标签:modal mis too alt log src 表格 role title

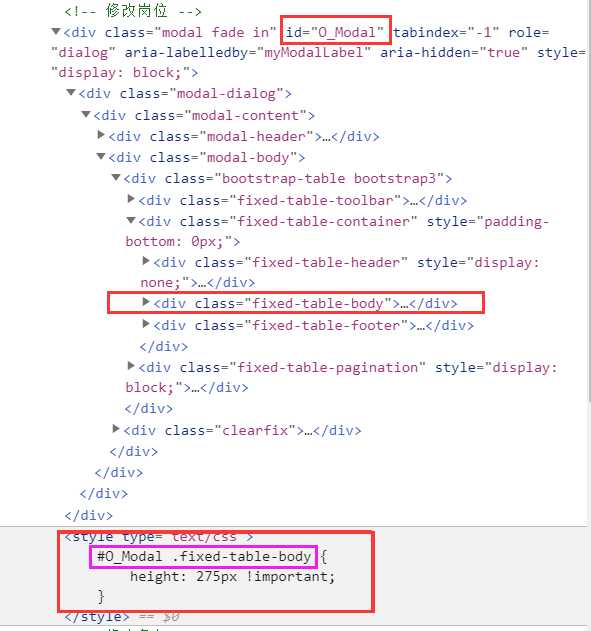
<div class="modal fade" id="O_Modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" style="text-align: center;">
修改岗位
</h4>
</div>
<div id="toolbar">
<button type="button" onclick="O_select()" class="btn btn-primary btn-sm">提交</button>
</div>
<div class="modal-body">
<table class="table" id="O_Table"></table>
</div>
</div>
</div>
</div>
<style type="text/css">
#O_Modal .fixed-table-body {
height: 275px !important;
}
</style>
根据ID选择器与类选择器控制指定插件生成的表格等的样式(高度,宽度,颜色。。。)
标签:modal mis too alt log src 表格 role title
原文地址:https://www.cnblogs.com/jsll/p/12858436.html