageTown:‘‘, mineType:‘‘, mineScale:‘‘, mineCategory:‘‘, miningWay:‘‘, dutyBody:‘‘, mineStatus:‘‘, mineArea:‘‘, licenseNumber:‘‘, hasLicense:‘‘, economicType:‘‘, centerPositionLongitude:‘‘, centerPositionLatitude:‘‘, governState:‘‘, abandonReason:‘‘, mineSurveyStatus:‘‘, dataSources:‘‘ } mineFormRules: object = { mineName: [ { required: true, message: ‘【请输入矿山名称】‘, trigger: ‘change‘ } ], villageTown:[ { required: true, message: ‘【请输入所属乡(镇)、村、组】‘, trigger: ‘change‘ } ], mineScale:[ { required: true, message: ‘【请选择矿山规模】‘, trigger: ‘change‘ } ], mineCategory:[ { required: true, message: ‘【请选择开采矿类】‘, trigger: ‘change‘ } ], mineType:[ { required: true, message: ‘【请选择开采矿种】‘, trigger: ‘change‘ } ], miningWay:[ { required: true, message: ‘【请选择开采方式】‘, trigger: ‘change‘ } ], abandonReason:[ { required: true, message: ‘【请输入废弃原因】‘, trigger: ‘change‘ } ], centerPositionLongitude:[ { required: true, message: ‘【请输入中心点坐标(经度)】‘, trigger: ‘change‘ } ], centerPositionLatitude:[ { required: true, message: ‘【请输入中心点坐标(纬度)】‘, trigger: ‘change‘ } ], dutyBody:[ { required: true, message: ‘【请选择责任主体】‘, trigger: ‘change‘ } ], mineSurveyStatus:[ { required: true, message: ‘【请选择矿山调查类型】‘, trigger: ‘change‘ } ], governState:[ { required: true, message: ‘【请选择治理状态】‘, trigger: ‘change‘ } ], mineStatus:[ { required: true, message: ‘【请选择矿山状态】‘, trigger: ‘change‘ } ], hasLicense:[ { required: true, message: ‘【请选择是否有证】‘, trigger: ‘change‘ } ], economicType:[ { required: true, message: ‘【请选择经济类型】‘, trigger: ‘change‘ } ], mineArea:[ { required: true, message: ‘【请输入矿区面积】‘, trigger: ‘change‘ } ] } validateMsg:Array<any>=[]; validate(propName:any, boolean:any, warningMsg:any){ if (warningMsg!=null){ this.validateMsg.push(warningMsg); } } saveMineSurveyInfo(){ this.mineFormRulesRef.validate((valid) => { if (valid) { this.$confirm(‘确定保存吗?‘, ‘提示‘, { confirmButtonText: ‘确定‘, cancelButtonText: ‘取消‘, type: ‘warning‘ }).then(() => { this.addMineSurveyAction() }).catch(() => { }); } else { this.$notify({ title: ‘警告‘, message: Array.from(new Set(this.validateMsg)) .join(‘<br/>‘), dangerouslyUseHTMLString: true, type: ‘warning‘, }); this.validateMsg=[] return false } }); } changeSelectMineType(value: any) { this.mineForm.mineCategory = value[0]; this.mineForm.mineType = value[1]; } //新增保存接口 @Action addMineSurvey: any; async addMineSurveyAction() { this.addMineSurvey(this.mineForm).then((res: { success: boolean; message: string; result: any; }) => { this.$router.push(‘/survey/index‘); this.$message({ message: ‘添加成功‘, type: ‘success‘ }); }); } } </script>
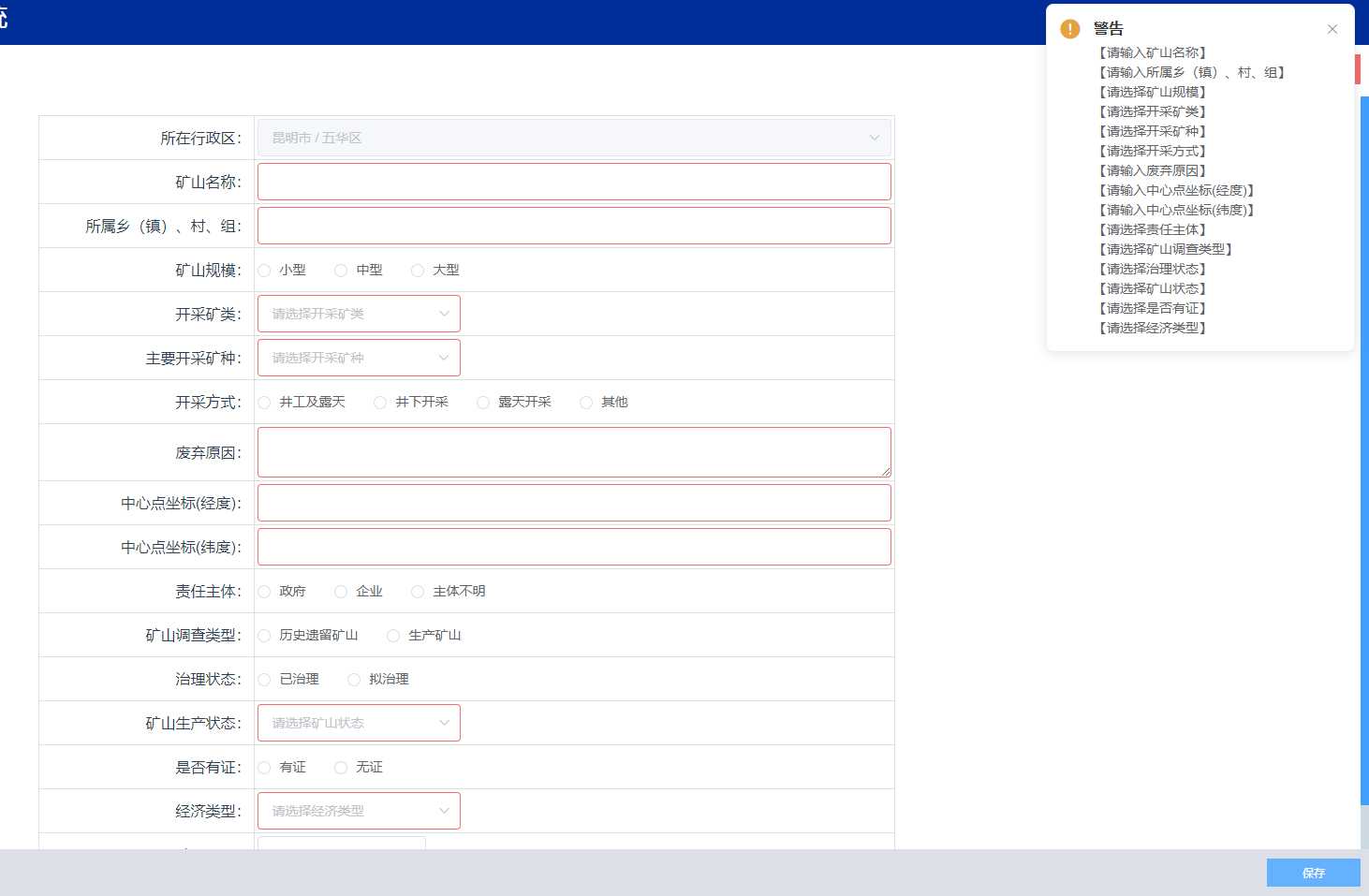
效果展示:

elementui 表单校验 Notification提示校验信息
标签:from 辅助 tar cad alt addm radio pos input
原文地址:https://www.cnblogs.com/yscec/p/12850741.html