标签:vue2 vue 集合 obj date() png serve 数据 mode
大家都知道vue是mvvm模式,即model、view、viewmodel组成,viewmodel是搭建view、model的桥梁,监听数据的变化,通知对应的视图做更新。但具体是什么情况还是不太明白,明天要面试了,昨天看了一遍文章,里面有张图让我彻底明白了,一起看一下吧。

简单来说,就是数据劫持+订阅发布实现,通过object.defineproperty()来劫持各属性的getter和setter,在数据变更时通知订阅者,触发相应的监听回调,实现视图更新。
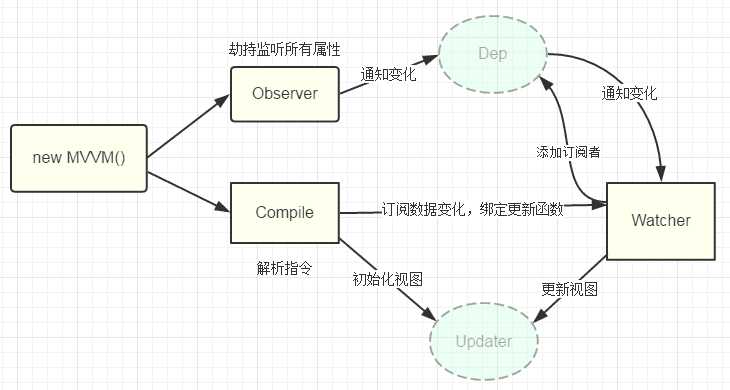
详细点来讲,将mvvm作为数据绑定的入口,整合observer、compile、watcher。
对每个vue属性使用objecet.defineproperty()实现数据劫持,每个属性分配一个订阅者集合管理数组dep;
订阅者来自compile,一旦数据改变,通知watcher绑定更新函数,同时向dep添加订阅者;
当dep接到observer变化时,会想向watcher通知,watcher调用update()方法,触发compile绑定的回调,视图更新。
标签:vue2 vue 集合 obj date() png serve 数据 mode
原文地址:https://www.cnblogs.com/aruanmei/p/12883096.html