标签:hold bootstrap ati change button cat set context char
1.目的
1.加入login.jsp
2.加入如查错误,或找不到页面,就跳转到相应的页面,如404,500等
2.login.jsp
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2020-05-08 Time: 9:29 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>欢迎使用后台管理系统</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!-- Meta, title, CSS, favicons, etc. --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="${pageContext.request.contextPath}/static/vendors/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- Font Awesome --> <link href="${pageContext.request.contextPath}/static/vendors/font-awesome/css/font-awesome.min.css" rel="stylesheet"> <!-- NProgress --> <link href="${pageContext.request.contextPath}/static/vendors/nprogress/nprogress.css" rel="stylesheet"> <!-- Animate.css --> <link href="${pageContext.request.contextPath}/static/vendors/animate.css/animate.min.css" rel="stylesheet"> <!-- Custom Theme Style --> <link href="${pageContext.request.contextPath}/static/css/custom.min.css" rel="stylesheet"> </head> <body class="login"> <div> <a class="hiddenanchor" id="signup"></a> <a class="hiddenanchor" id="signin"></a> <div class="login_wrapper"> <div class="animate form login_form"> <section class="login_content"> <form> <h1>Login Form</h1> <div> <input type="text" class="form-control" placeholder="Username" required="" /> </div> <div> <input type="password" class="form-control" placeholder="Password" required="" /> </div> <div> <a class="btn btn-default submit" href="index.html">Log in</a> <a class="reset_pass" href="#">Lost your password?</a> </div> <div class="clearfix"></div> <div class="separator"> <p class="change_link">New to site? <a href="#signup" class="to_register"> Create Account </a> </p> <div class="clearfix"></div> <br /> <div> <h1><i class="fa fa-paw"></i> Gentelella Alela!</h1> <p>©2016 All Rights Reserved. Gentelella Alela! is a Bootstrap 3 template. Privacy and Terms</p> </div> </div> </form> </section> </div> <div id="register" class="animate form registration_form"> <section class="login_content"> <form> <h1>Create Account</h1> <div> <input type="text" class="form-control" placeholder="Username" required="" /> </div> <div> <input type="email" class="form-control" placeholder="Email" required="" /> </div> <div> <input type="password" class="form-control" placeholder="Password" required="" /> </div> <div> <a class="btn btn-default submit" href="index.html">Submit</a> </div> <div class="clearfix"></div> <div class="separator"> <p class="change_link">Already a member ? <a href="#signin" class="to_register"> Log in </a> </p> <div class="clearfix"></div> <br /> <div> <h1><i class="fa fa-paw"></i> Gentelella Alela!</h1> <p>©2016 All Rights Reserved. Gentelella Alela! is a Bootstrap 3 template. Privacy and Terms</p> </div> </div> </form> </section> </div> </div> </div> </body> </html>
2.web.xml中加入
<welcome-file-list> <welcome-file>/WEB-INF/views/login.jsp</welcome-file> </welcome-file-list> <!-- 1.替换403页面 start --> <error-page> <error-code>403</error-code> <location>/WEB-INF/views/page_403.jsp</location> </error-page> <!-- end --> <!-- 2.替换404页面 start --> <error-page> <error-code>404</error-code> <location>/WEB-INF/views/page_404.jsp</location> </error-page> <!-- end --> <!-- 3.替换500页面 start --> <error-page> <error-code>500</error-code> <location>/WEB-INF/views/page_500.jsp</location> </error-page> <!-- end -->
3.新建page_404.jsp.page_403.jsp,page_500.jsp
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2020-05-08 Time: 9:29 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>出错了!</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!-- Meta, title, CSS, favicons, etc. --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="${pageContext.request.contextPath}/static/vendors/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- Font Awesome --> <link href="${pageContext.request.contextPath}/static/vendors/font-awesome/css/font-awesome.min.css" rel="stylesheet"> <!-- NProgress --> <link href="${pageContext.request.contextPath}/static/vendors/nprogress/nprogress.css" rel="stylesheet"> <!-- Custom Theme Style --> <link href="${pageContext.request.contextPath}/static/css/custom.min.css" rel="stylesheet"> </head> <body class="nav-md"> <div class="container body"> <div class="main_container"> <!-- page content --> <div class="col-md-12"> <div class="col-middle"> <div class="text-center"> <h1 class="error-number">500</h1> <h2>Internal Server Error</h2> <p>We track these errors automatically, but if the problem persists feel free to contact us. In the meantime, try refreshing. <a href="#">Report this?</a> </p> <div class="mid_center"> <h3>Search</h3> <form> <div class=" form-group pull-right top_search"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search for..."> <span class="input-group-btn"> <button class="btn btn-secondary" type="button">Go!</button> </span> </div> </div> </form> </div> </div> </div> </div> <!-- /page content --> </div> </div> <!-- jQuery --> <script src="${pageContext.request.contextPath}/static/vendors/jquery/dist/jquery.min.js"></script> <!-- Bootstrap --> <script src="${pageContext.request.contextPath}/static/vendors/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <!-- FastClick --> <script src="${pageContext.request.contextPath}/static/vendors/fastclick/lib/fastclick.js"></script> <!-- NProgress --> <script src="${pageContext.request.contextPath}/static/vendors/nprogress/nprogress.js"></script> <!-- Custom Theme Scripts --> <script src="${pageContext.request.contextPath}/static/js/custom.min.js"></script> </body> </html>
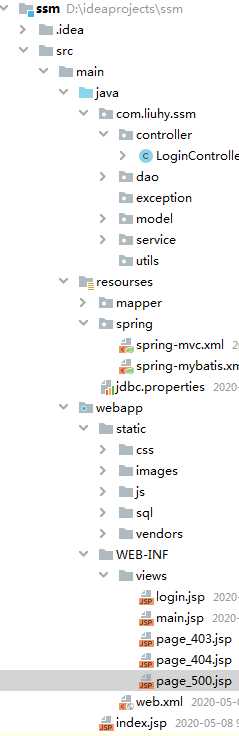
4.结构如下

标签:hold bootstrap ati change button cat set context char
原文地址:https://www.cnblogs.com/liuhy-hrb/p/12851505.html