标签:传递 密文 形式 detail com div 传值 mic page
1.
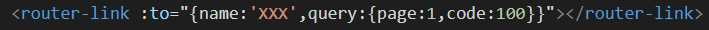
<router-link :to="{name:‘XXX‘,query:{page:1,code:100}}"></router-link>

2.明文传参 URl路径会显示传递的参数
优劣:页面刷新参数不会丢失,劣处:参数公开

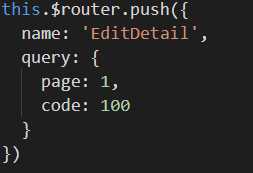
接受:



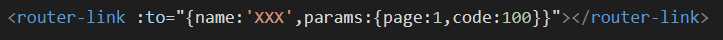
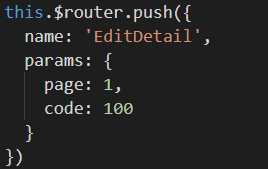
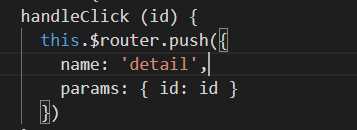
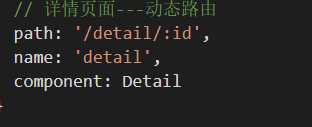
4.冒号的形式传递



标签:传递 密文 形式 detail com div 传值 mic page
原文地址:https://www.cnblogs.com/guokt/p/12844347.html