标签:formatter web 根据 check 没有 ror syntax required form
npm install -g @vue/cli
yarn global add @vue/cli
vue create vue-ts
vue-ts是项目目录名,根据个人喜好取
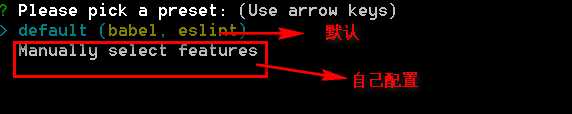
我们可以在这里手动选择配置:

选择自己配置。


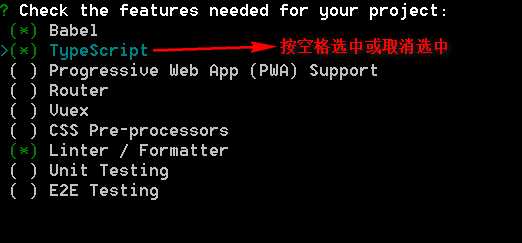
? Check the features needed for your project:
(*) Babel // JavaScript 编译器,用于将 ECMAScript2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
(*) TypeScript // TypeScript 是 JavaScript 类型的超集,主要是类型检查,需要被编译为 JavaScript 在浏览器上运行。
(*) Progressive Web App (PWA) Support // 渐进式Web应用程序
(*) Router // vue-router(vue路由)
(*) Vuex // vuex(vue的状态管理)
(*) CSS Pre-processors // CSS 预处理器(如:less、sass)
(*) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
(*) Unit Testing // 单元测试(unit tests)
(*) E2E Testing // e2e(end to end) 测试
选择你需要的

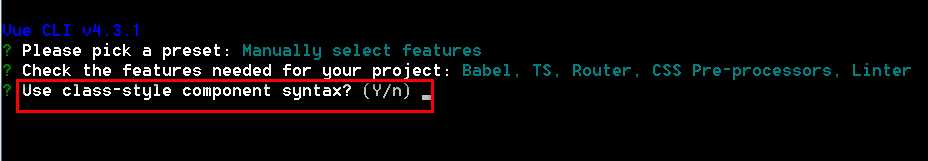
? Use class-style component syntax? (Y/n) y // 是否使用Class风格装饰器?
即原本是:home = new Vue()创建vue实例
使用装饰器后:class home extends Vue{}

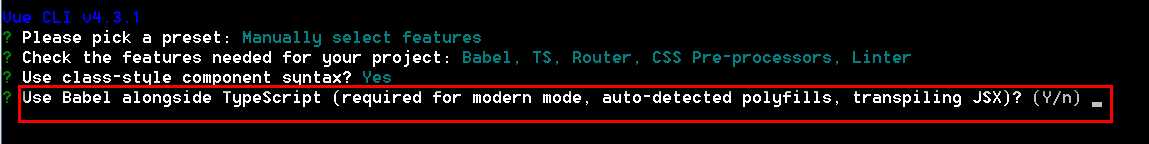
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n)
使用Babel与TypeScript一起用于自动检测的填充? y

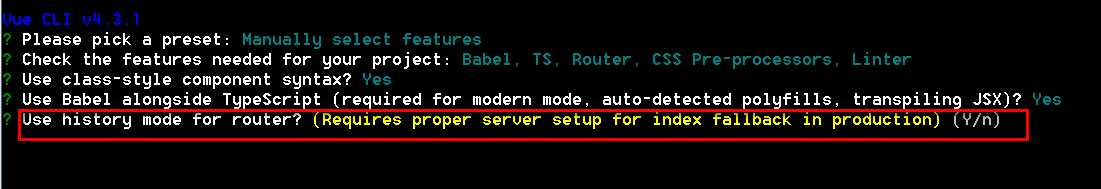
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
路由使用历史模式? y

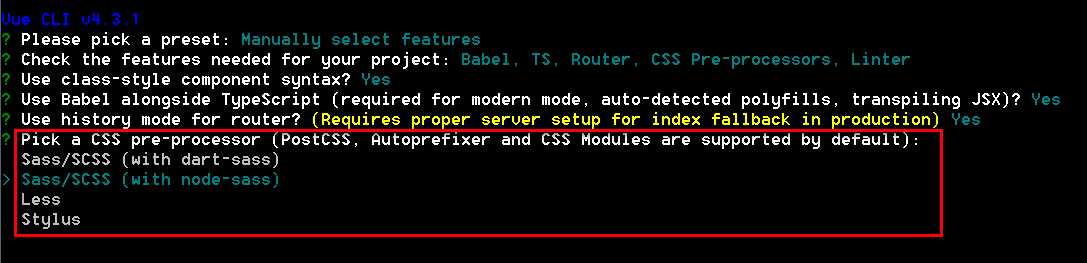
使用什么css预编译器? 我选择的 Sass/SCSS (with node-sass)

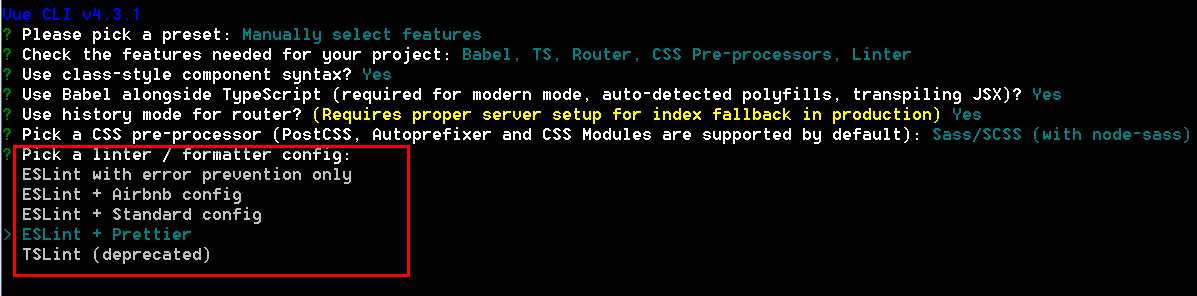
ESLint with error prevention only // 只进行报错提醒;
ESLint + Airbnb config // 不严谨模式;
ESLint + Standard config // 正常模式;
ESLint + Prettier // 严格模式; (我选这个)
TSLint (deprecated) // typescript格式验证工具

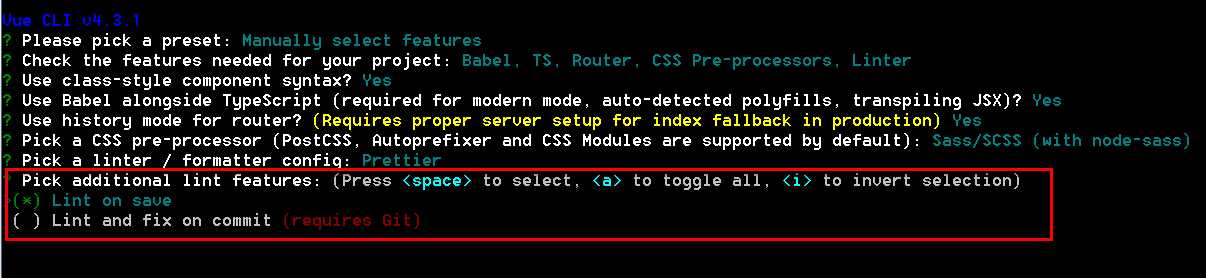
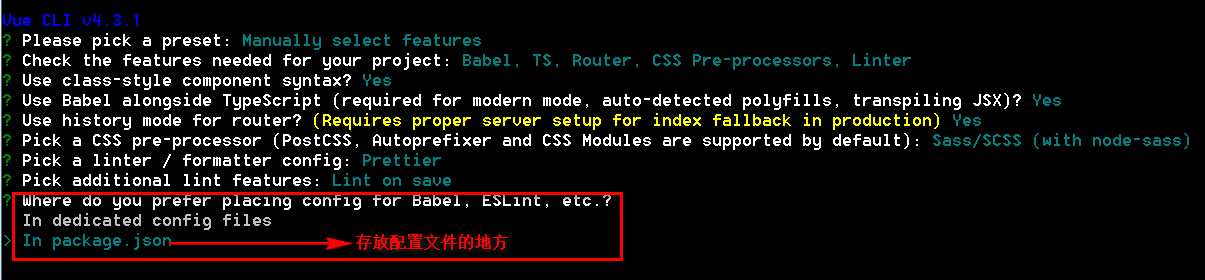
代码检查方式:我选择保存时检查


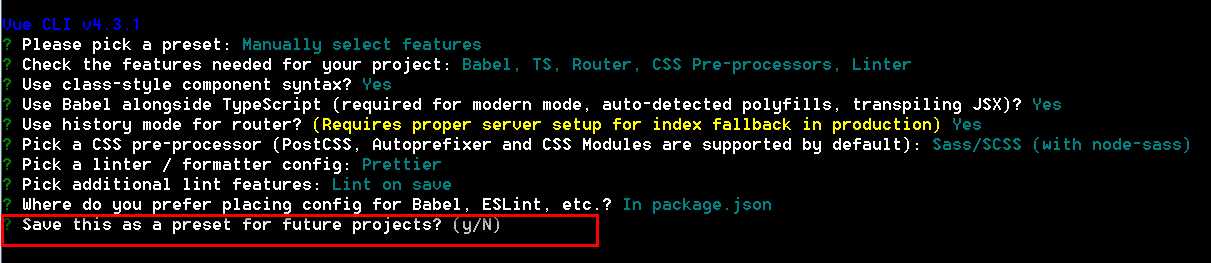
? Save this as a preset for future projects? (y/N)
是否在以后的项目中使用以上配置? N

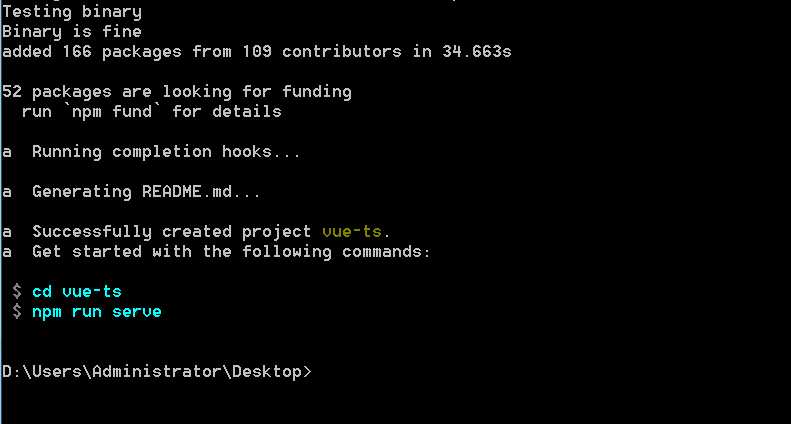
至此,安装完成。

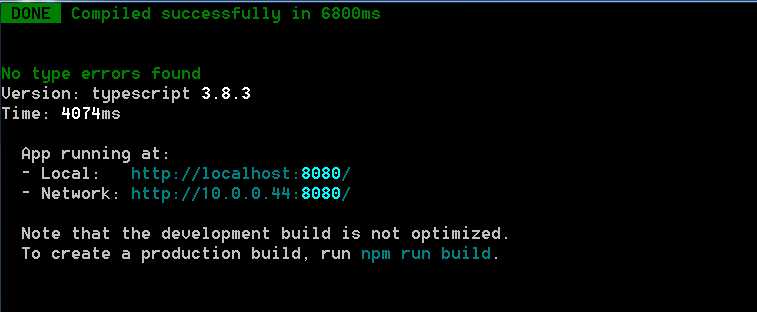
启动项目。
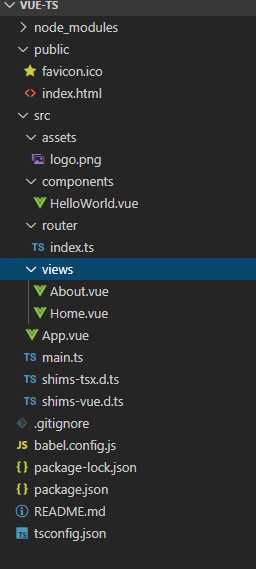
项目列表如下:

标签:formatter web 根据 check 没有 ror syntax required form
原文地址:https://www.cnblogs.com/daixin/p/12859189.html