标签:了解 脚本 col spl 项目 select 默认 str 对齐
html标签按照元素种类可以分为行内元素(display: inline);,块级元素(display:block)和行内块级元素(display:inline-block)三种。了解元素种类有利于,我们进行css布局及属性的使用。
也叫内联元素或内嵌元素,只能容纳文本或其他内联元素。
默认特点:
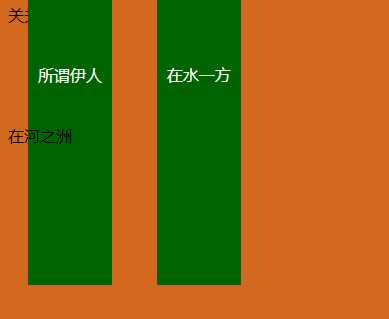
width height属性(可以设置line-height指定高度,宽度随内容变化)。margin 水平方向有效,垂直方向无效。padding 水平方向有效,垂直方向有特殊效果(不是边距效果),具体表现:不影响位置,影响视觉。示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
body {
background: chocolate;
}
span {
width: 300px;
color: #ffffff;
background: darkgreen;
padding: 400px 10px 200px 10px;
margin: 20px;
line-height: 100px;
}
</style>
<body>
<div>关关雎鸠</div>
<span>所谓伊人</span><span>在水一方</span>
<div>在河之洲</div>
</body>
</html>
效果:

常见行内元素:
| 标签 | 意义 |
|---|---|
| a | 锚点 |
| abbr | 缩写 |
| acronym | 首字 |
| b | 粗体(不推荐) |
| big | 大字体 |
| br | 换行 |
| cite | 引用 |
| code | 代码 |
| dfn | 定义字段 |
| em | 强调 |
| font | 字体设定(不推荐) |
| i | 斜体 |
| img | 图片 |
| input | 输入框 |
| kbd | 定义键盘文本 |
| label | 表格标签 |
| q | 短引用 |
| s | 中划线(不推荐) |
| samp | 定义范例计算机代码 |
| select | 项目选择 |
| small | 小字体文本 |
| span | 定义文本内区块(常用) |
| strike | 中划线 |
| strong | 粗体强调 |
| sub | 下标 |
| sup | 上标 |
| textarea | 多行文本输入框 |
| tt | 电传文本 |
| u | 下划线 |
块级元素一般可嵌套块级元素或行内元素
默认特点:
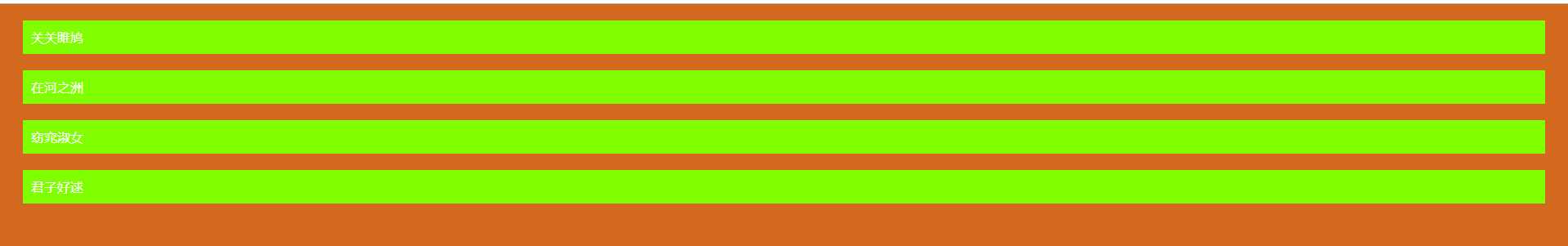
width,height,margin,padding等属性100%示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
body {
background: chocolate;
}
div {
color: white;
background: chartreuse;
padding: 10px;
margin: 20px;
}
</style>
<body>
<div>关关雎鸠</div>
<div>在河之洲</div>
<div>窈窕淑女</div>
<div>君子好逑</div>
</body>
</html>
效果:

常见的块级元素:
| 标签 | 意义 |
|---|---|
| address | 地址 |
| blockquote | 块引用 |
| center | 局中对齐块 |
| dir | 目录列表 |
| div | 常用块级容易(常用) |
| dl | 定义列表 |
| fieldset | form控制组 |
| form | 交互表单 |
| h1 | 大标题 |
| h2 | 副标题 |
| h3 | 三级标题 |
| h4 | 四级标题 |
| h5 | 物级标题 |
| h6 | 六级标题 |
| hr | 水平分隔线 |
| menu | 菜单列表 |
| noframes | frames可选内容 |
| noscript | 可选脚本内容 |
| ol | 有序表单 |
| p | 段落 |
| pre | 格式化文本 |
| table | 表格 (display:table) |
| ul | 无序列表 |
既有行内元素的一些特性又有块级元素的一些特性。
默认特点:
width,height,margin,padding等属性常见行内块级元素:
| 标签 | 意义 |
|---|---|
| button | 按钮 |
| input | 输入框 |
| img | 图片 |
| iframe | 框架 |
| textarea | 多行文本框 |
| select | 选项 |
三种元素都可通过css改变display 属性切换元素类型
行内元素与块级元素对比:
| 行内元素 | 块级元素 |
|---|---|
| 排在一行 | 独占一行 |
| 宽度随内容变化 | 容器的100% |
height,width无效 |
height,width 有效 |
padding,margin 水平有效,垂直无效 |
padding,margin 水平,垂直均有效 |
display:inline |
dispaly: block |
标签:了解 脚本 col spl 项目 select 默认 str 对齐
原文地址:https://www.cnblogs.com/chenghegui/p/12870632.html