标签:结构 理论 写法 inf 使用 进入 运行时 src 编译
vue项目最近在项目打包上线后发现首页加载特别慢,大概有100个组件
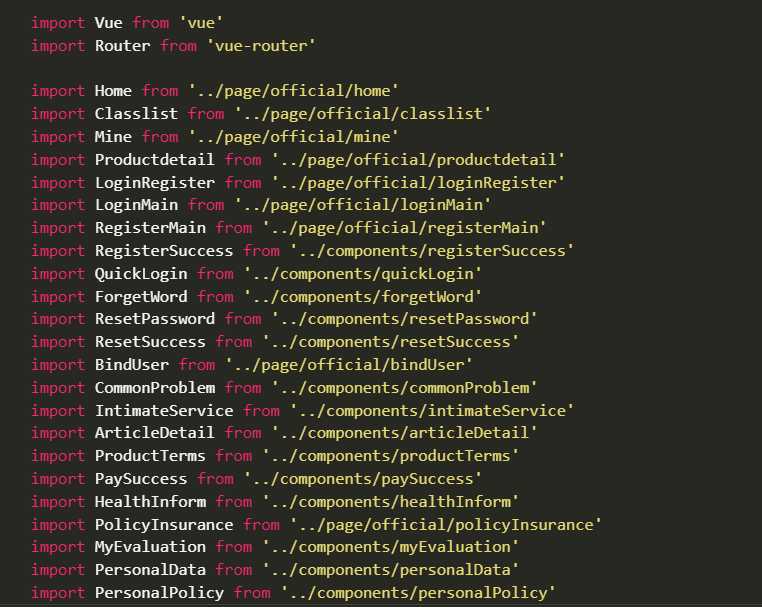
引入方式:

如果用import引入的话,当项目打包时路由里的所有component都会打包在一个js中,造成进入首页时,需要加载的内容过多,时间相对比较长。
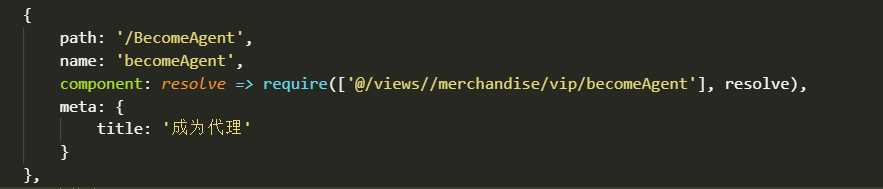
当你用require这种方式引入的时候,会将你的component分别打包成不同的js,加载的时候也是按需加载,只用访问这个路由网址时才会加载这个js。
你可以打包的时候看看目录结构就明白了。
这里可以使用require 懒加载:component: resolve => require([‘@/view/index.vue‘], resolve)

require: 运行时调用,理论上可以运用在代码的任何地方,
import:编译时调用,必须放在文件开头
懒加载:component: resolve => require([‘@/view/index.vue‘], resolve)
用require这种方式引入的时候,会将你的component分别打包成不同的js,加载的时候也是按需加载,只用访问这个路由网址时才会加载这个js
非懒加载:component: index
如果用import引入的话,当项目打包时路由里的所有component都会打包在一个js中,造成进入首页时,需要加载的内容过多,时间相对比较长
vue的路由配置文件(routers.js),一般使用import引入的写法,当项目打包时路由里的所有component都会打包在一个js中,在项目刚进入首页的时候,就会加载所有的组件,所以导致首页加载较慢,
而用require会将component分别打包成不同的js,按需加载,访问此路由时才会加载这个js,所以就避免进入首页时加载内容过多。
原文链接:https://blog.csdn.net/weixin_37380784/java/article/details/99671933
component: resolve => require(['@/view/index.vue'], resolve) 与component: index区别
标签:结构 理论 写法 inf 使用 进入 运行时 src 编译
原文地址:https://www.cnblogs.com/liangziaha/p/12874137.html