标签:pass rmi mini state done follow about you 参数
看代码
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById(‘root‘)
);
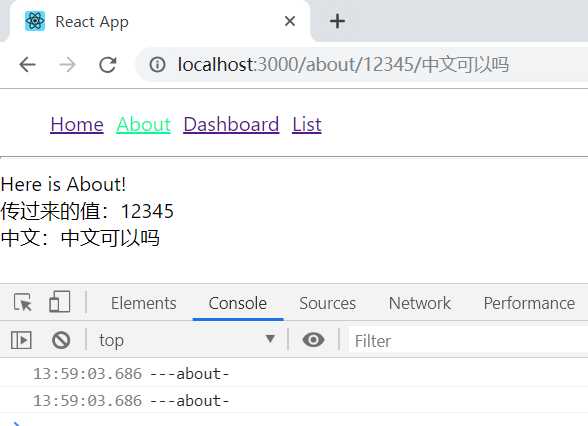
这时候组件里的render()会执行两次
import React from ‘react‘;
export default class About extends React.Component {
render() {
console.log(‘---about-‘);
return (
<div>
Here is About!
<div>
传过来的值:{this.props.match.params.id}
<br/>
中文:{this.props.match.params.text}
</div>
</div>
)
}
}

strict mode的通过两次调用constructor和render函数来更好的检测不符合预期的side effects
文档中有表明
Strict mode can’t automatically detect side effects for you, but it can help you spot them by making them a little more deterministic. This is done by intentionally double-invoking the following functions:
下列函数会执行两次
在production环境下不会这样,所以不用担心
React 16.13.1开启严格模式会触发两次render
标签:pass rmi mini state done follow about you 参数
原文地址:https://www.cnblogs.com/bobo1/p/12863088.html