标签:今后 charset enter view 添加 padding 定位 jpg 适应
目录:

博客练习.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>博客园</title> <link rel="stylesheet" href="blog.css"> </head> <body> <div class="blog-left"> <div class="blog-img"> <img src="111.jpg" alt=""> </div> <div class="blog-title"> <p>耗油炒白菜</p> </div> <div class="blog-info"> <p>博主车速太快,什么也没留下.</p> </div> <div class="blog-link"> <ul> <li><a href="">关于我</a></li> <li><a href="">微博</a></li> <li><a href="">微信公众号</a></li> </ul> </div> <div class="blog-tag"> <ul> <li><a href="">#Python</a></li> <li><a href="">#Java</a></li> <li><a href="">#Go</a></li> </ul> </div> </div> <div class="blog-right"> <div class="article"> <div class="article-title"> <span class="title">宝儿姐名言</span> <span class="date">2020/5/14</span> </div> <div class="article-body"> <p>博主从来不开车,非常正儿八经的!</p> </div> <hr> <div class="article-bottom"> <span>#动漫 </span> <span>#一人之下</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">宝儿姐名言</span> <span class="date">2020/5/13</span> </div> <div class="article-body"> <p>不要叫宝儿姐,要叫主人</p> <p>在别人面前尽管装,今后,姐罩着你</p> </div> <hr> <div class="article-bottom"> <span>#动漫 </span> <span>#一人之下</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">宝儿姐名言</span> <span class="date">2020/5/12</span> </div> <div class="article-body"> <p>跟他们装装逼可以,跟我装,弄死你</p> </div> <hr> <div class="article-bottom"> <span>#动漫 </span> <span>#一人之下</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">宝儿姐名言</span> <span class="date">2020/5/11</span> </div> <div class="article-body"> <p>他们都说我瓜,其实我一点也不瓜,有的时候我还机智的一逼。</p> </div> <hr> <div class="article-bottom"> <span>#动漫 </span> <span>#一人之下</span> </div> </div> <div class="article"> <div class="article-title"> <span class="title">宝儿姐名言</span> <span class="date">2020/5/10</span> </div> <div class="article-body"> <p>那就全埋喽</p> </div> <hr> <div class="article-bottom"> <span>#动漫 </span> <span>#一人之下</span> </div> </div> </div> </body> </html>
blog.css
/*这是博客园首页的样式文件*/
/*通用样式*/
/* 边距为0 */
body {
margin: 0;
background-color: rgb(221, 217, 217);
}
/* 去除a标签下划线 */
a {
text-decoration: none;
}
/* 去除ul标签的点以及边距 */
ul {
list-style-type: none;
padding: 0;
}
/* 左侧样式 */
.blog-left {
/* 左浮动,占据窗口宽度的20%,高度100% */
float: left;
width: 20%;
height: 100%;
/* 固定位置 */
position: fixed;
background-color: #4e4e4e;
}
.blog-img {
/* 画圆形框 */
height: 120px;
width: 120px;
border-radius: 50%;
/* 边框宽度5px,实线,白色 */
border: 5px solid white;
/* 上下外间距20px,左右空白自适应并且相等 */
margin: 20px auto;
/* 内容溢出隐藏 */
overflow: hidden;
}
.blog-img>img {
max-width: 100%;
}
.blog-title,.blog-info {
color: darkgray;
font-size: 18px;
/* 文字居中 */
text-align: center;
}
.blog-link,.blog-tag {
font-size: 24px;
}
.blog-link a,.blog-tag a {
color: darkgray;
}
.blog-link a:hover,.blog-tag a:hover {
color: white;
}
.blog-link ul,.blog-tag ul {
text-align: center;
/* 盒子顶部外间距 */
margin-top: 100px;
}
/* 右侧样式 */
.blog-right {
float: right;
width: 80%;
height: 1100px;
}
.article {
background-color: white;
margin: 20px 40px 10px 10px;
/* 向 div 元素添加阴影 */
box-shadow: 5px 5px 5px rgba(0,0,0,0.5);
}
.article-title>.title {
font-size: 36px;
}
.article-title>.date {
/* 右浮动 */
float: right;
/* 盒子外边距上右20px,下左20px */
margin: 20px 20px;
/* 文字自重加粗 */
font-weight: bolder;
}
.article-title {
/* 左边边框宽度 */
border-left: 8px solid red;
/* 首行缩进16px */
text-indent: 16px;
}
.article-body {
font-size: 18px;
/* 首行缩进30px */
text-indent: 30px;
}
.article-bottom {
/* 左侧内填充30px,底部内填充10px */
padding-left: 30px;
padding-bottom: 10px;
}
111.jpg图片:

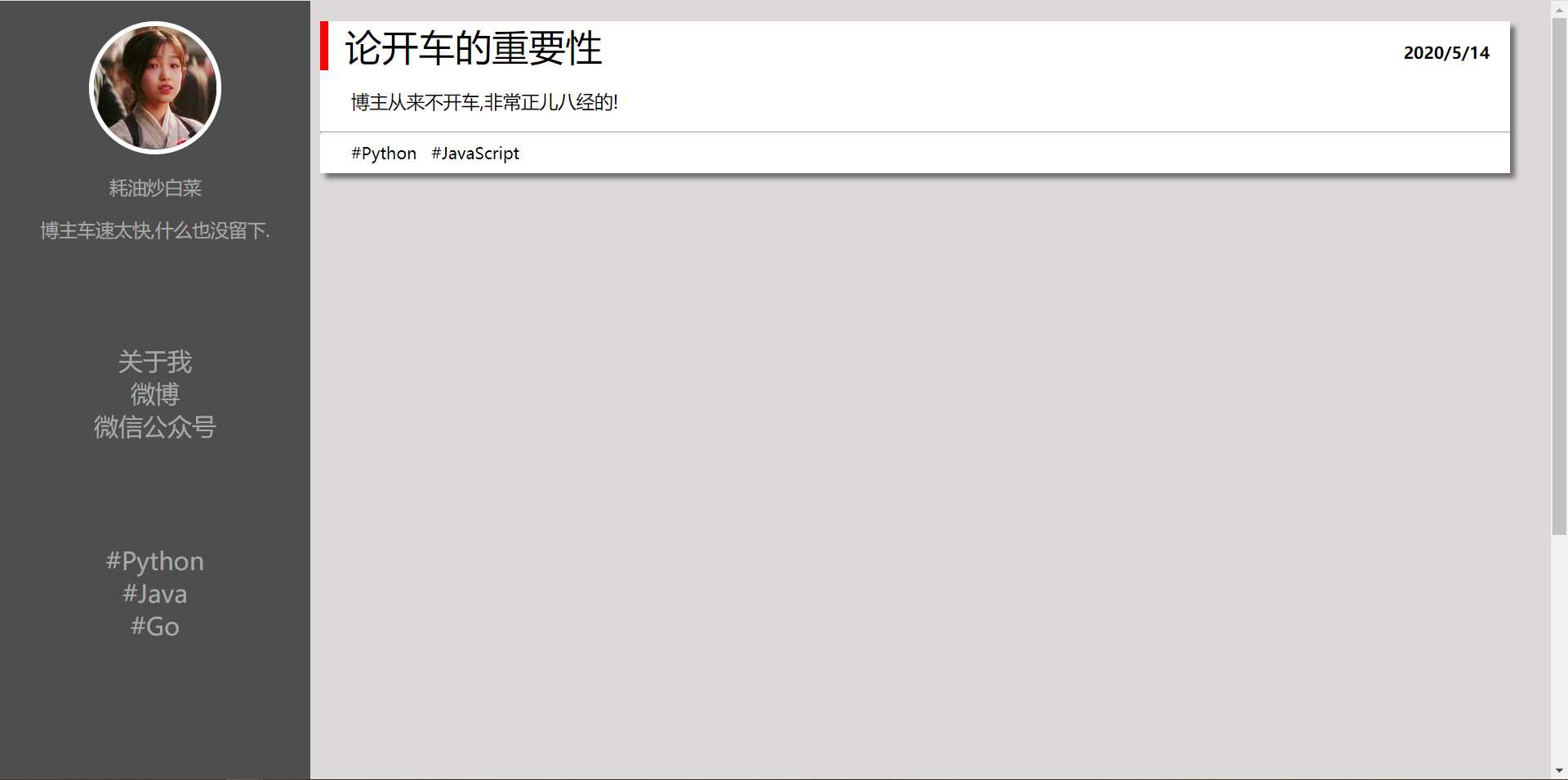
首页效果:

标签:今后 charset enter view 添加 padding 定位 jpg 适应
原文地址:https://www.cnblogs.com/baicai37/p/12890501.html