标签:要求 status class branch 切换 用户 说明 stat master
1.1 首先需要下载 git 的安装包
1.2 下载完成之后双击安装包进行安装,安装比较简单,一路 next 就行
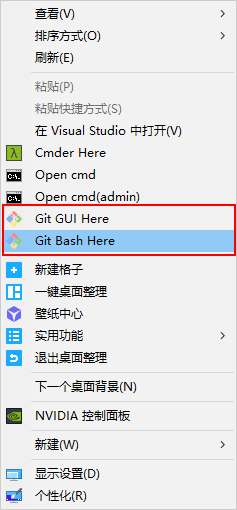
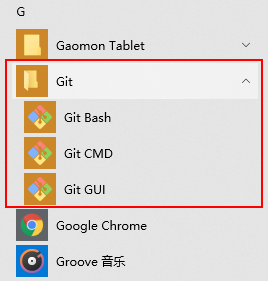
1.3 安装完成之后我们鼠标右击和开始菜单中都可以找到 git


注:Git Bash 打开为 Linux 的命令行(使用Linux的命令),Git CMD 使用的是 windows 下的 CMD命令,Git GUI是Git提供的一个界面化的操作面板,按照自己喜好方式选择,个人建议 Git Bash,但是 git 命令是统一的无需纠结。
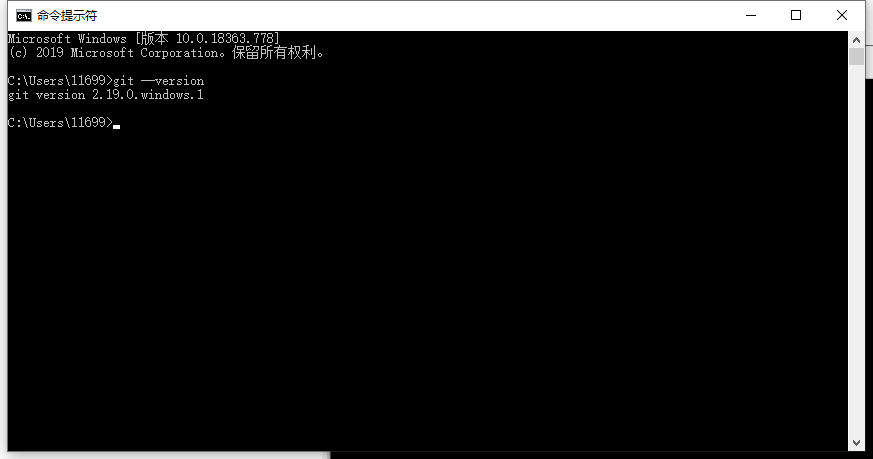
1.4 测试安装
打开Git Bash 输入一下命令
git --version
如果返回 git 版本信息表明安装成功
返回信息 git version 2.19.0.windows.1
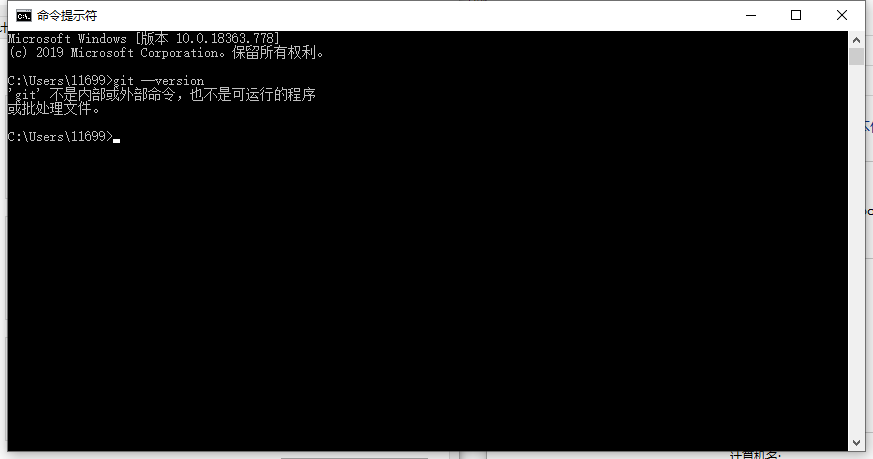
1.5 想在全局使用 git 命令的话我们需要配置一下环境变量,否则直接打开CMD或者有些IDE中直接在终端输入 git 会报找不到命令的错误

1.5.1 右击此电脑--属性--高级系统设置--环境变量
1.5.2 在系统变量找到PATH,编辑--新建
1.5.3 将你的 git 的安装目录(到bin)输入(复制)进去点击确定
例如我的:E:\Program Files (x86)\Git\bin
1.5.4 重新运行CMD即可正常使用 git 相关的命令

关于如何注册就不做过多解释了,两个网站都是类似的,GitHub 国内访问会比较慢,说一下注册完成时候的配置
说明:
如果仅使用GitHub或者仅使用Gitee的话,直接查看对应的配置
如果你两个同时使用,配置多个SSH key请先查看 2.3 多SSH key 配置,然后再依次查看GitHub和Gitee的配置
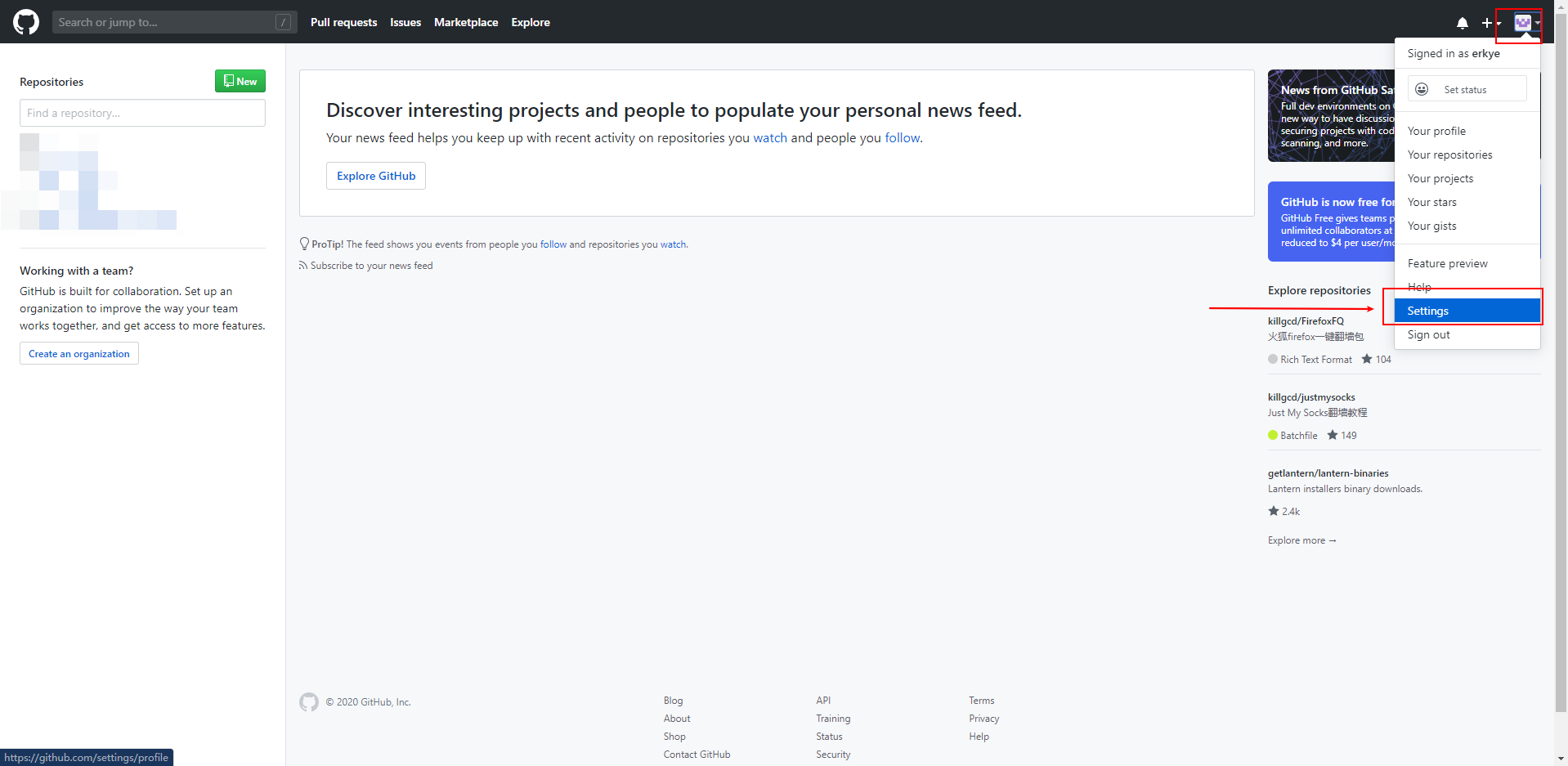
注册完成时候进入我们管理界面,点击头像--setting

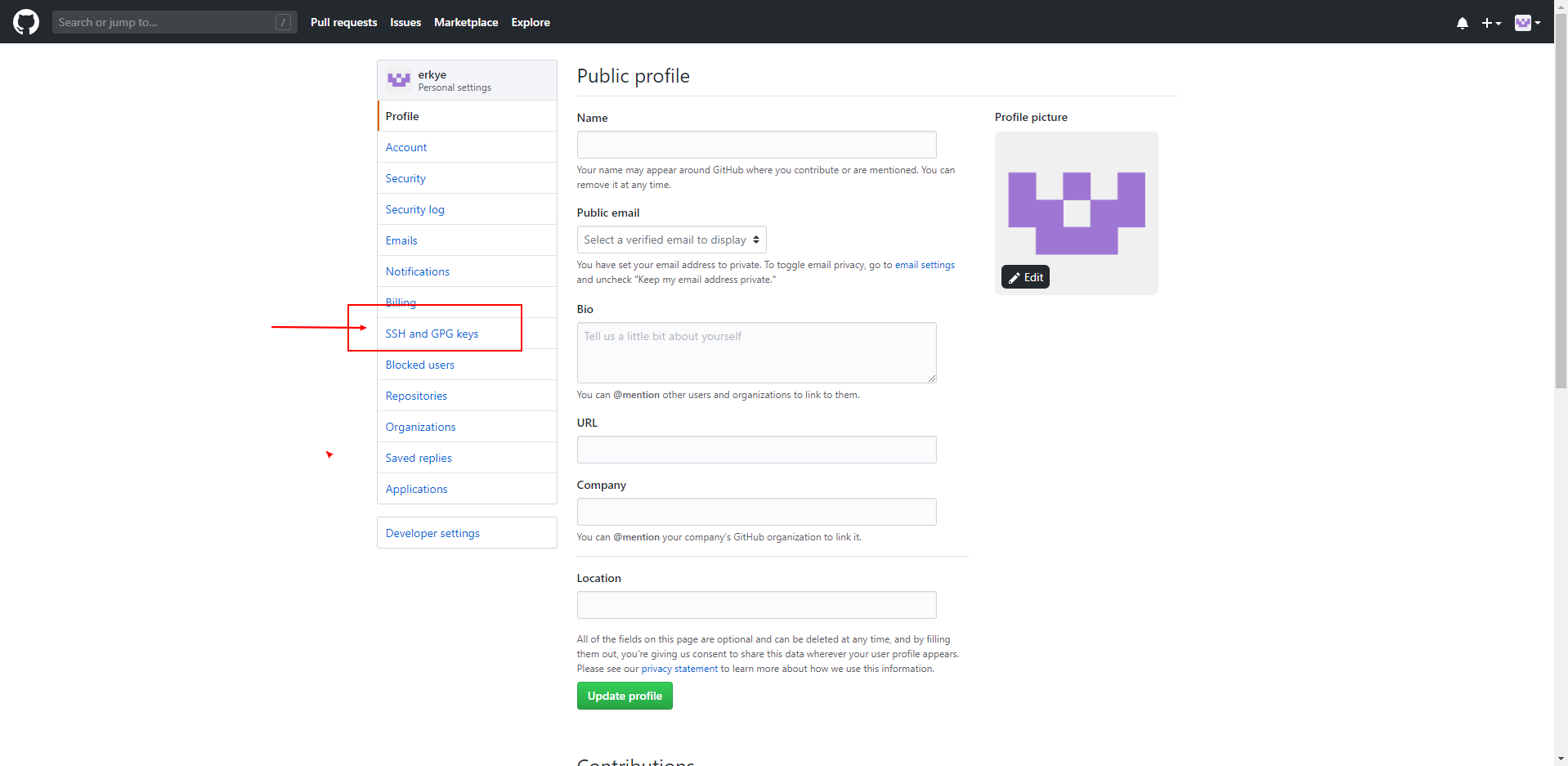
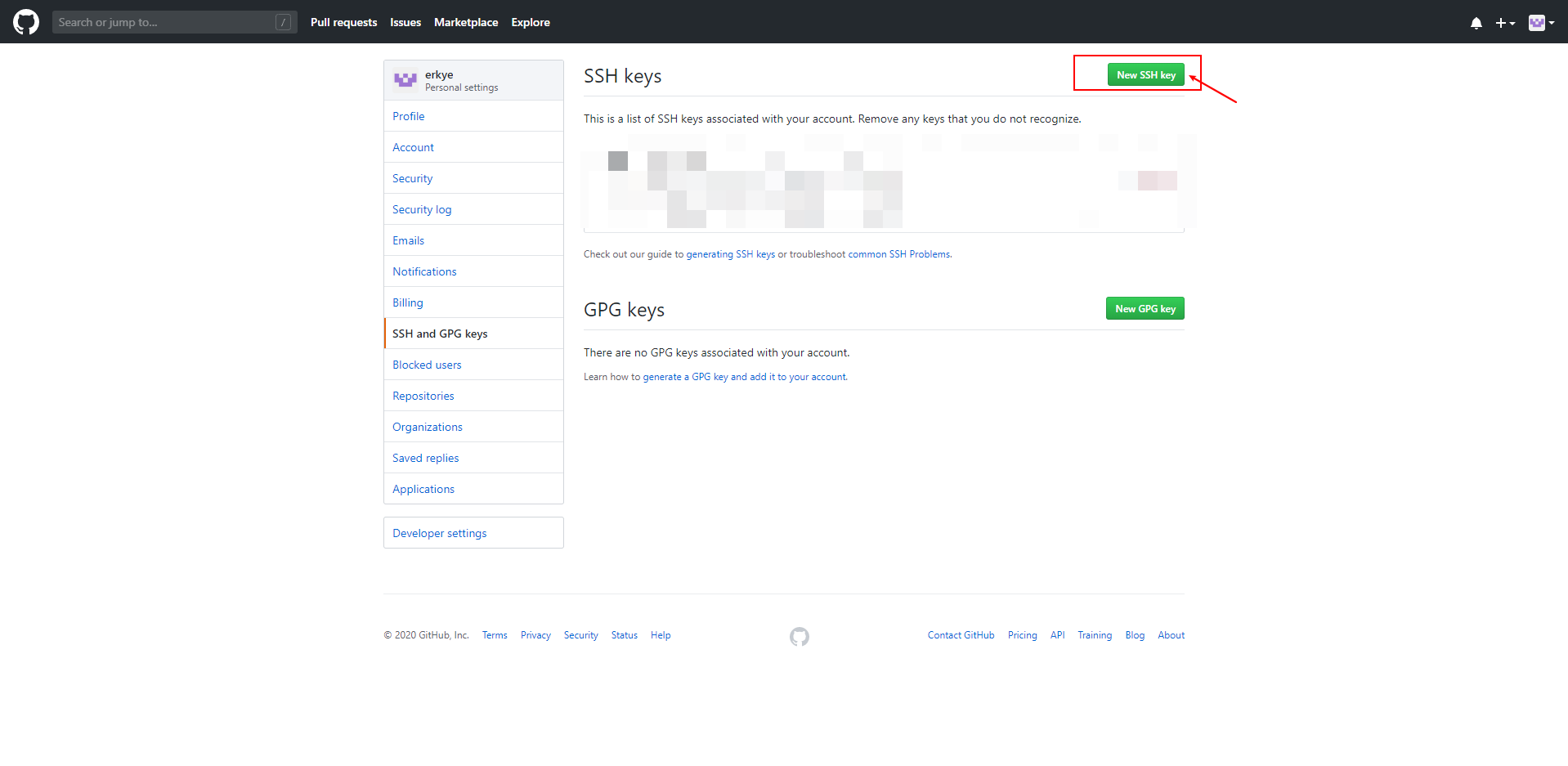
点击 SSH and GPG keys

在电脑中打开CMD 输入下面的命令,xxxxx@xxxxx.com是你注册GitHub的邮箱
ssh-keygen -t rsa -C "xxxxx@xxxxx.com"
敲三次回车即可生成 ssh key
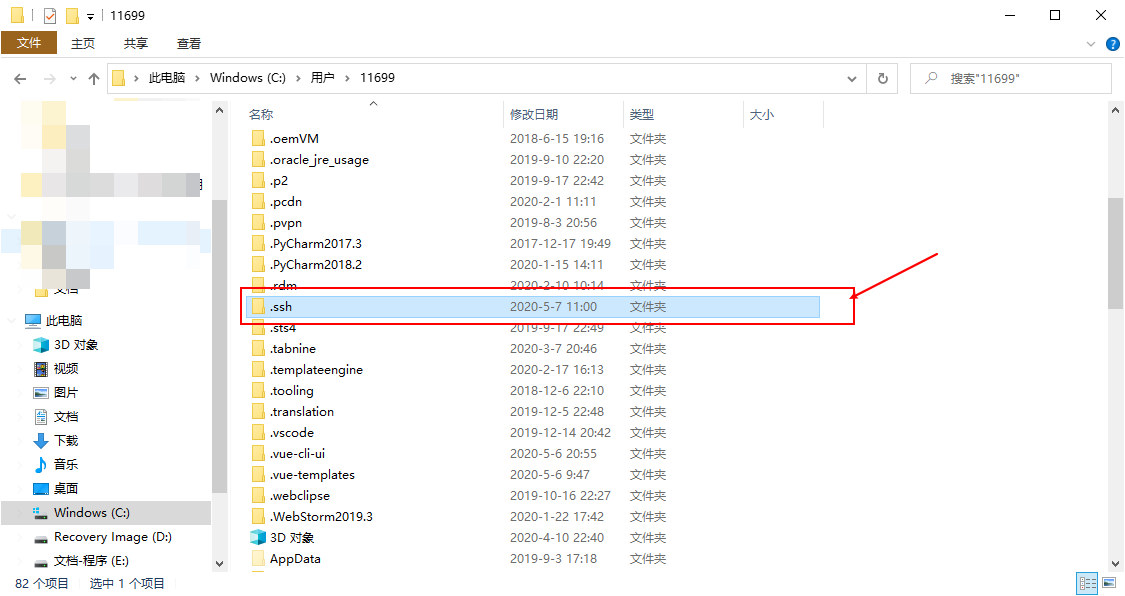
打开资源管理器,C盘--用户(Users)--你的登录用户,打开.ssh文件夹


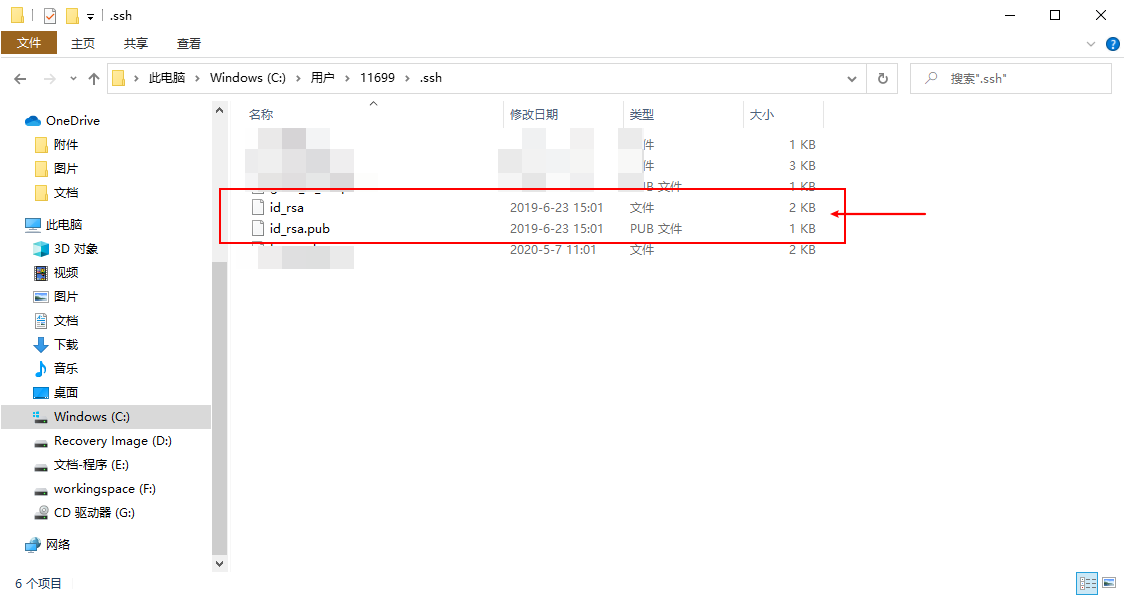
打开.pub结尾的那个文件,全选复制里面的公钥,回到浏览器的中 GitHub 刚才的设置界面,点击 NEW SSH key

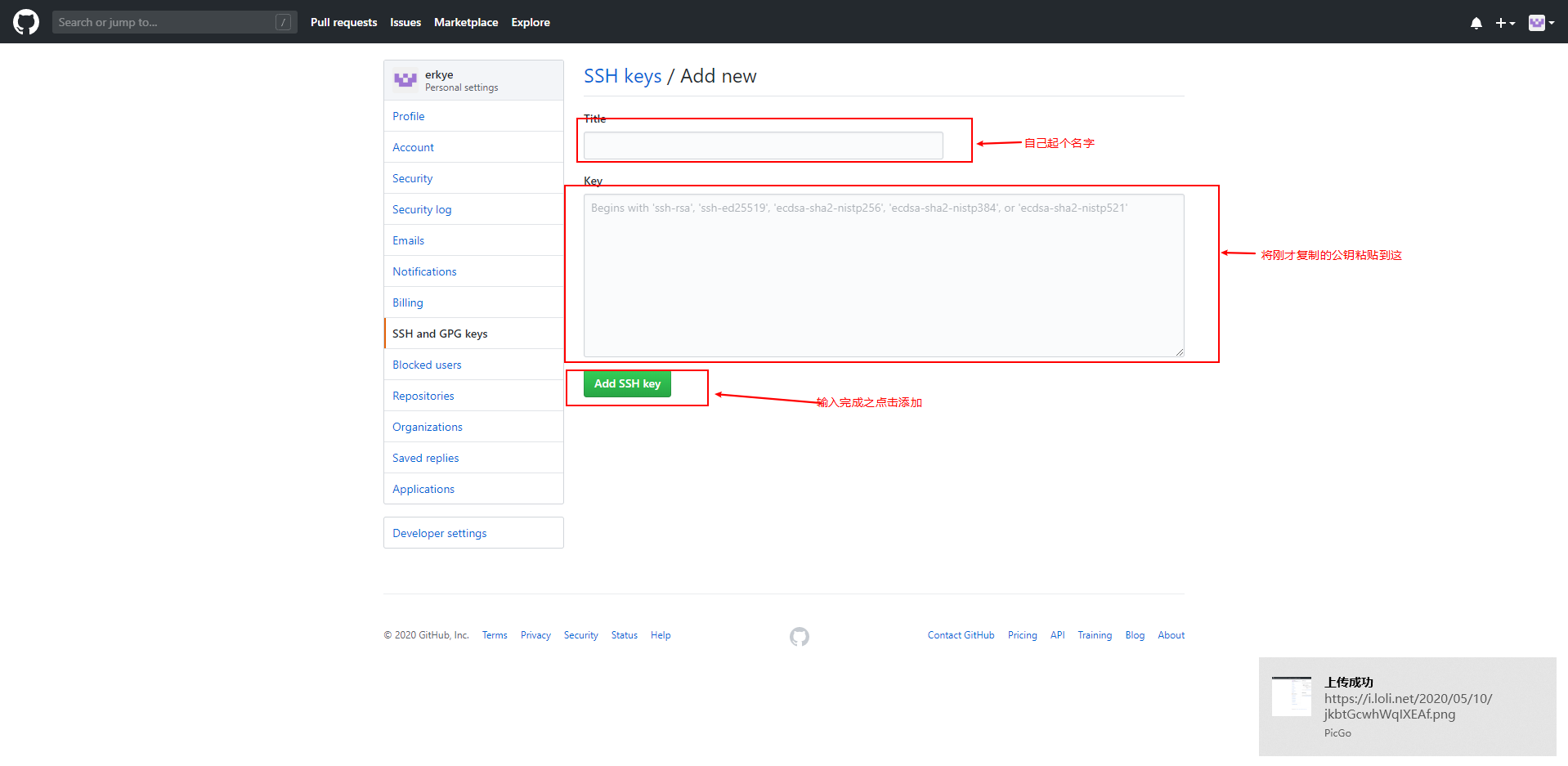
按照要求输入信息,之后点击添加

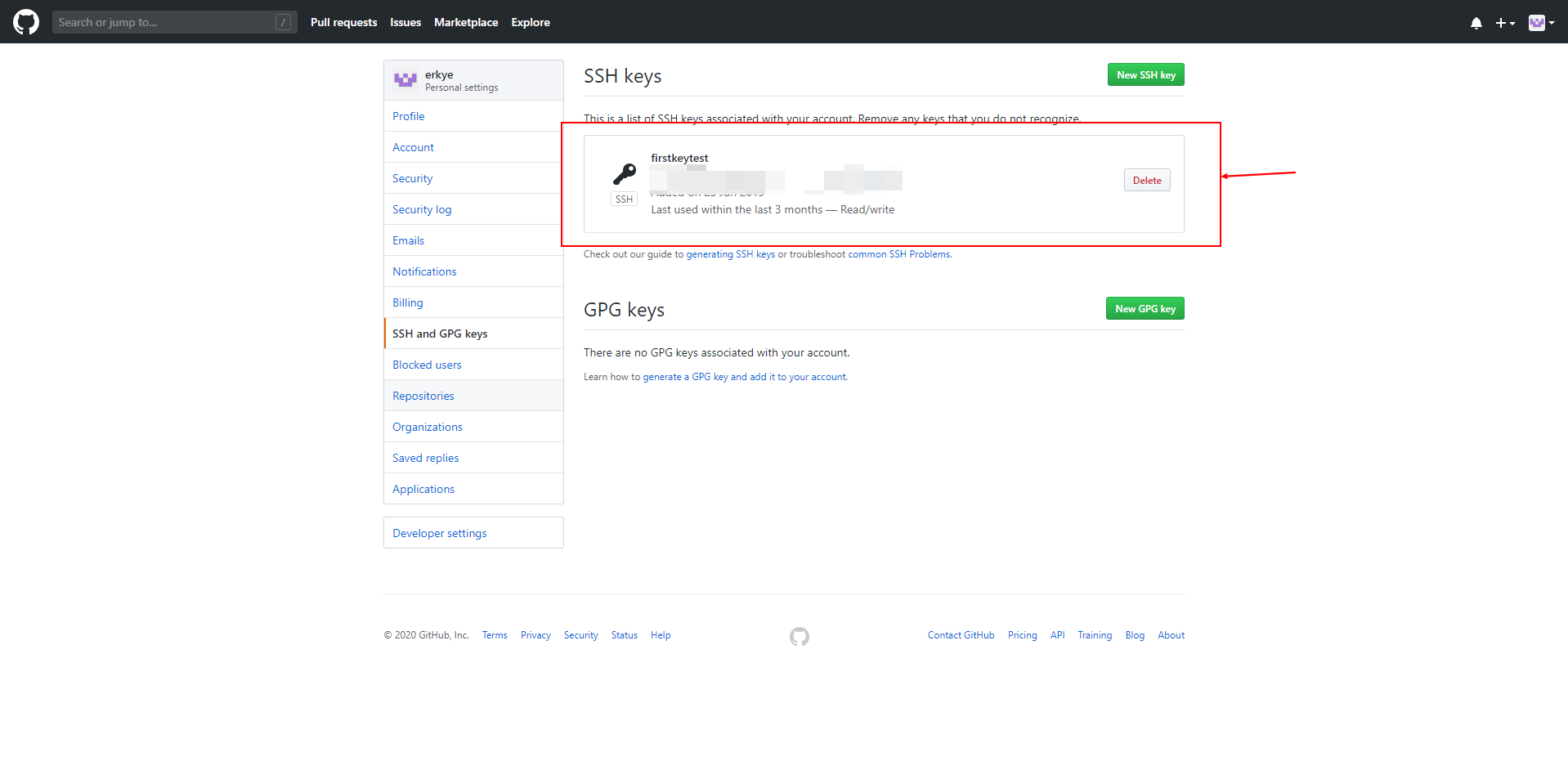
添加成功后的样子

打开 Git Bash 中设置用户名和邮箱(Github注册的邮箱)
git config --global user.name "个人用户名"
git config --global user.email 你的邮箱地址不用引号
设置从之后可以使用下面命令查看刚才设置的信息
git config user.name
git config user.email
至此,配置完成
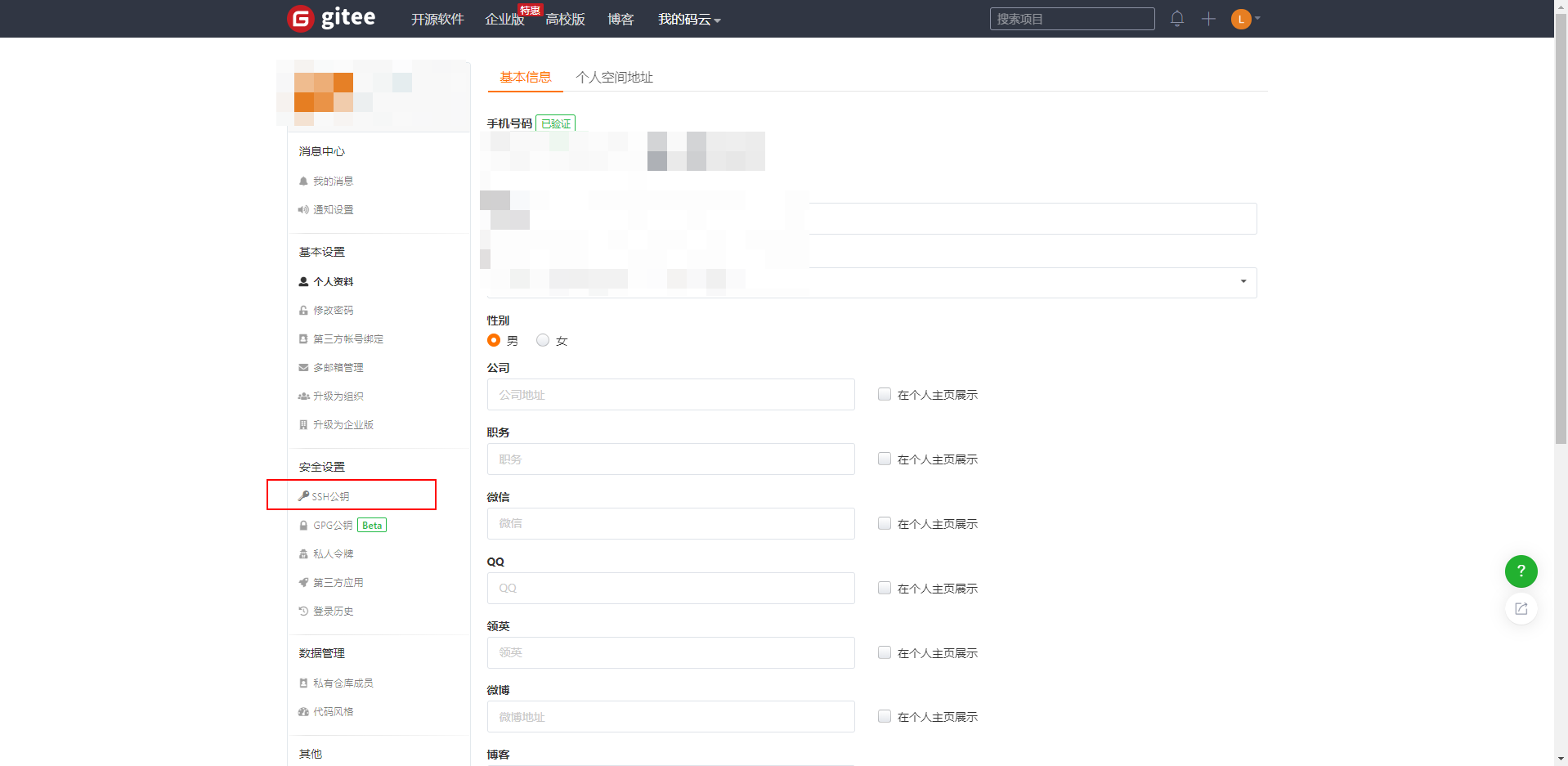
注册成功之后登陆,点解用户头像--设置

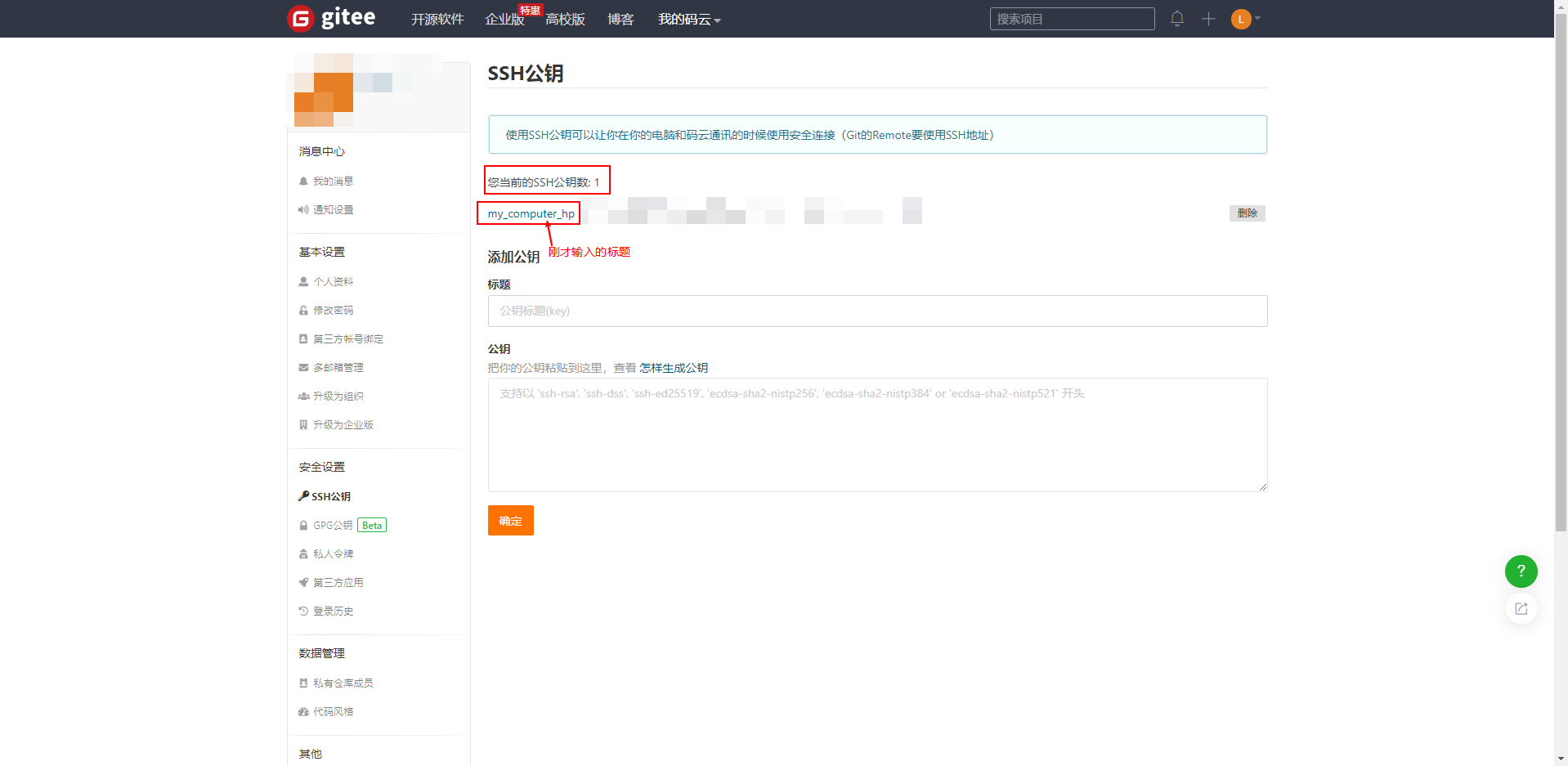
点击 SSH 公钥

在电脑中打开CMD 输入下面的命令,xxxxx@xxxxx.com是你注册Gitee的邮箱
ssh-keygen -t rsa -C "xxxxx@xxxxx.com"
敲三次回车即可生成 ssh key
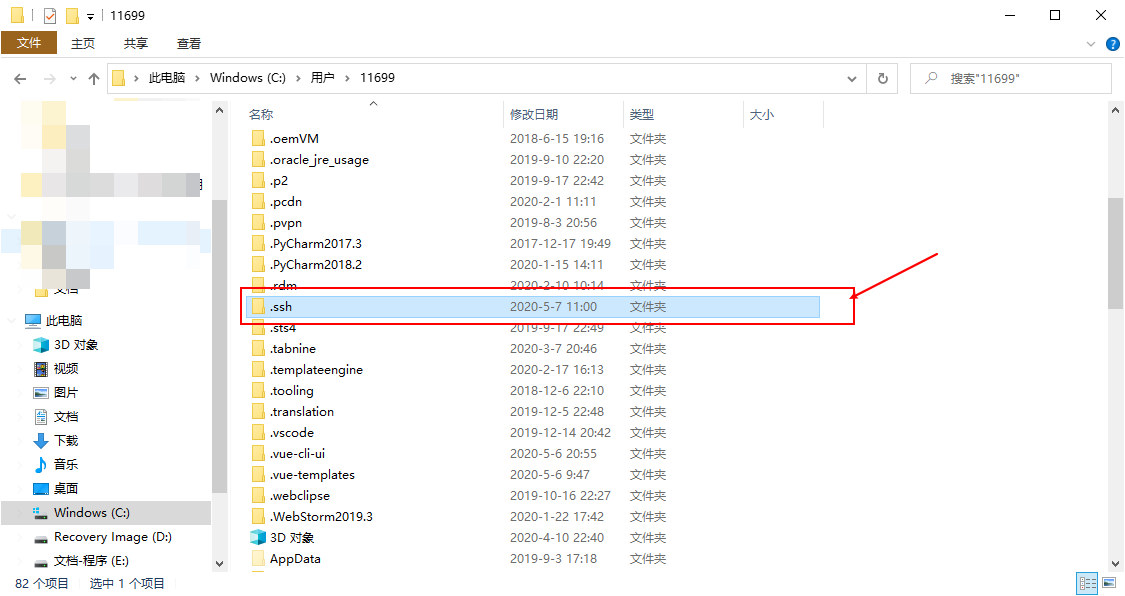
打开资源管理器,C盘--用户(Users)--你的登录用户,打开.ssh文件夹


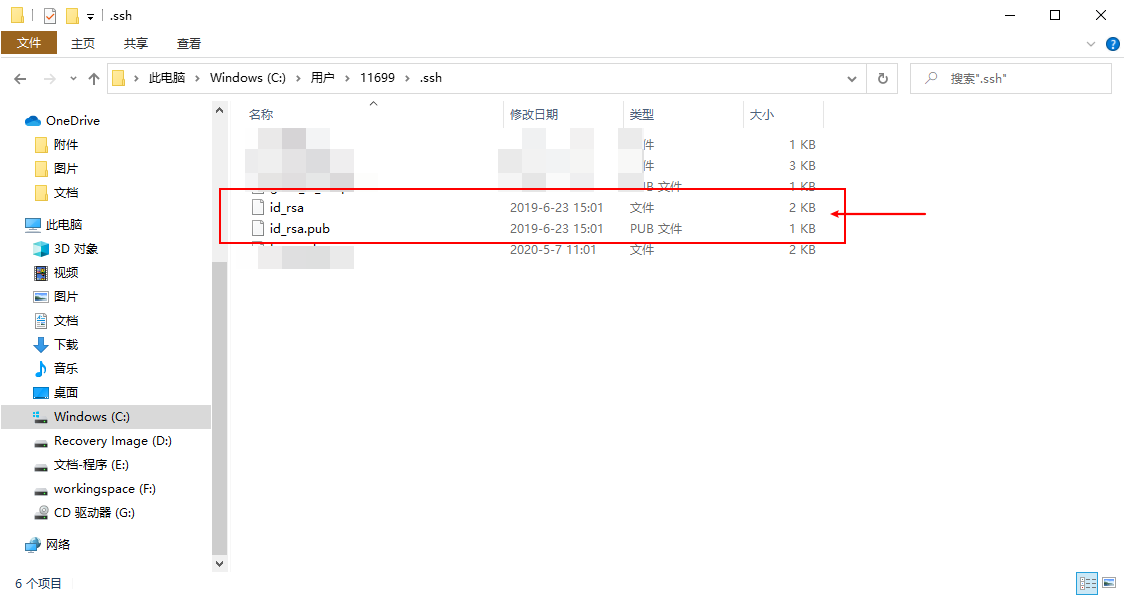
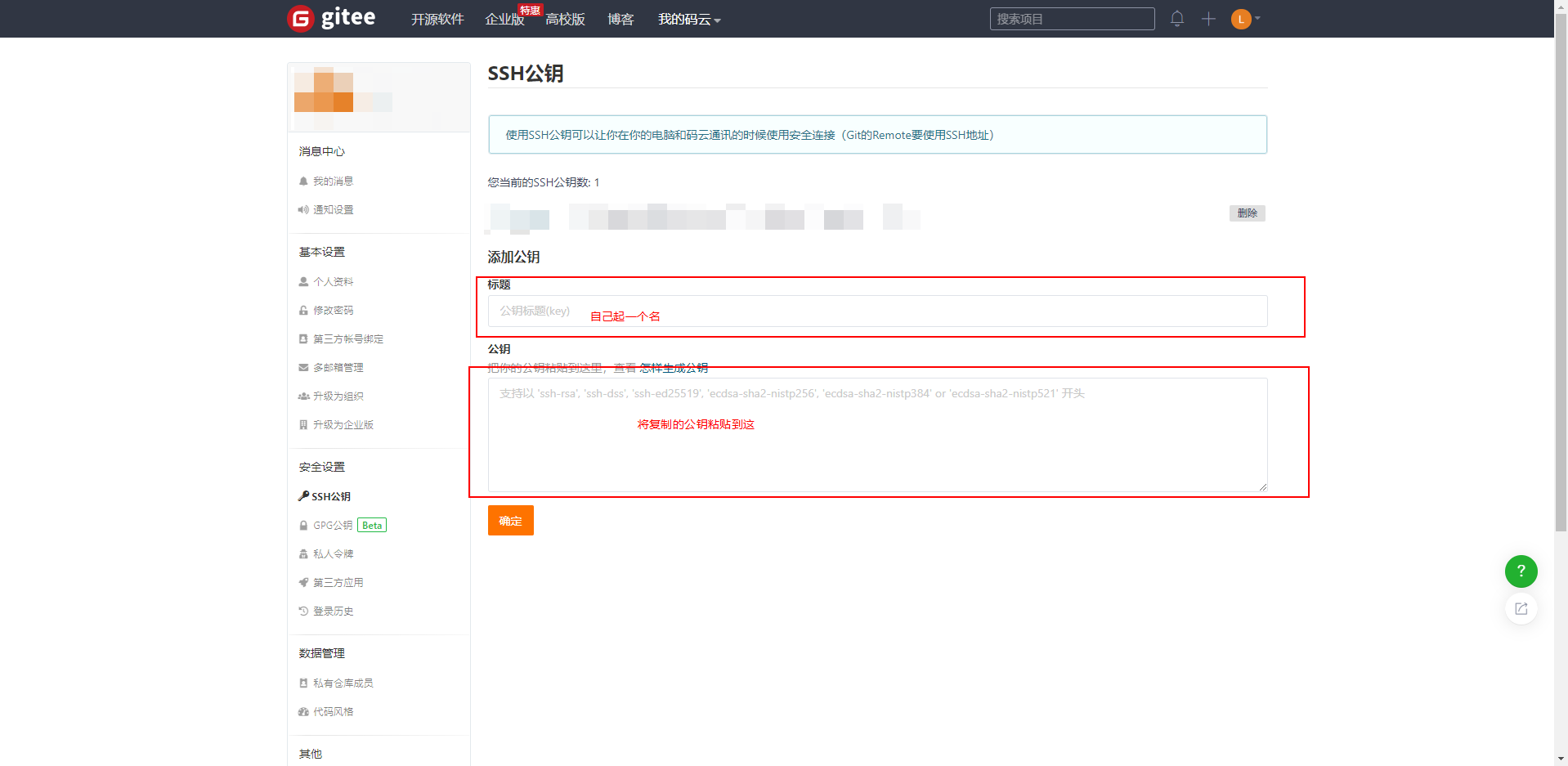
打开.pub结尾的那个文件,全选复制里面的公钥,回到浏览器的中 Gitee刚才的设置界面,输入信息,点击确定

添加成是这样滴

打开 Git Bash 中设置用户名和邮箱(Gitee注册的邮箱)
git config --global user.name "个人用户名"
git config --global user.email 你的邮箱地址不用引号
设置从之后可以使用下面命令查看刚才设置的信息
git config user.name
git config user.email
至此,配置完成
我们为Github和Gitee分别设置ssh key,生成对应的ssh key之后,注意在查看上面两个配置的时候不需要再次生成,只需要复制对应的.pub中的公钥即可
打开 CMD
先生成Github用的 ssh key,输入以下命令(xxxxx@qq.com为你注册 Github 的邮箱)
ssh-keygen -t rsa -C ‘xxxxx@qq.com‘ -f ~/.ssh/github_id_rsa
再生成Gitee的 ssh key,输入以下命令(xxxxx@company.com)
ssh-keygen -t rsa -C ‘xxxxx@company.com‘ -f ~/.ssh/gitee_id_rsa
生成的公钥会保存到 C盘--用户(Users)--你的用户名--.ssh文件夹内
打开此文件夹,新建一个config文件,填写下面的内容
# gitee
Host gitee.com
HostName gitee.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/gitee_id_rsa
# github
Host github.com
HostName github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/github_id_rsa
注:IdentityFile 为指定使用私钥的文件,如果没有按照刚才的生成命令命名的话,更改为你.ssh文件夹下对应私钥文件的名称即可(私钥是没有后缀名的文件,公钥是 .pub 后缀的文件,Github和Gitee中复制的是公钥 注意区分)
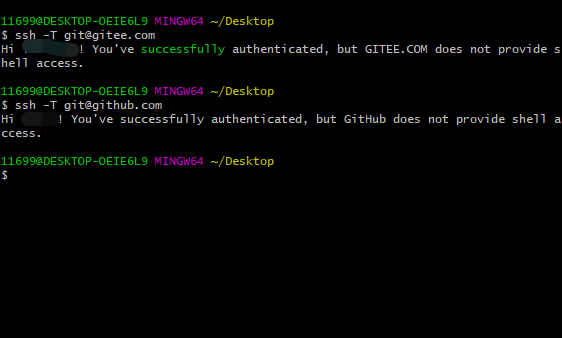
打开 Git Bash,输入下面命令测试
ssh -T git@gitee.com
ssh -T git@github.com
能够成功返回响应证明配置成功

Github 与 Gitee 在使用上几乎是完全一样的,在国内的区别可能就是在速度上,如果在意速度的话,最好还是选择 Gitee,分别两个网站演示不同的使用方式
我们会面临两种情况:
在这种情况下,一般都是我们个人的项目,我们在本地创建了项目,想借助Github和Gitee进行代码备份。
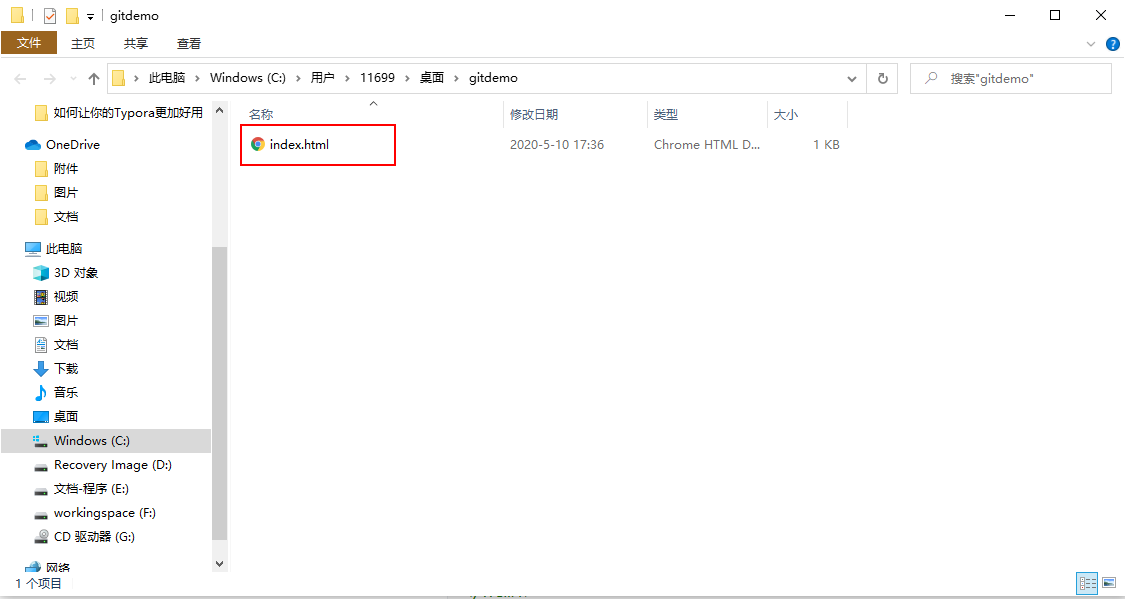
我们使用一个项目名为:gitdemo的项目进行演示,现在里面仅有一个index.html 文件,代码如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Git Demo</title>
</head>
<body>
<h1>Hello Git</h1>
</body>
</html>
我们打开Git Bash,切换到我们项目目录下,或者在gitdemo目录下右击--Git Bash
执行下面命令,对项目进行初始化,将项目交给 git 进行管理
git init
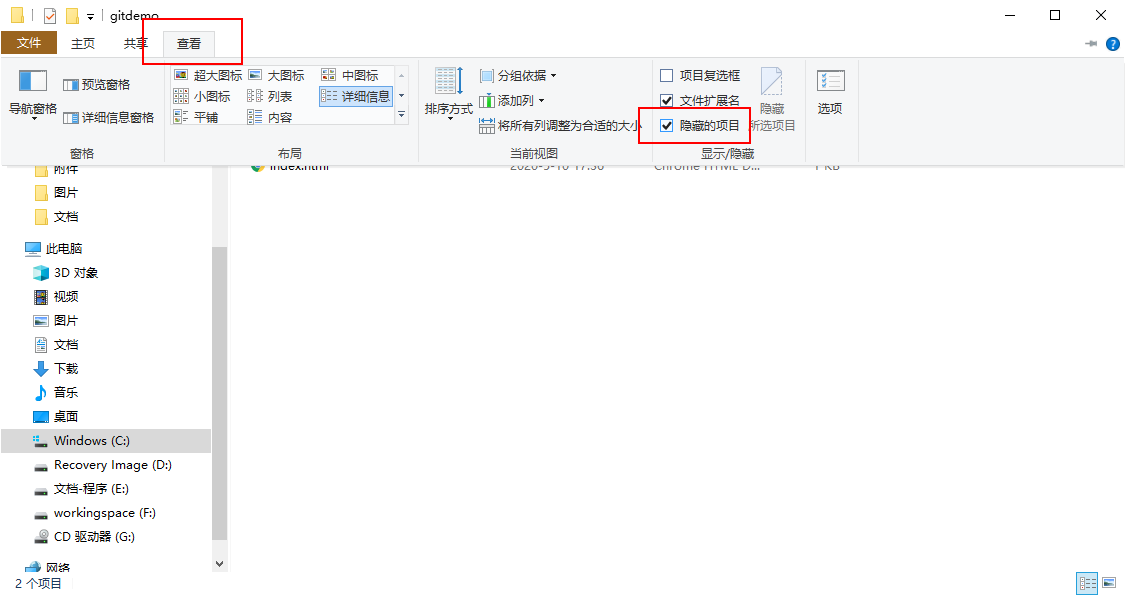
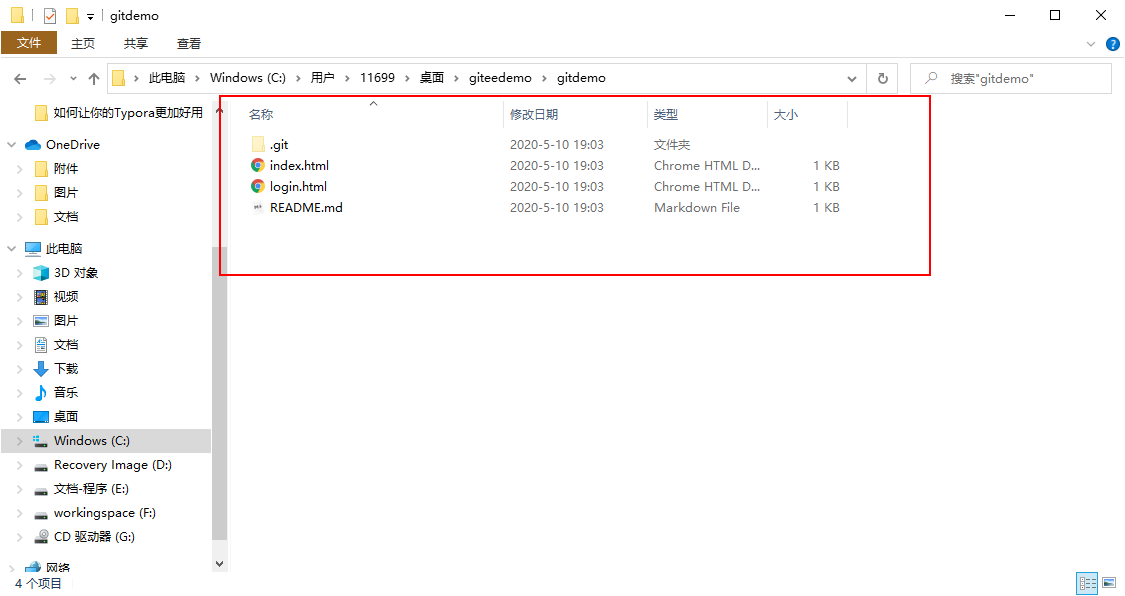
执行完成时候,我们的项目中会多出一个 .git 的文件夹
这是一个隐藏的项目,如果没有多出,请点击资源管理器中的 查看--隐藏项目

此时我们的项目已经交给本地的 git 进行管理,但是我们在GitHub和Gitee中并没有对应的代码仓库,我们需要到连个网站上面创建新的仓库,用来存放项目代码
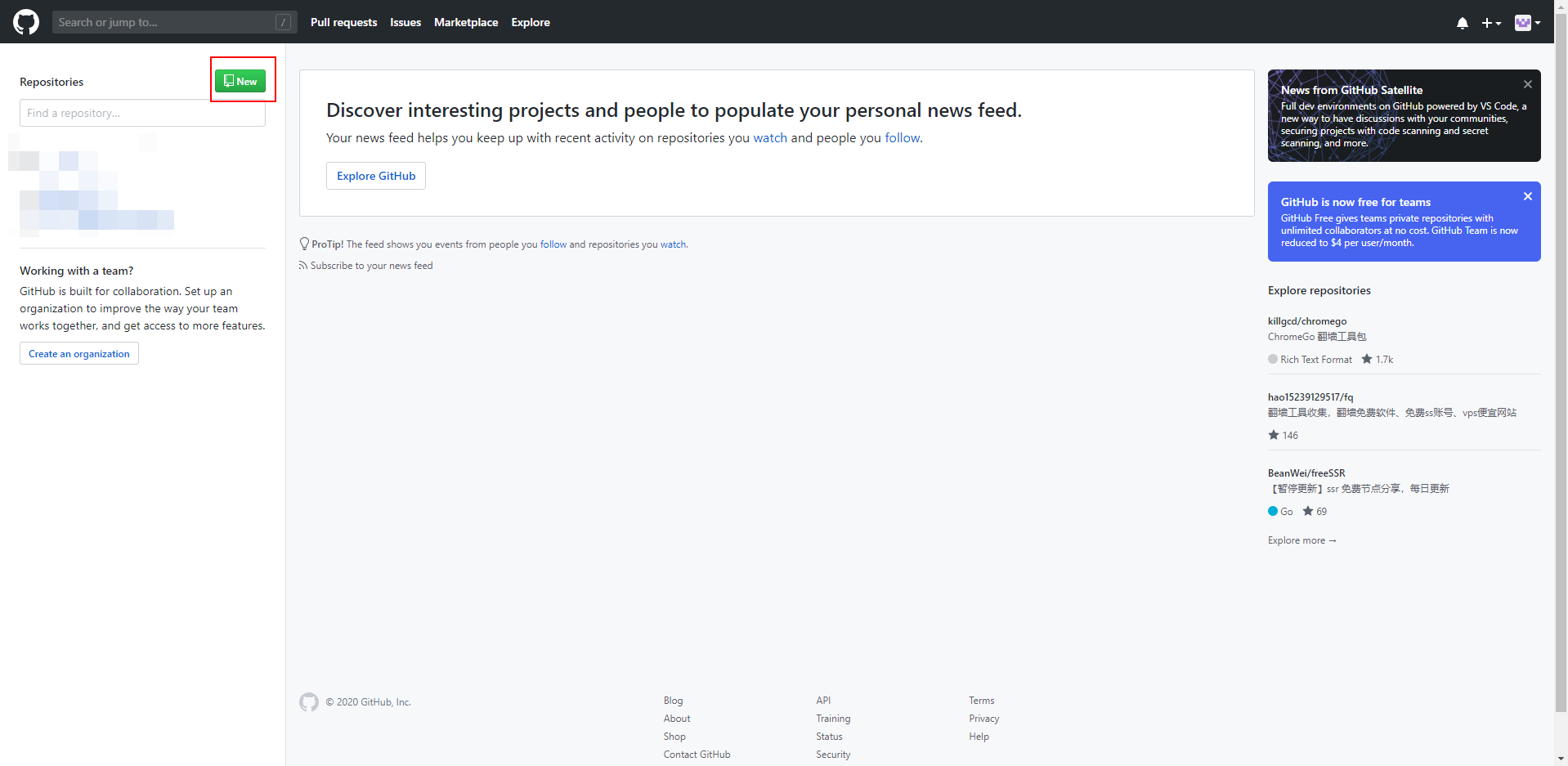
GitHub在个人管理面板,左上角位置点击 NEW

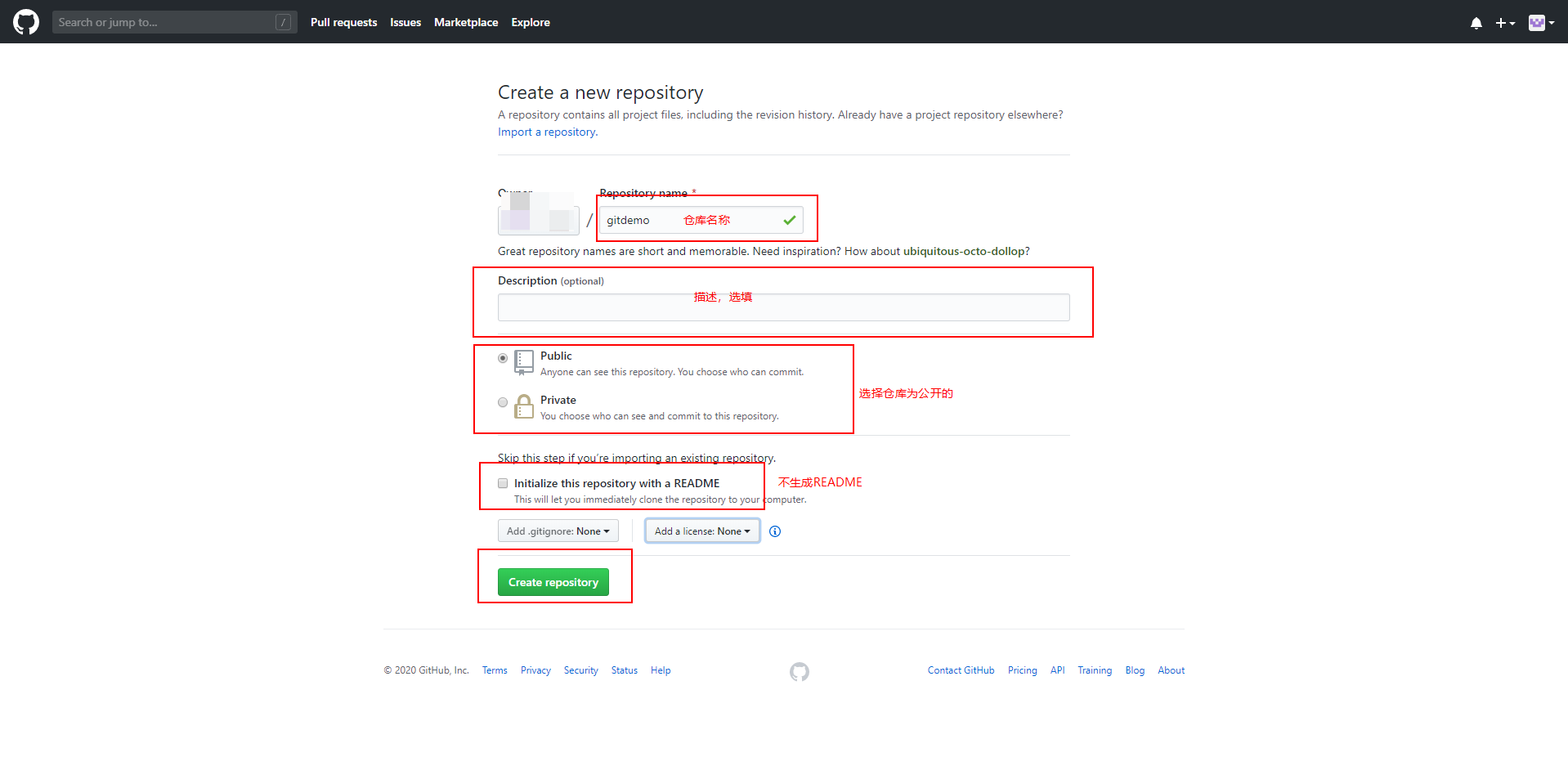
填写仓库的信息,仓库选择为私有的话后面我们克隆的时候可能要求输入用户名和密码

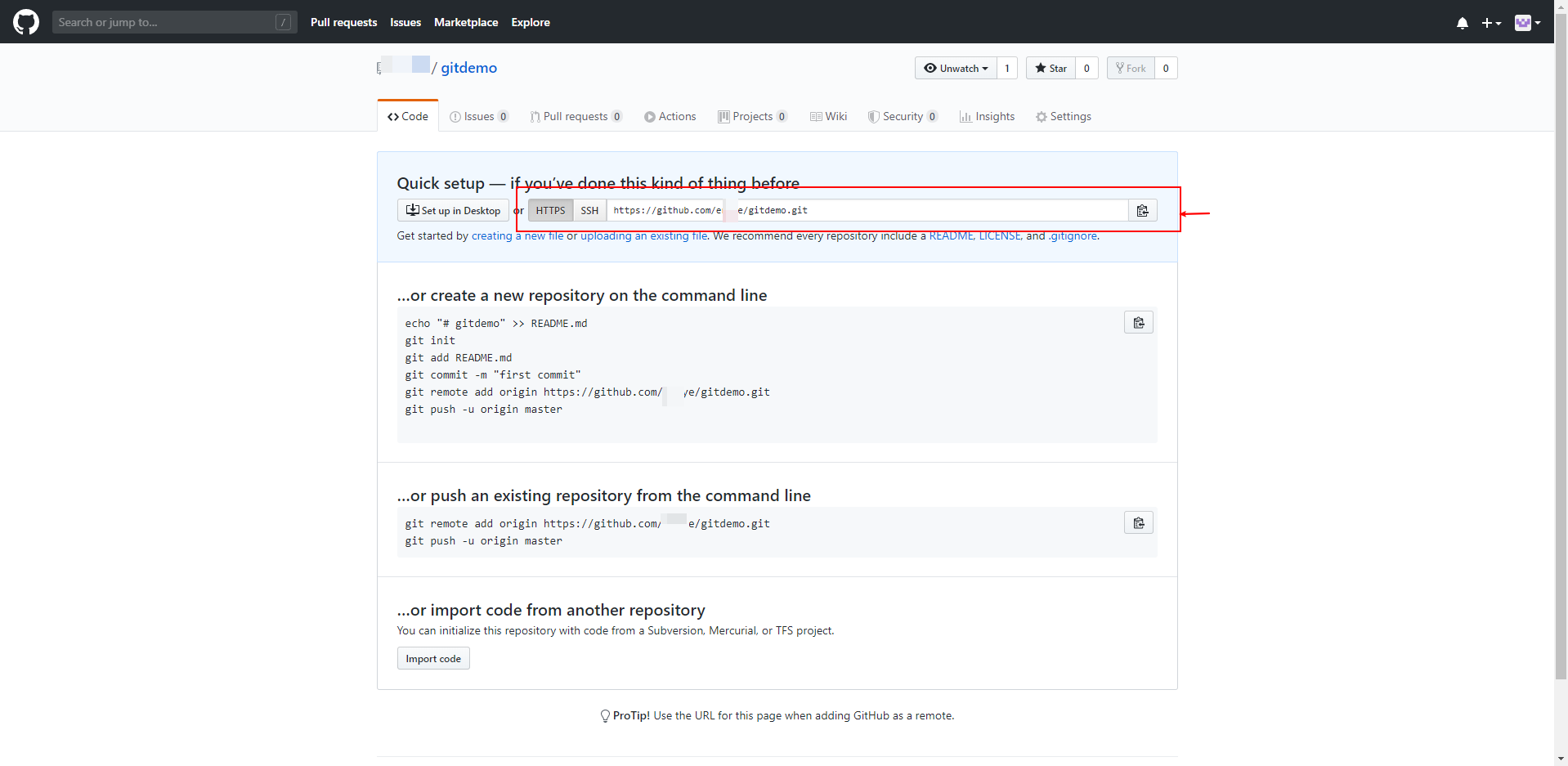
创建仓库完成,此时我们本地 git 管理的项目并没有和Github中的仓库建立联系,复制你仓库的 HTTPS 链接,在Git Bash中执行下面的命令,将origin 后面的链接换为你项目的链接

git remote add origin https://github.com/用户名/gitdemo.git
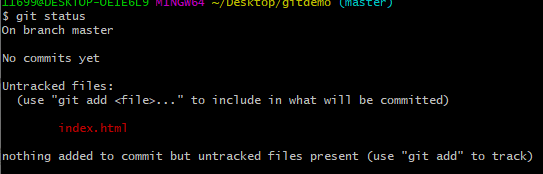
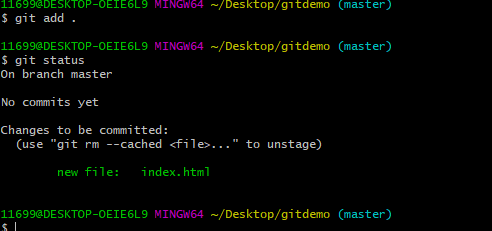
我们先查看下我们项目的状态,执行下面命令
git status

这种情况说明 index.html 还没有添加到 git 的暂存区,我们执行下面的命令,将项目中所有文件都添加到暂存区(虽然我们只有一个文件)
git add .
然后我们再次查看状态

所有的文件都已经提交到暂存区了,将我们暂存区的代码提交到本地 git 仓库中,执行下面的命令,m后面使我们的提交信息
git commit -m "第一次提交"
此时代码就已经提交到我们的 git 的本地仓库中,我们将本地代码提交到 GitHub的仓库中去,执行下面的命令
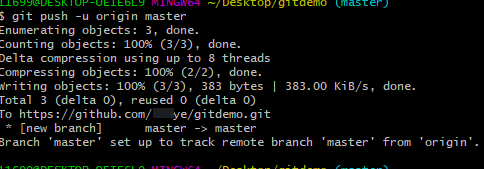
git push -u origin master
push为提交命令,因为我们首次提交,Github仓库中并没有master分支,因此我们需要创建master分支

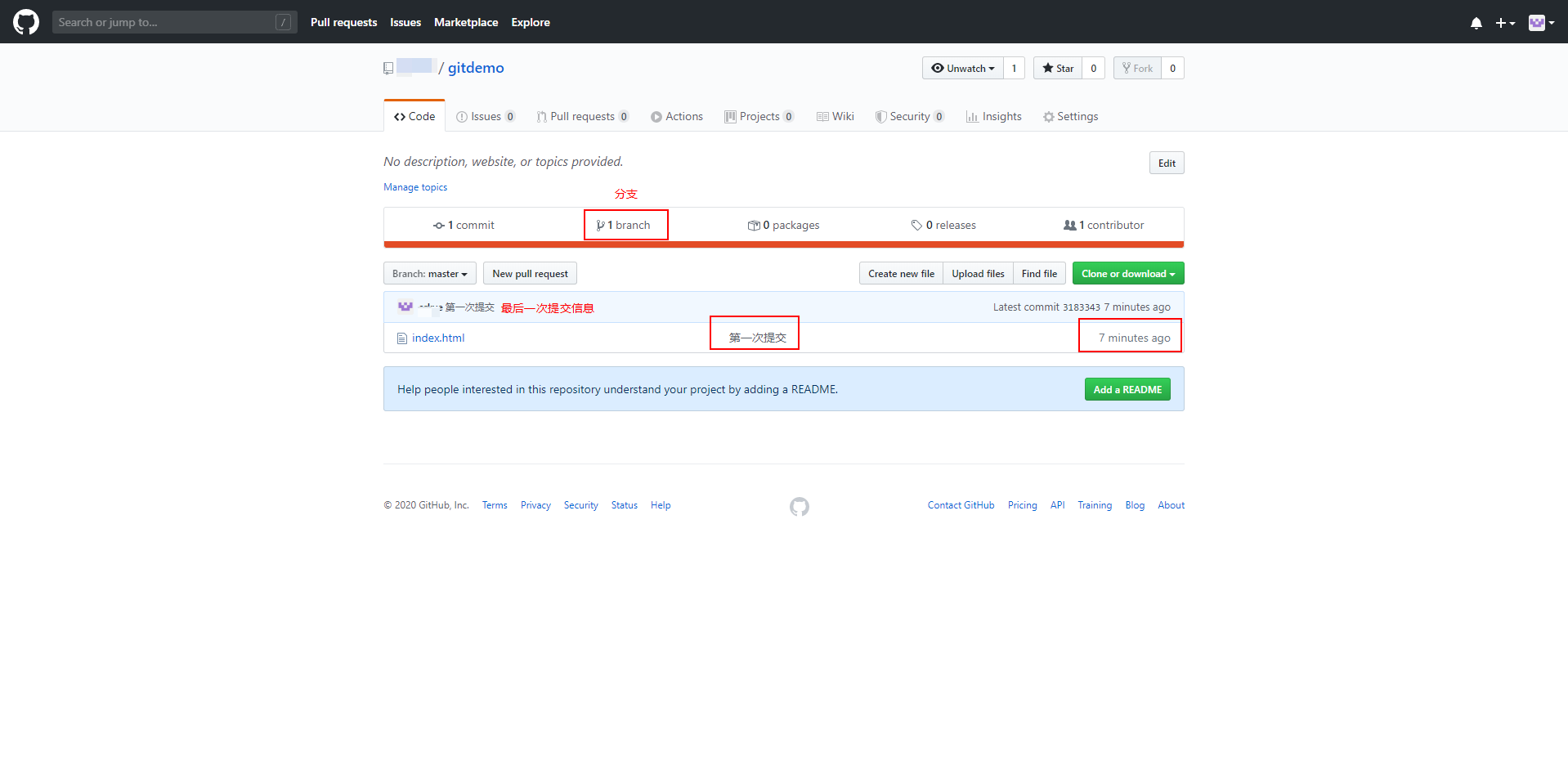
可能会要求你输入你的Github的用户名和密码,输入即可我们可以在Github仓库中查看我们提交的情况

在实际开发过程中不可能使我们自己一个人提交代码,因此我们演示一下如何获取远程仓库最新的代码。
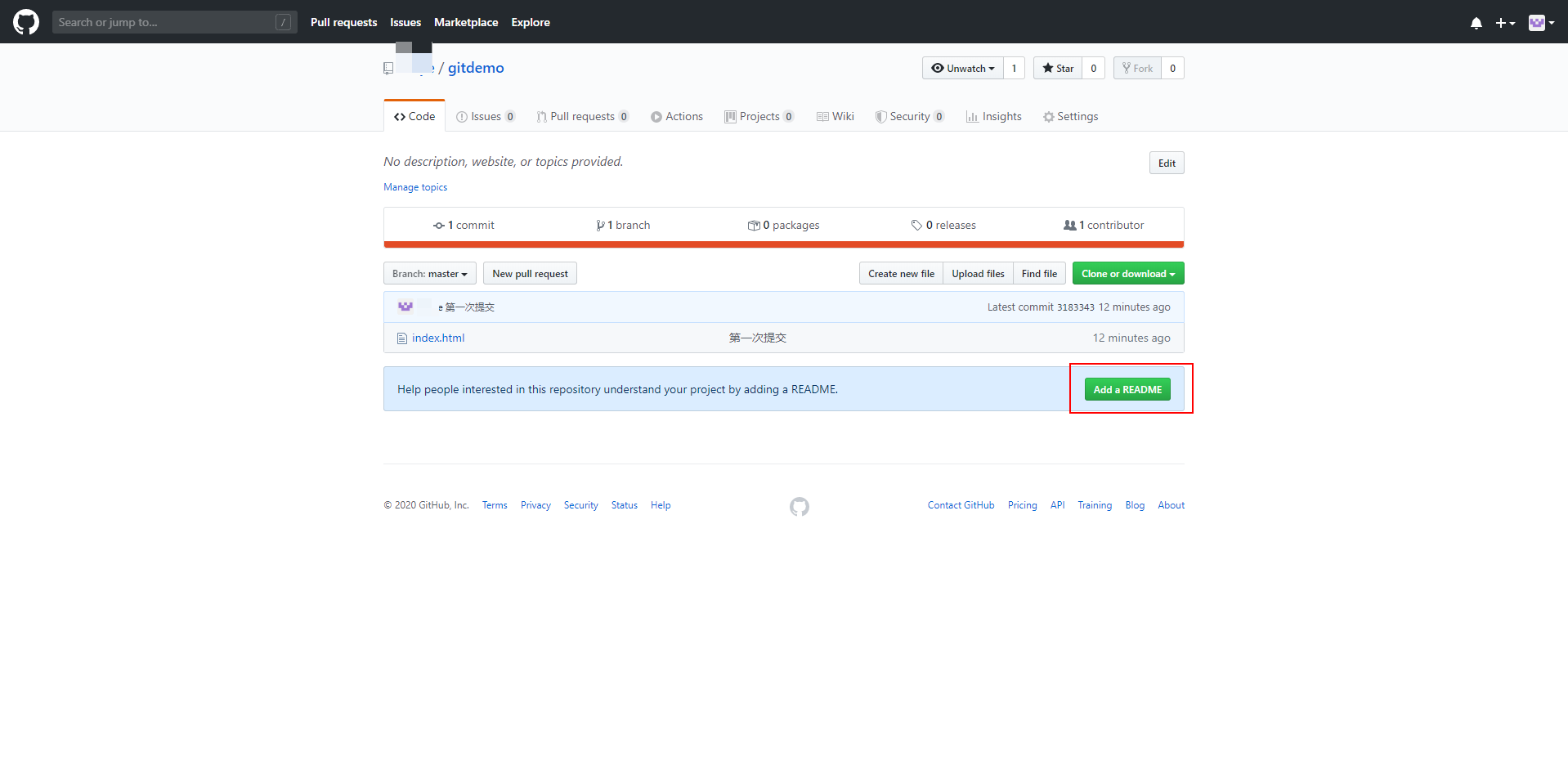
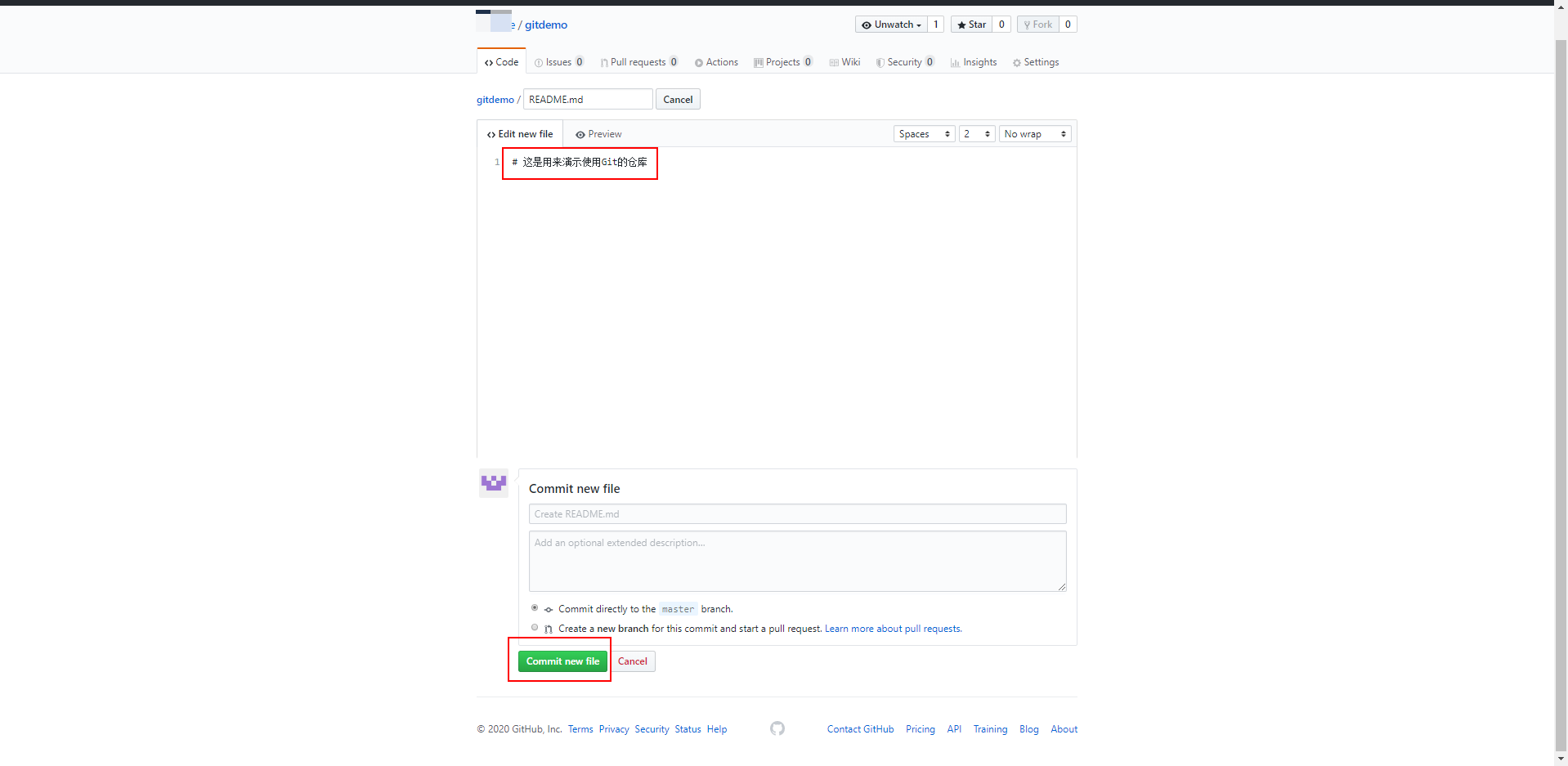
我们在刚才一直没有创建 README.md 文件,我们在 GitHub中创建此文件来模仿远程仓库被他人修改

点击 添加按钮

输入内容,点击添加按钮

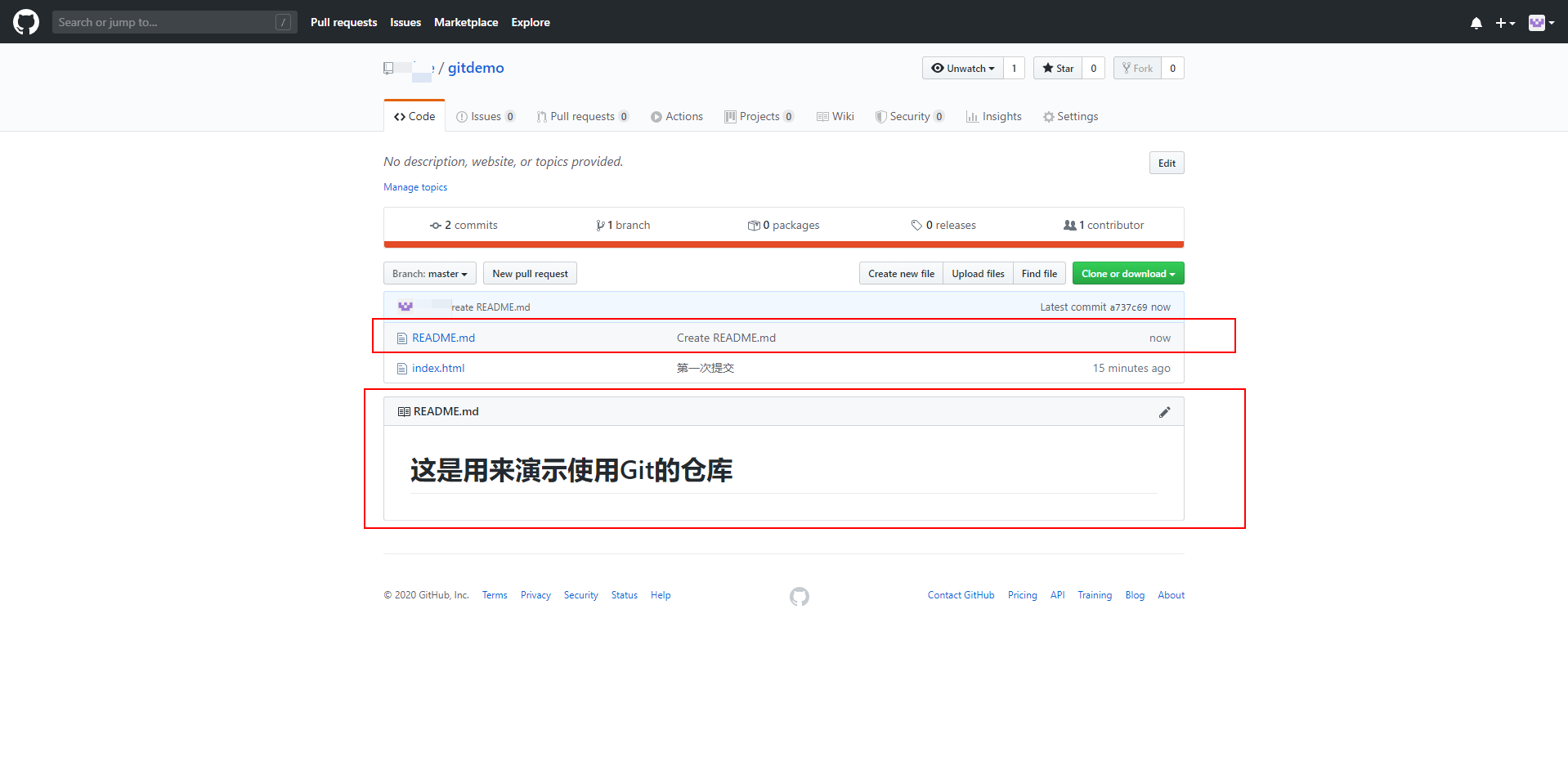
这样就在远程仓库中添加README.md文件,此时我们本地是没有这个文件的,我们使用下面的命令来获取最新的代码
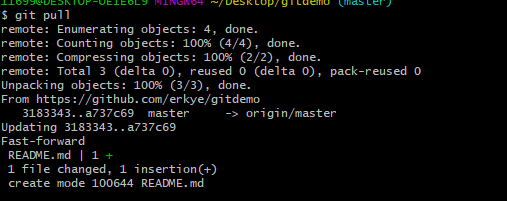
git pull

成功获取到最新的代码,此时本地就多了README.md文件
在实际开发过程中,我们不会直接对master分支直接进行开发,一般情况下都对在本地创建一个新的分支,用此分支进行开发,开发完成之后再合并到master分支上进行
我们假设增加一个登陆页面 login.html
首先创建login分支
git branch login
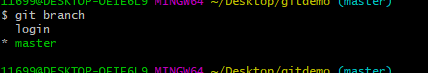
然后查看本地分支情况
git branch

已经成功创建出login分支,但是我们还是处于master分支上面
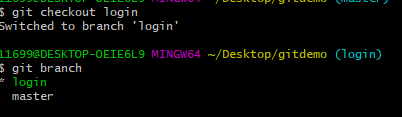
切换到login分支
git checkout login
再次查看分支情况时,可以看到已经处于 login分支上面了

我们在项目中新建一个login.html文件,然后执行下面命令
# 添加到暂存区
git add .
# 提交到本地git仓库
git commit -m "增加了登录界面"
# 查看状态
git status
注意此时在master分支中并没有login.html页面,因为我们是在login分支中添加的,我们将分支切换到master分支后就会发现login.html页面没有了,我们使用下面命令进行合并分支
# 切换到master
git checkout master
# 合并分支
git merge login
此时们再次查看项目就,login.html页面就出来了,我们将master分支提交到远程仓库,此时login.html已经在本地仓库中,不需要再次添加
# 查看状态
git status
# 提交到远程仓库
git push
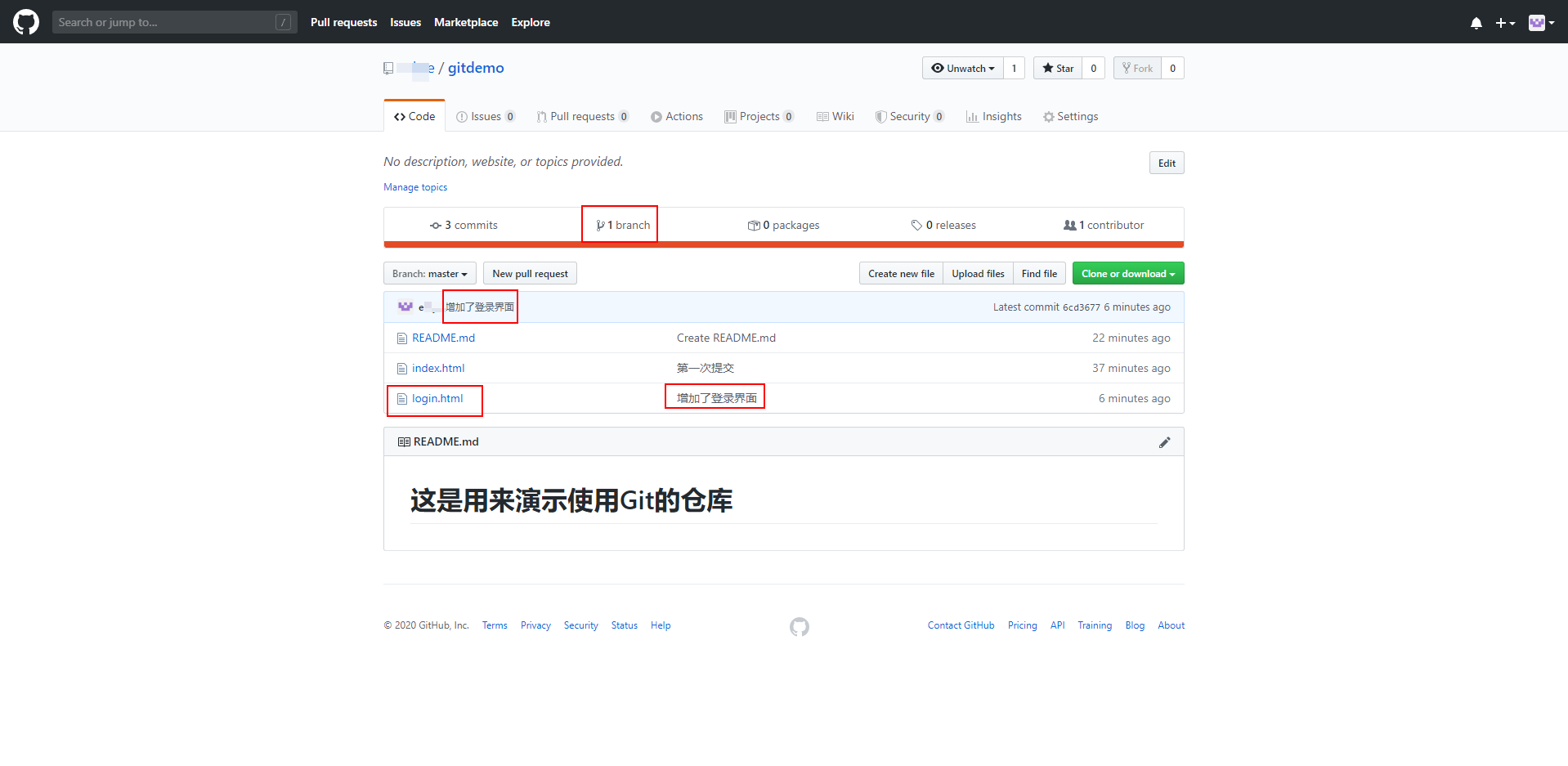
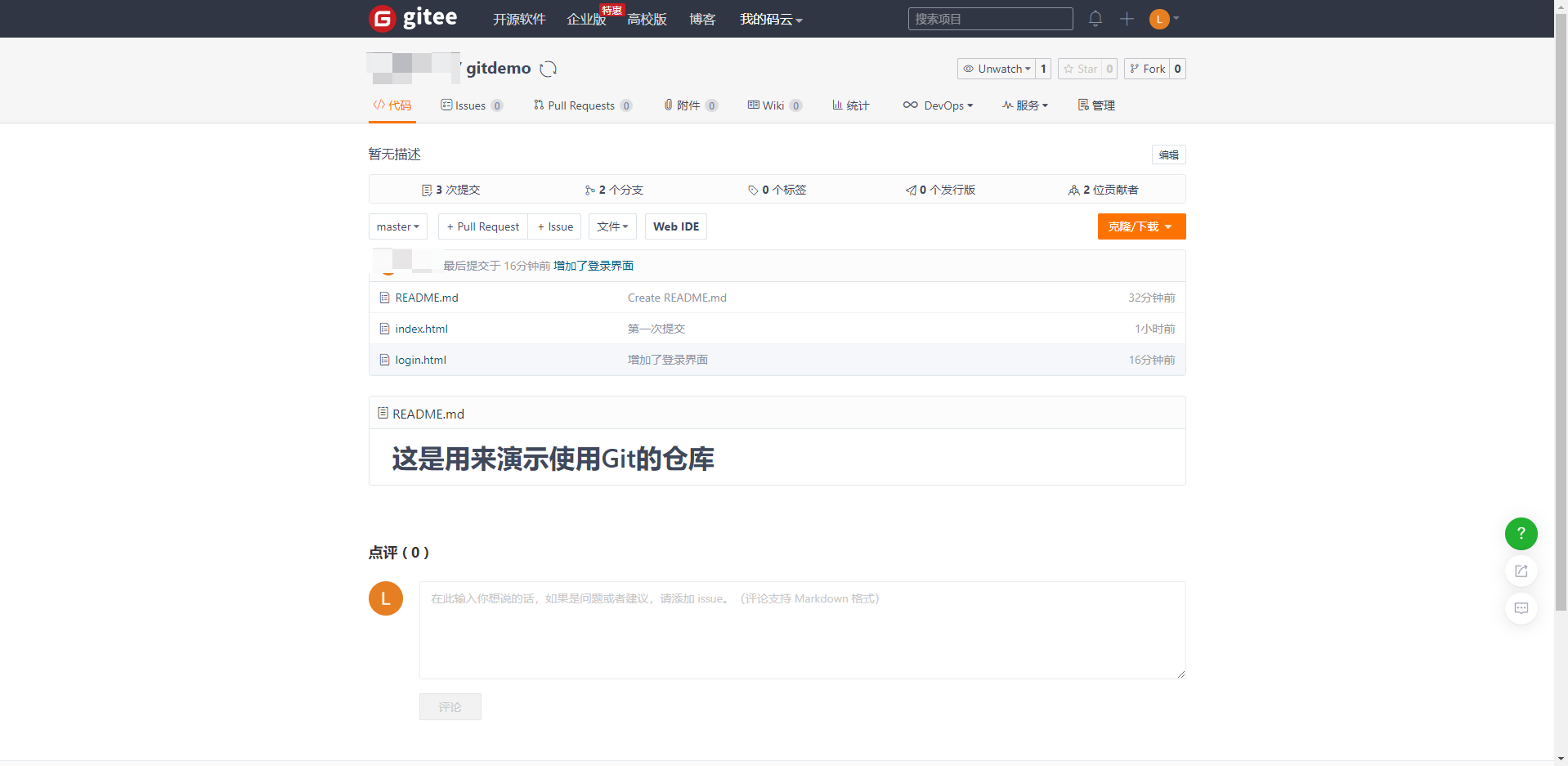
此时我们可以到Github中查看

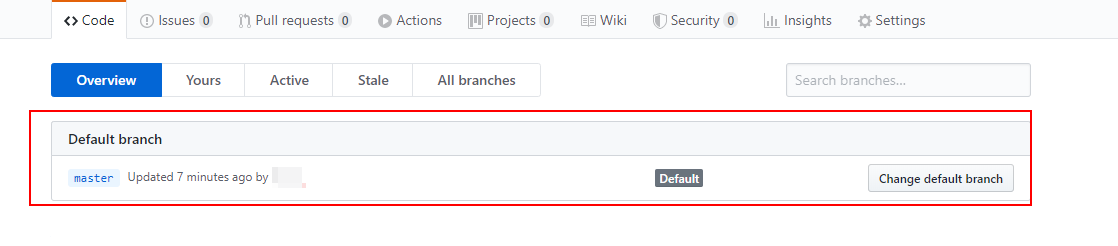
点击branch查看分支可以发现,远程仓库中并没有login分支

将login分支推送到远程仓库中
# 切换到login分支
git checkout login
# 推送 远程仓库没有login分支 因此我们要创建分支
git push -u origin login

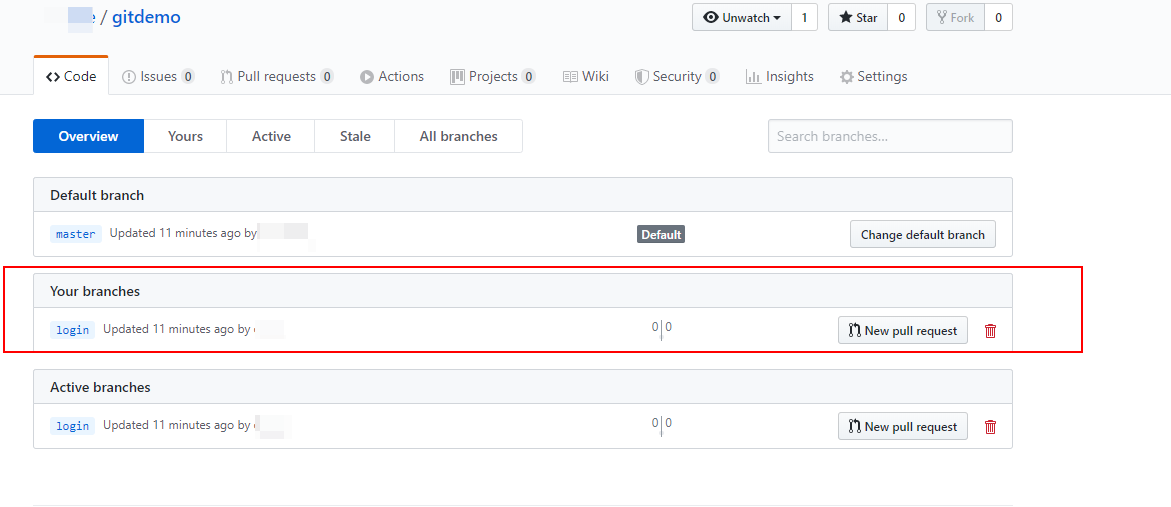
推送成功
本次使用Gitee演示,我们直接在Gitee中导入了GitHub中的仓库,创建仓库的方式和GitHub一模一样,只是界面换为了中文,不在进行介绍

在本地创建存放项目的文件夹,在文件夹内打开Git Bash,在上面界面中点击 克隆/下载 按钮,复制项目的https链接
# 克隆项目
git clone git clone https://gitee.com/你的用户名/gitdemo.git

项目已经成功的被克隆下来,其他操作与上文一致,不再介绍
标签:要求 status class branch 切换 用户 说明 stat master
原文地址:https://www.cnblogs.com/erkye/p/12864692.html