标签:必须 双向 pass 调用 new 读取 第一个 出现 地方
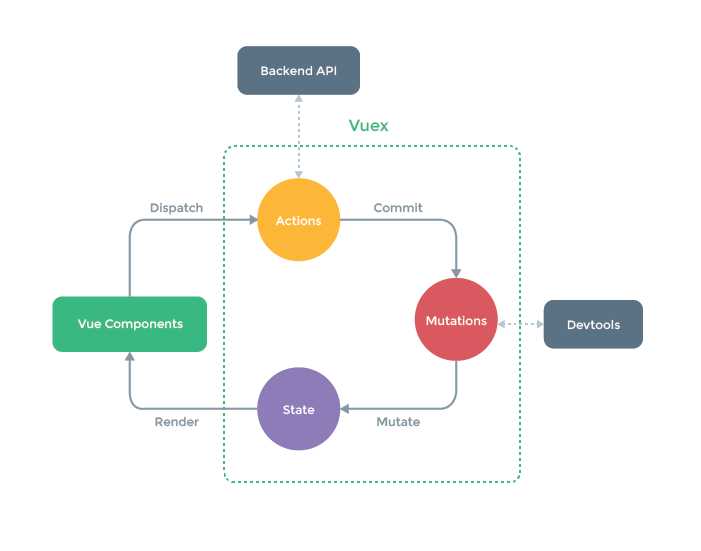
1、vue双向数据绑定vuex中的state,官方推荐最好每次都要actions->mutations来修改state,而不能直接修改state,以便于调试.
虽然可以直接在页面用mutations($store.commit)来解决,但个人建议还是通过actions再走mutations好点,因为这样业务流程统一,团队协作就非常的方便。不会出现有些地方用actions,有些地方是直接mutations,最少保证了后面的人员接手维护时不会懵逼。

// 推荐方式 computed: { // 在从组件的computed中 user: { get() { return this.$store.state.user }, set(v) { // 使用vuex中的actions中定义好的方法来改变 this.$store.dispatch(‘changeUser‘, v) // 使用vuex中的mutations中定义好的方法来改变 可用,但不推荐 //this.$store.commit(‘USER‘, v) } } } // 在组件中就可以使用 <input v-modle="user" /> // 强烈不推荐方式 <input v-modle="$store.state.user" />
2、vue 修改数组数据页面渲染问题
/* * Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新 *这些方法如下: *push() *pop() *shift() *unshift() *splice() *sort() *reverse() */ data: { arr:[‘a‘,‘b‘,‘c‘] } methods: { changeArr: function (){ // 这个的方式无法更新页面数据 // this.arr[1]=‘e‘ //这样的方式可以更新页面数据 this.arr.splice(1,1,‘e‘) } }
3、Vuex中一个子模块的actions调用另一个模块的actions、mutations、state,下面的例子就是在auth.js中的actions里调用自身的action/mutations,和调用system.js里的action/mutations/state(ps:里面的变量意义不是重点,这只是一个试例)
store.js
import Vue from ‘vue‘ import Vuex from ‘vuex‘ import auth from ‘./modules/auth‘ import system from ‘./modules/system‘ Vue.use(Vuex) export default new Vuex.Store({ modules: { auth, system, } })
system.js
const CHANGEUNAME = ‘CHANGEUNAME‘ let state = { Uname: ‘‘, } let mutations = { [CHANGEUNAME](state, data) { state.Uname = data }, } let actions = { changeUName: (context, data) => { context.commit(CHANGEUNAME, data) }, } let getters = { } export default { namespaced: true, state, mutations, actions, getters }
auth.js
const LOGIN = ‘LOGIN‘ const CHANGEUSERNAME = ‘CHANGEUSERNAME‘ const CHANGEPASSWORD = ‘CHANGEPASSWORD‘ let state = { userData :"", username: "", password: "", } let mutations = { [LOGIN](state, data) { console.log(‘触发LOGIN‘) state.userData = data }, [CHANGEUSERNAME](state, data) { state.username = data }, [CHANGEPASSWORD](state, data) { state.password = data }, } let actions = { changeUserName: (context, data) => { //获取 system.js的 state Uname let Uname = context.rootState.system.Uname //调用system.js的 actions -> changeUName /*第一个参数是其他模块的 actions 路径, * 第二个是传给 actions 的数据, 如果不需要传数据, 也必须预留为{}, * 第三个参数是配置选项, 申明这个 acitons 不是当前模块的 */ context.dispatch(‘system/changeUName‘, {}, { root: true }) //调用system.js的 mutations -> CHANGEUNAME context.commit(‘system/CHANGEUNAME‘, {},{root:true}) //调用自身的cations ->changePassword context.dispatch(‘changePassword‘,data) //调用自身的mutations->CHANGEUSERNAME context.commit(‘CHANGEUSERNAME‘,data) }, changePassword: (context, data) => { context.commit(CHANGEPASSWORD, data) }, } let getters = {} export default { namespaced: true, mutations, state, actions, getters }
4、页面刷新store数据丢失解决方案。在app.vue文件里添加
created() { //在页面加载时读取sessionStorage里的状态信息 if (sessionStorage.getItem("store")) { this.$store.replaceState( Object.assign( {}, this.$store.state, JSON.parse(sessionStorage.getItem("store")) ) ); } //在页面刷新时将vuex里的信息保存到sessionStorage里 window.addEventListener("beforeunload", () => { sessionStorage.setItem("store", JSON.stringify(this.$store.state)); }); }
这样可以在页面刷新时保存store的数据,但在vuex 的cations中拿当前的文件的state数据时就有点小问题,拿上面的 auth.js 作个例子
//... 原代码 let actions={ //... 原代码 login: (context) => { //原获取 state.username 方法已经失效, //let username=state.username //解决方案为由context中拿数据 let username=context.rootState.auth.username } }
标签:必须 双向 pass 调用 new 读取 第一个 出现 地方
原文地址:https://www.cnblogs.com/gcjun/p/12880423.html