标签:img http and 初始 pat tle play lsp flow
关于HLS,上篇咱们已经讲过,它基于http协议,内容包括两部分:m3u8描述文件,ts媒体文件。下载与安装FFmpeg
《FFmpeg官网》

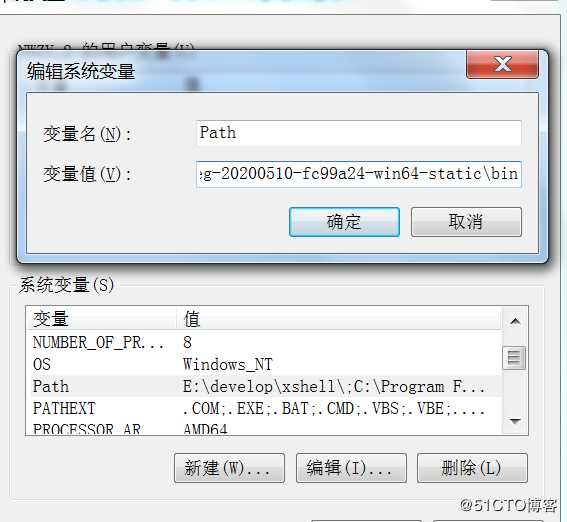
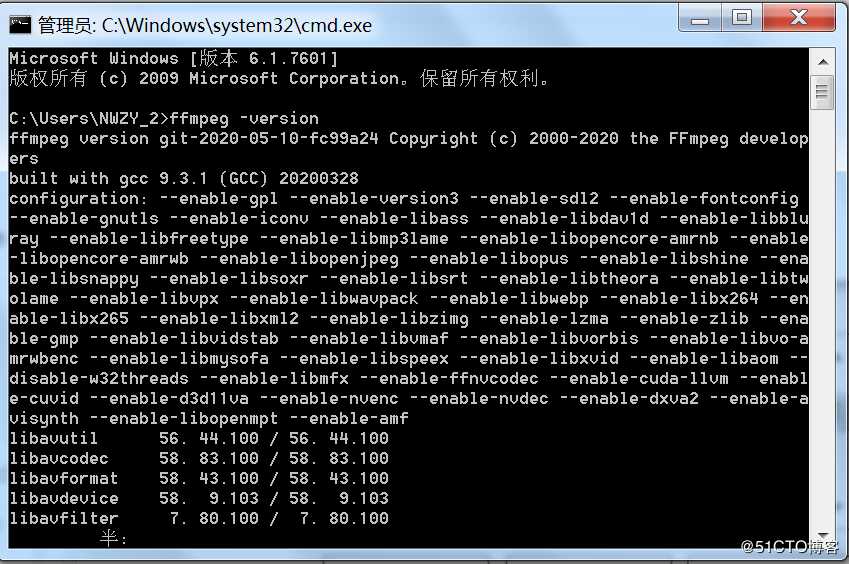
配置环境变量


【使用】
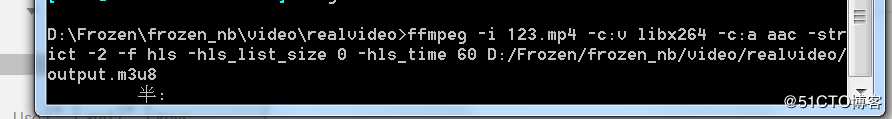
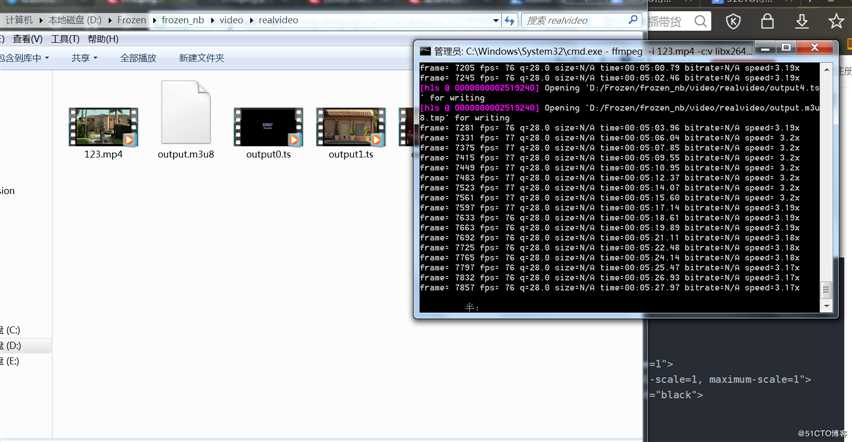
在视频所在的文件夹,输入以下命令(我这里有一个123.mp4的电影):
ffmpeg -i 80s.mp4 -c:v libx264 -c:a aac -strict -2 -f hls -hls_list_size 0 -hls_time 60 output/output.m3u8

初始视频地址123.mp4
hls_time 10 表示切片视频的时长,默认为2
hls_list_size 表示 m3u8 文件记录切片的数量,默认为5.即只记录最后5条切片,设置为0表示记录所有切片
漫长的等待.......

问:浏览器怎么播放m3u8格式的视频?
答:使用safari浏览器打开就可以播放
<!DOCTYPE hmtl>
<html>
<head>
<title>the5fire m3u8 test</title>
</head>
<body>
<video controls autoplay >
<source src="http://127.0.0.1:8080/frozen/video/finish/output.m3u8">
</video>
</body>但是,在其他浏览器上却:

因此我们得调成使用flash播放,这里使用的是swfobject.js。《StrobeMediaPlayback.swf》
【拓展:swfobject.js】
首先,我们要为SWF资源预留一个HTML结点。这个HTML结点内的所有内容都会在客户端被Flash资源替换,当客户端没有安装Flash播放器的时候,这些内容会显示出来。这一特色在SEO以及对用户体验方面非常有必 要。
<!DOCTYPE hmtl>
<html>
<head>
<meta charset="UTF-8">
<title>m3u8播放器</title>
<script type="text/javascript" src="swfobject/src/swfobject.js" ></script>
</head>
<body>
<div id="player">
</div>
<script>
var flashvars = {
// M3U8 url, or any other url which compatible with SMP player (flv, mp4, f4m)
// escaped it for urls with ampersands
src: escape("http://127.0.0.1:8080/frozen/video/finish/output.m3u8"),
// url to OSMF HLS Plugin
//plugin_m3u8: "http://www.the5fire.com/static/demos/swf/HLSProviderOSMF.swf",
plugin_m3u8:"http://127.0.0.1:8080/frozen/video/finish/HLSProviderOSMF.swf"
};
var params = {
// self-explained parameters
allowFullScreen: true,
allowScriptAccess: "always",
bgcolor: "#000000"
};
var attrs = {
name: "player"
};
swfobject.embedSWF(
// url to SMP player
//"http://www.the5fire.com/static/demos/swf/StrobeMediaPlayback.swf",
"http://127.0.0.1:8080/frozen/video/finish/StrobeMediaPlayback.swf",
// div id where player will be place
"player",
// width, height
"800","485",
// minimum flash player version required
"10.2",
// other parameters
null, flashvars, params, attrs
);
</script>
</body>
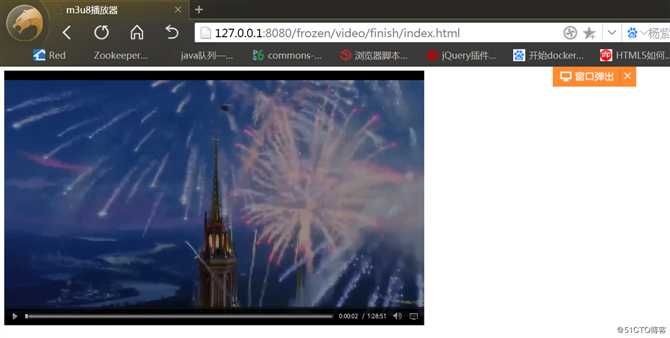
</html>大功告成!!!!

标签:img http and 初始 pat tle play lsp flow
原文地址:https://blog.51cto.com/13479739/2494698