标签:路径 cal alt Dokcer 进入 code 后台运行 代码 硬盘
nginx所有的配置都在它的配置文件里。而我们不能每次都进入我们的docker环境一点点的改。,我们更希望它的配置文件在一个更方便修改的地方。所以一般我们会把这个配置文件,放在我们的宿主机上。这样我们改起来会更方便一些。

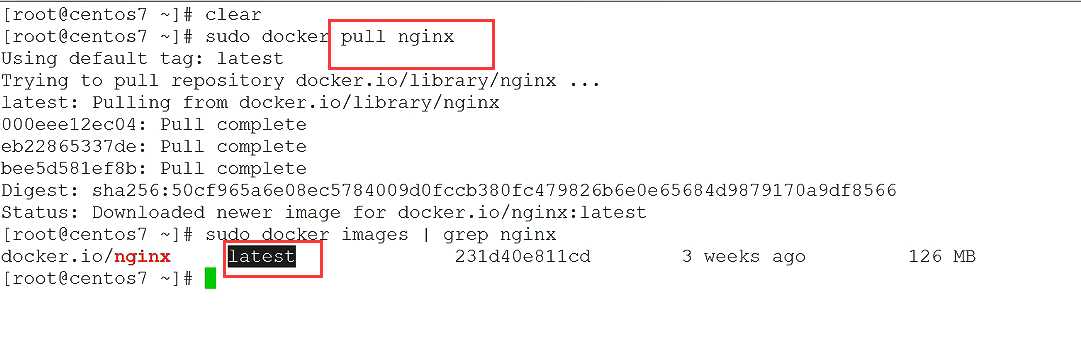
首先来安装Nginx。它的包比较小,所以下载应该比较快。



我们在dockerpull的时候没加版本号的话,安装的版本就是latest 如果加了版本号的话 ,下载的就是对应版本号的。

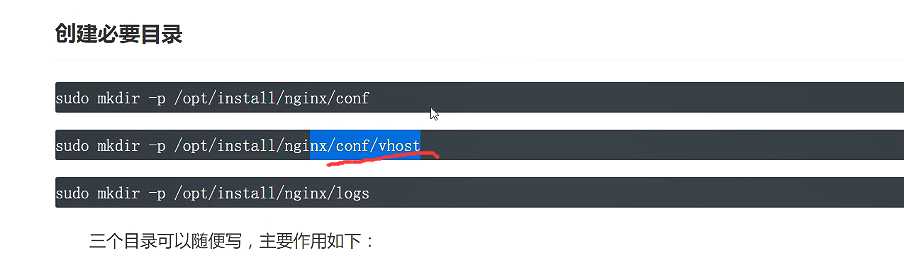
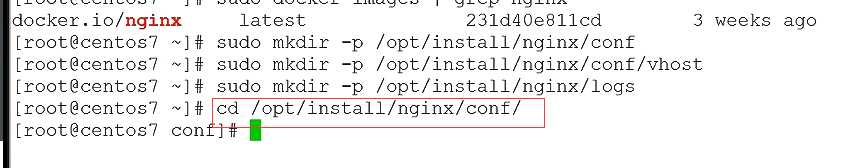
下面我们去创建这几个目录,

Nginx有个配置文件的目录就是conf目录,是我们正常要去使用的一个文件目录,一般我们在生产环境上部署的时候,大部分情况下我们都会以这种子配置文件的形式去配置我们具体的不同的后端服务,我们这次不是很多嘛 ,有 img、admin、console、还有www等很多的后端服务,这个时候我们会以为子配置文件的形式去写。而我们不会轻易的去改Nginx的config

还创建了一个日志目录,方便我们在宿主机上看到成功日志和失败日志。

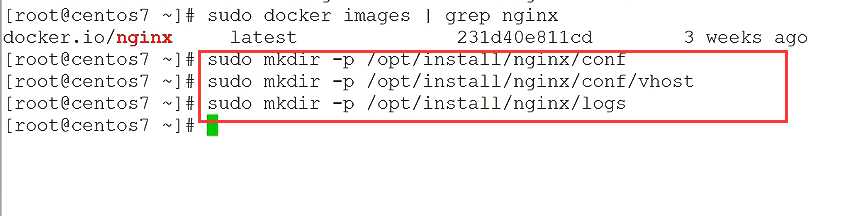
我们去创建上面三个目录,并把他们引入到Nginx的镜像文件里。然后让它变成可以使用的目录就可以了。
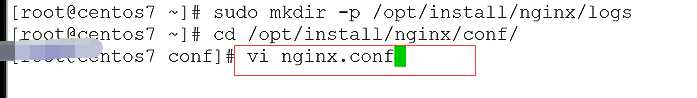
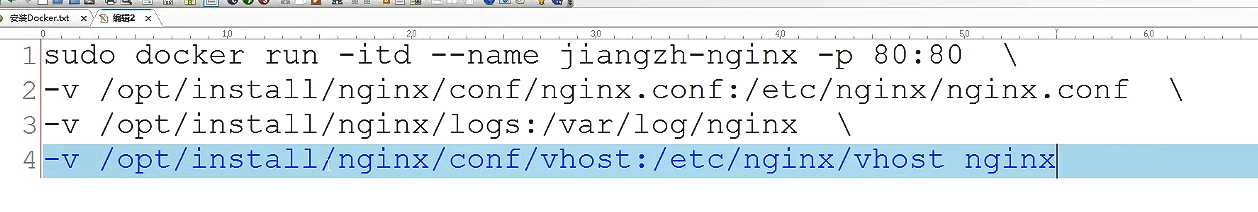
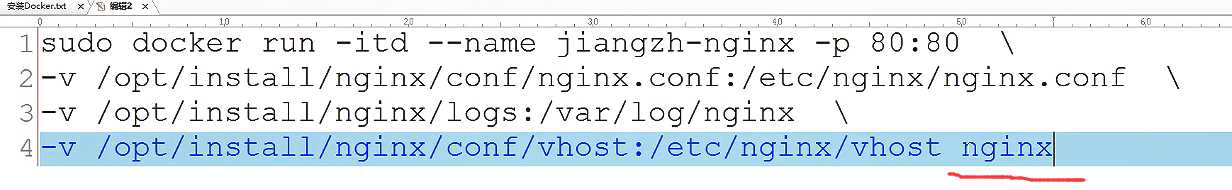
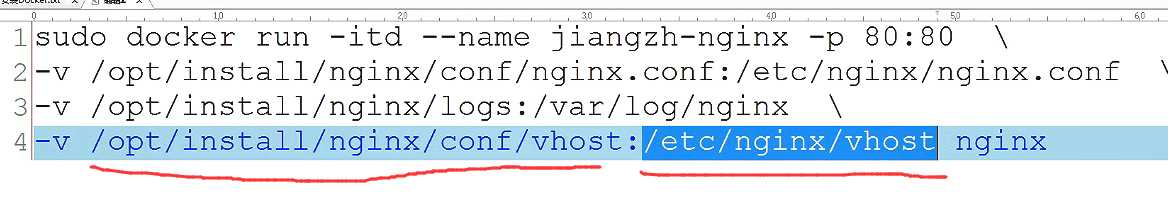
一下子三行都复制过来


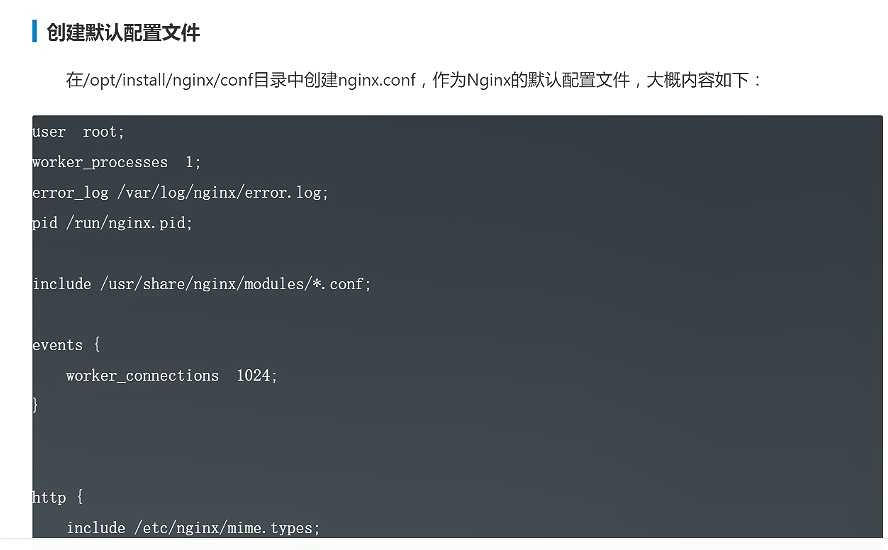
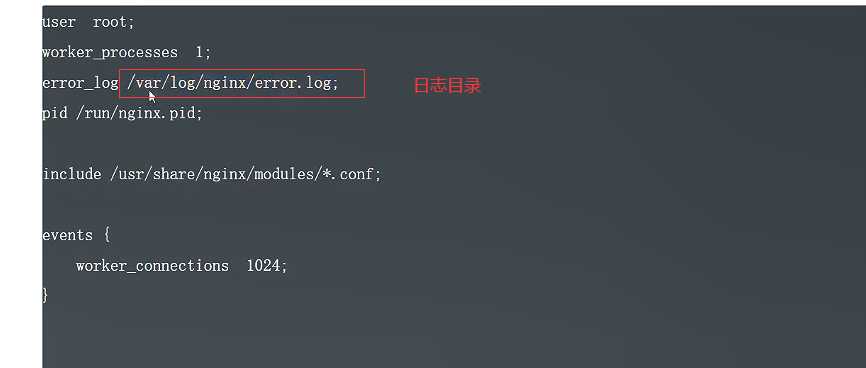
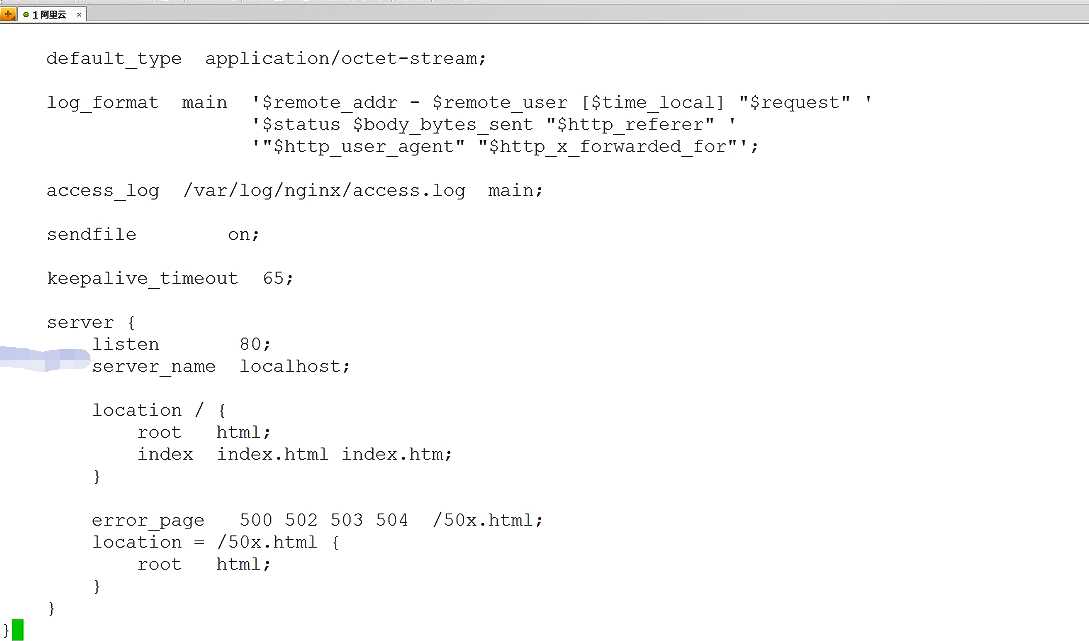
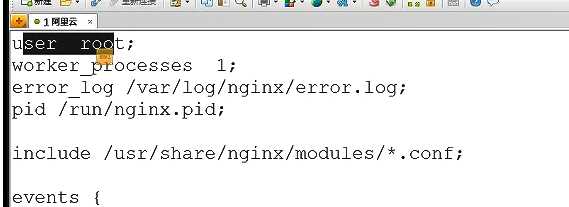
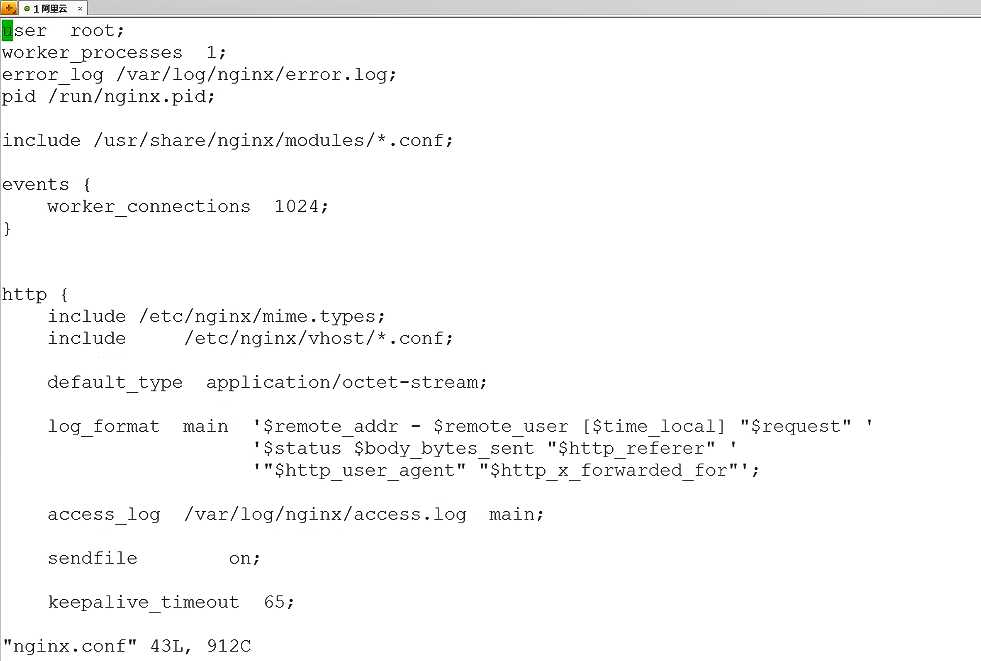
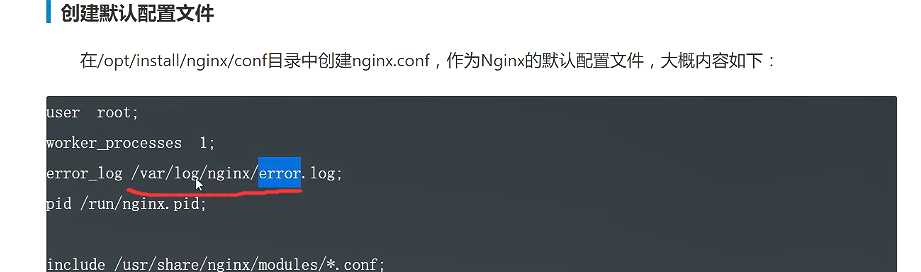
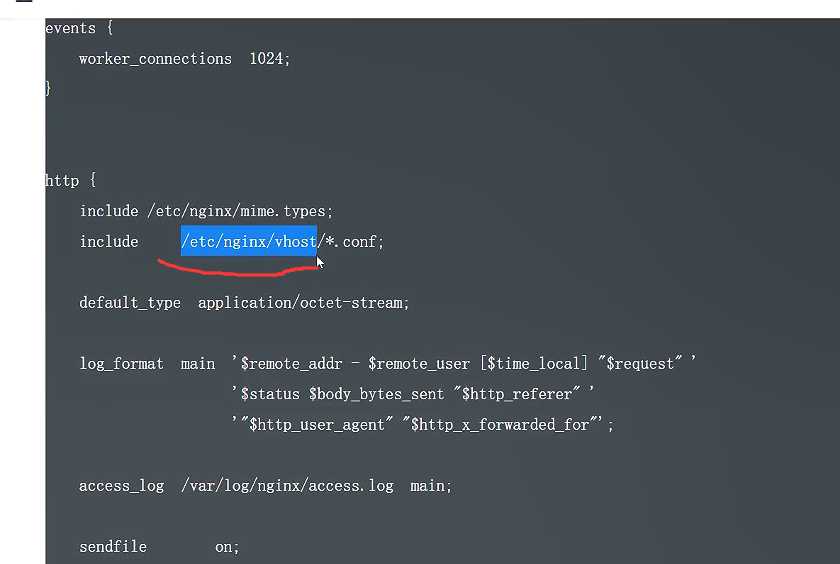
这个配置文件有两项比较重要的点

这个路径是docker里面的路径,



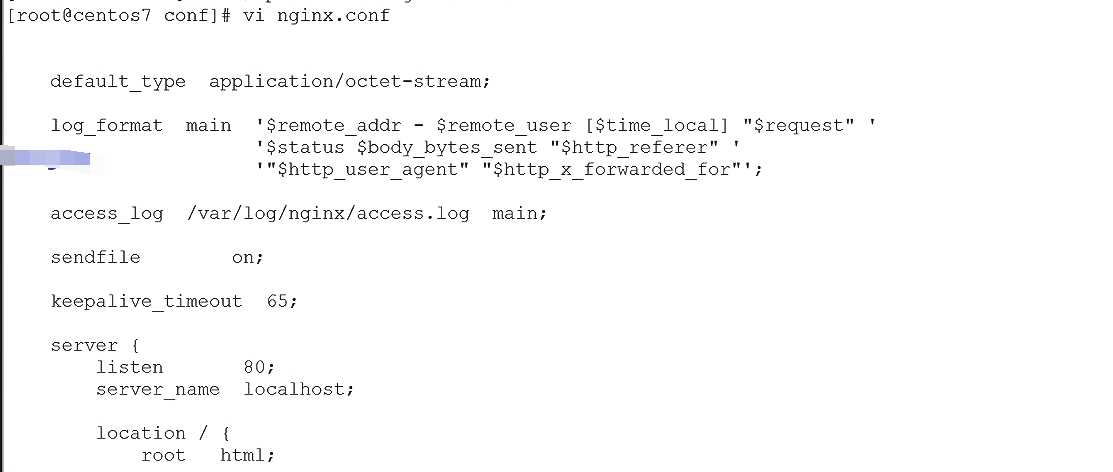
配置文件粘贴进来。

这个配置文件是已经给大家调好的,所有的路径都是正常的路径的情况下。

保存并退出

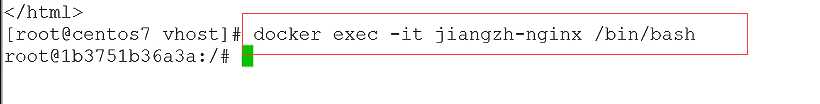
重新进入


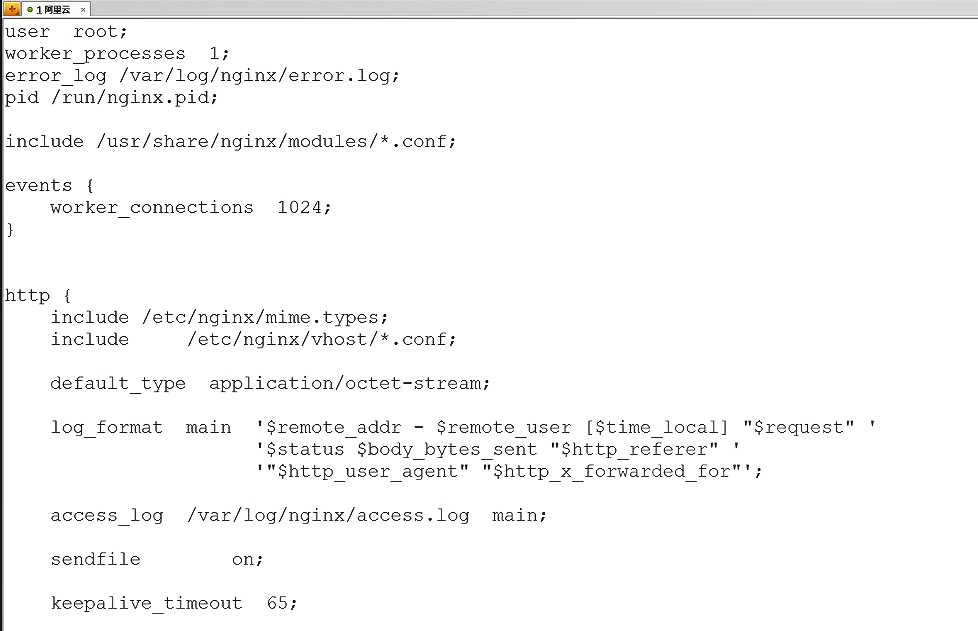
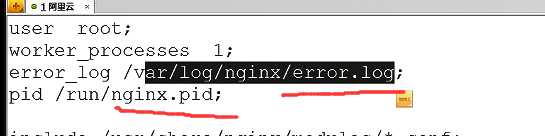
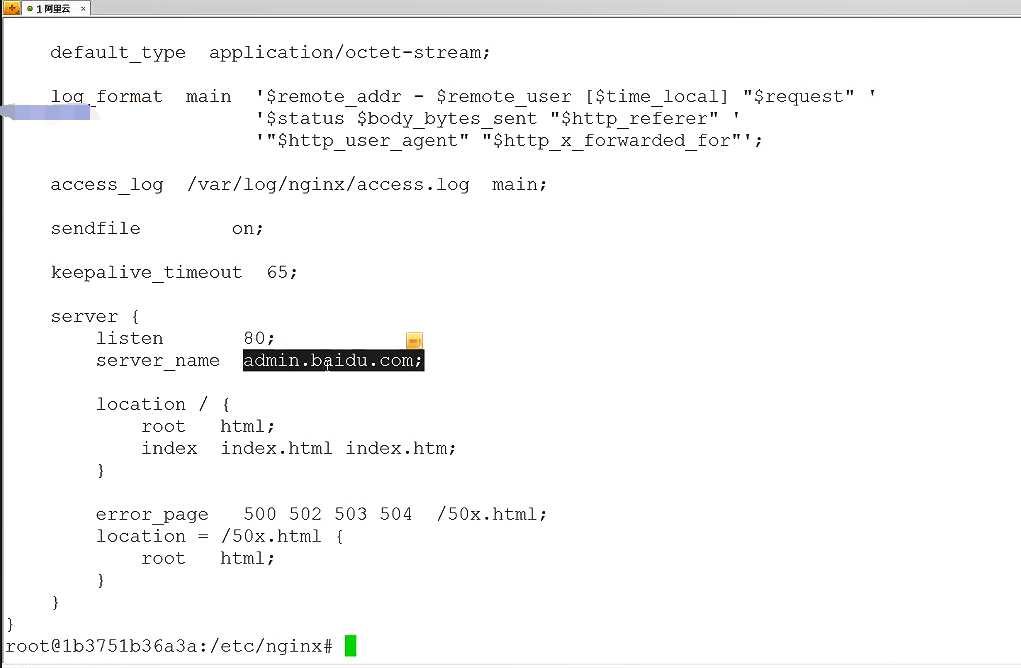
首先用的用户是root

pid的路径,error的路径

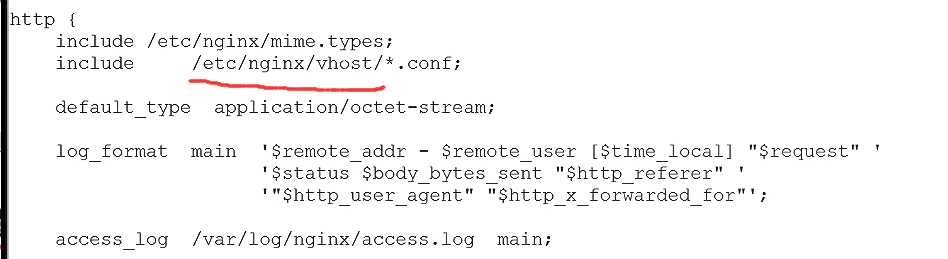
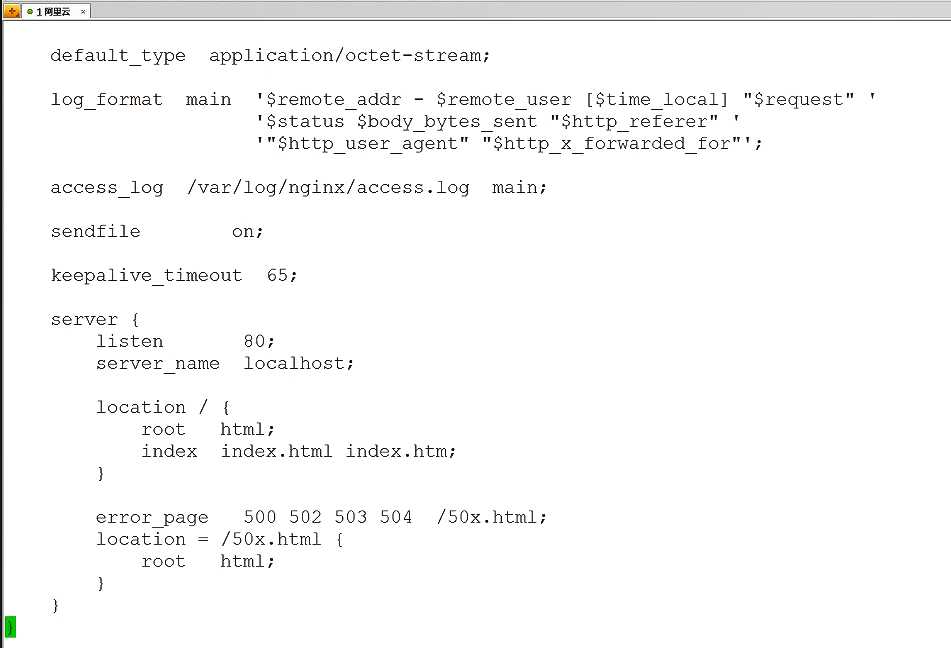
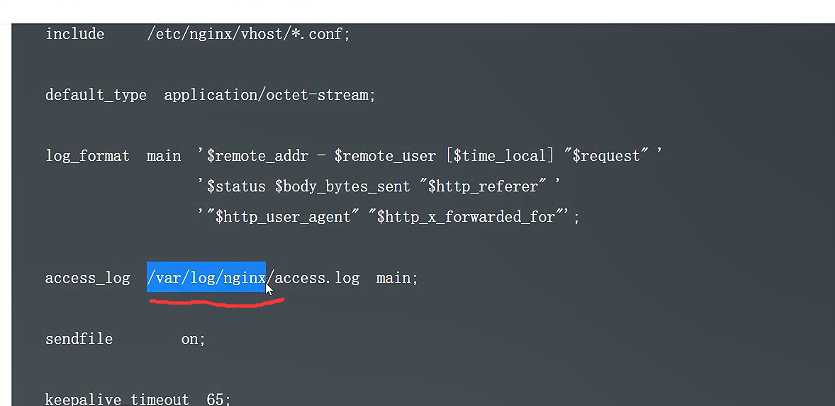
我们要把vhost映射到这个里面,映射到vhost这个文件里,然后我所有的自配置文件,都写在*.conf里面。

我们稍微对这个文件做下修改



因为我们后面要显示子配置文件好不好用


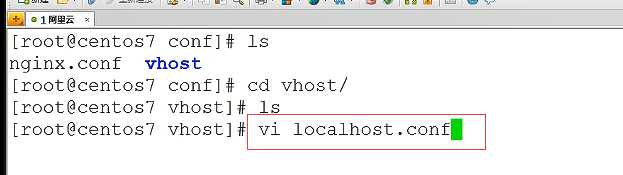
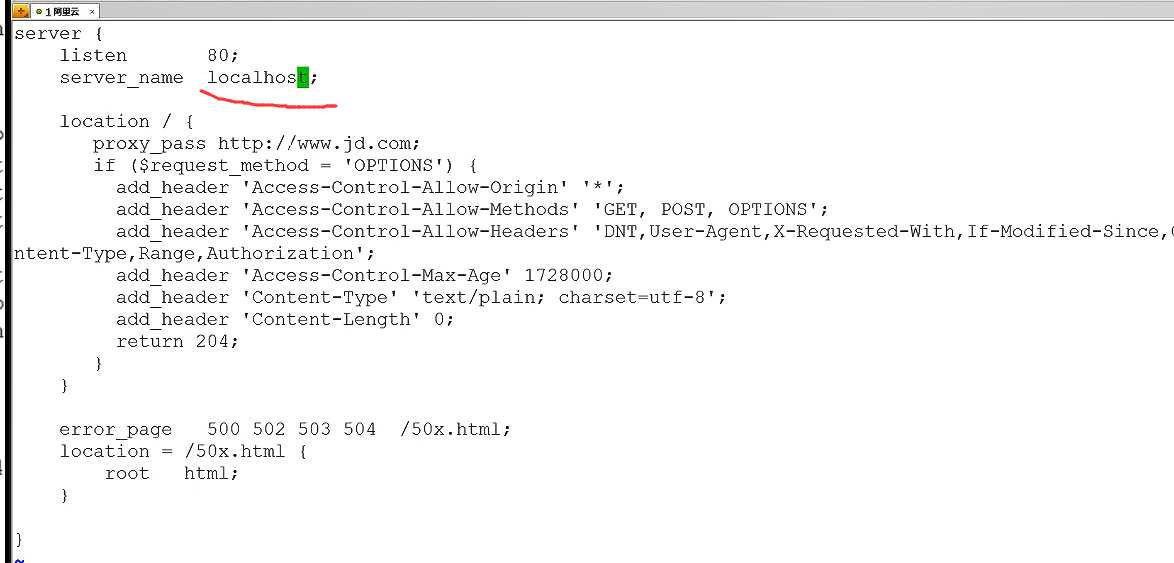
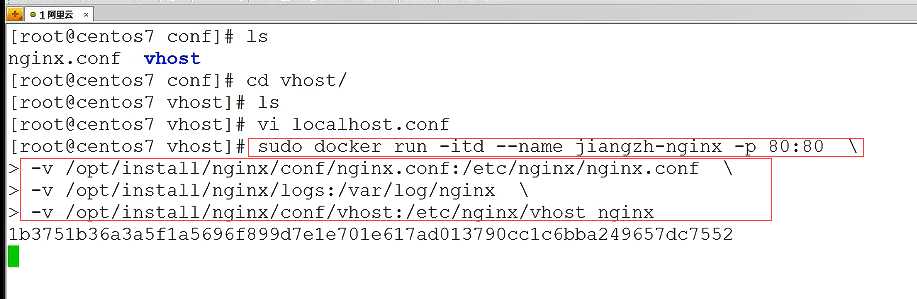
我们随便起名一个文件比如说叫做localhost.conf


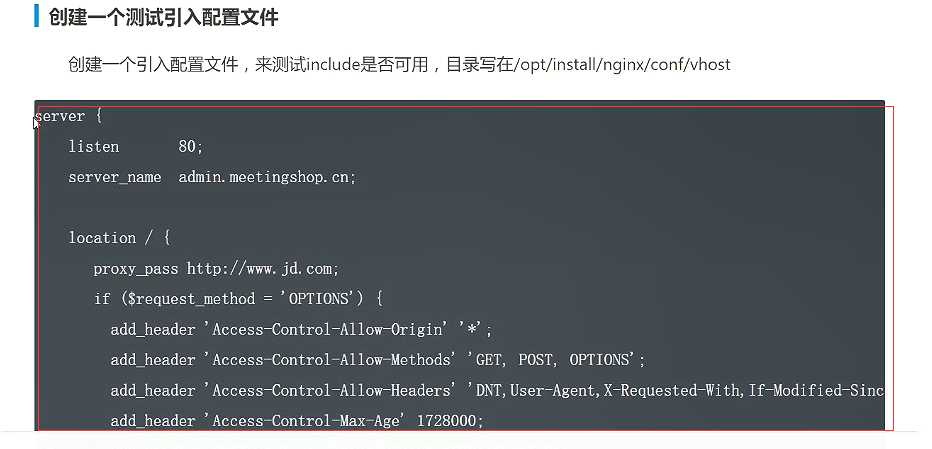
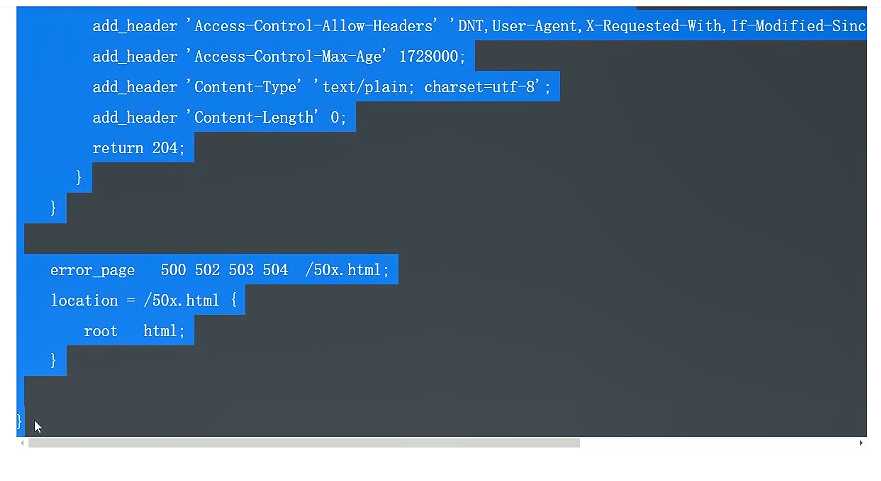
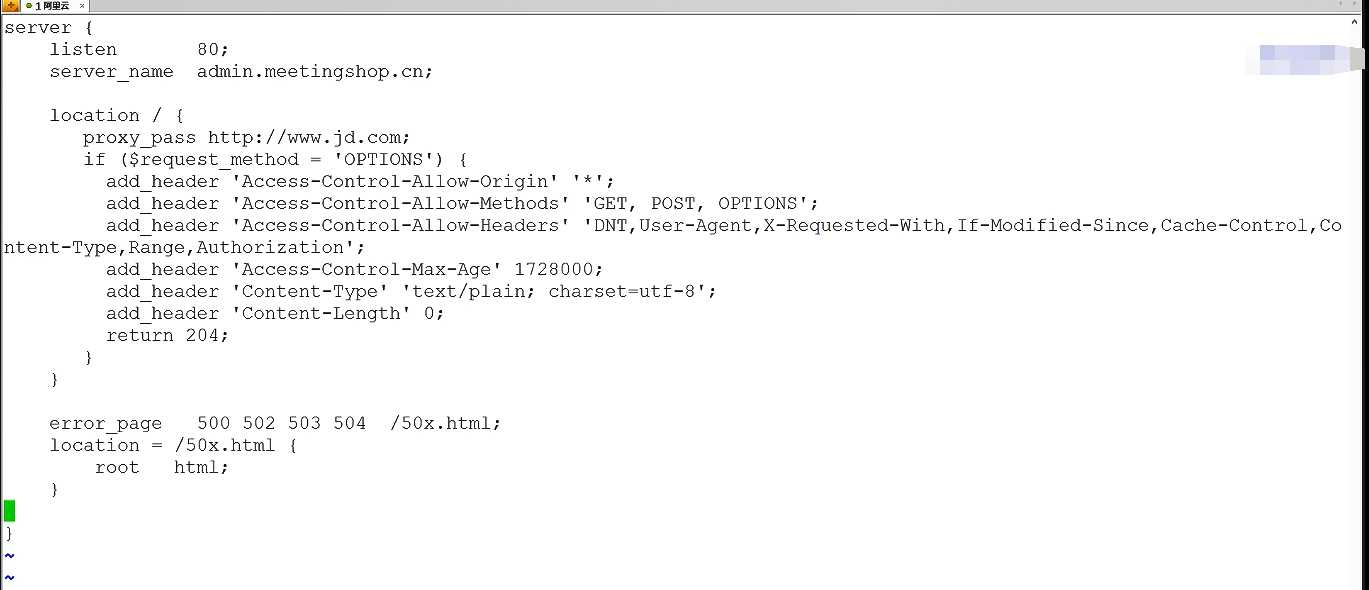
复制博客的配置文件的代码。


复制过来

这里改成localhost。这样我们访问的时候用localhost去访问,访问完成后,看看是不是www.jd.com 就可以了。

保存并退出


贴到了编辑器里面

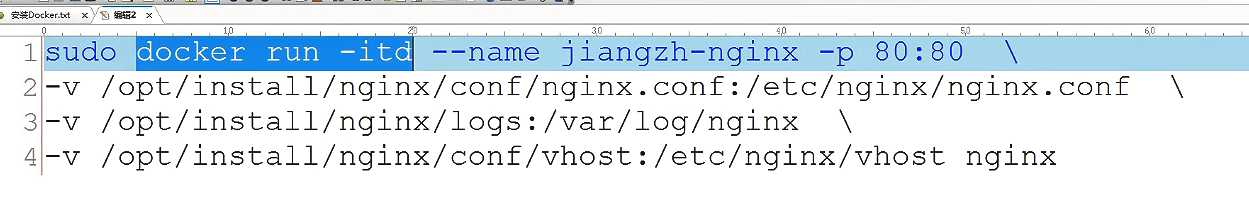
这是docker run -itd是docker后台运行的参数,

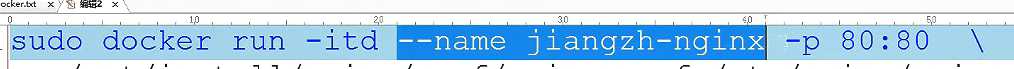
这是给Nginx起个名字

这是端口映射

最主要的是我们想要执行这个Nginx后面没加冒号表示lasted

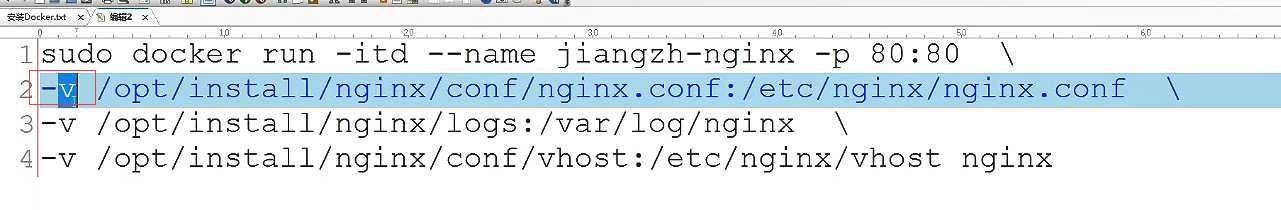
-v的参数就是docker run的时候没有演示的命令,它就是把我们宿主机的硬盘,就是我们的磁盘目录,挂载到我们的docker镜像中,做一个相互之间的映射。

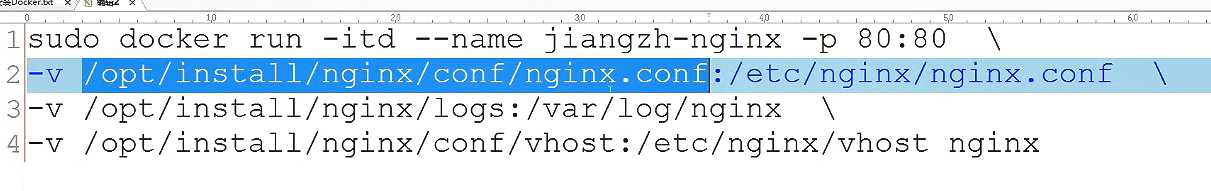
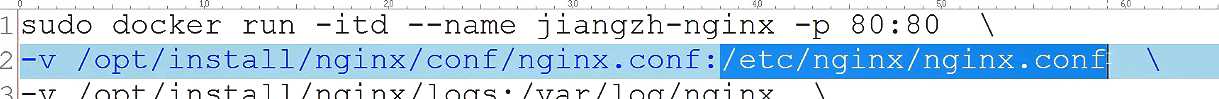
选中这段是我们刚才创建的Nginx的conf,是宿主机上的路径,

冒号之后代表的是我们docker的镜像,就是映射到哪。这里就是映射到我们docker镜像里面的etc/nginx/nginx.conf

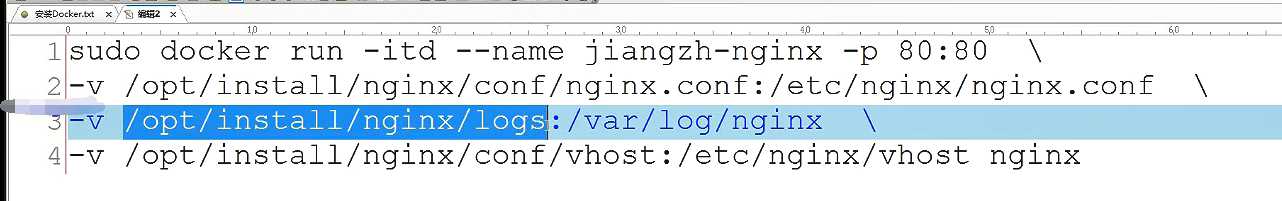
下面这行也是同理。前面是宿主机的路径冒号后面dokcer里面路径。

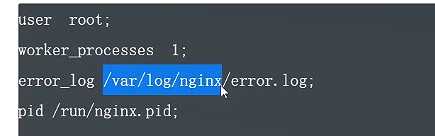
这个路径是我们之前在Nginx的conf配置文件内配置的

还有这个error.log 都在var/log/nginx/这个路径下

第三个同样也是映射

这是我们之前配置文件内配置的

都复制过来启动一下

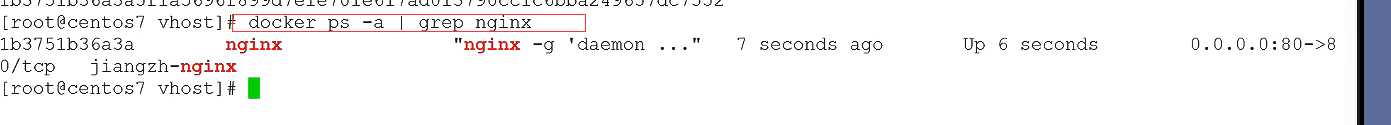
看下我们的nginx是否启动成功。

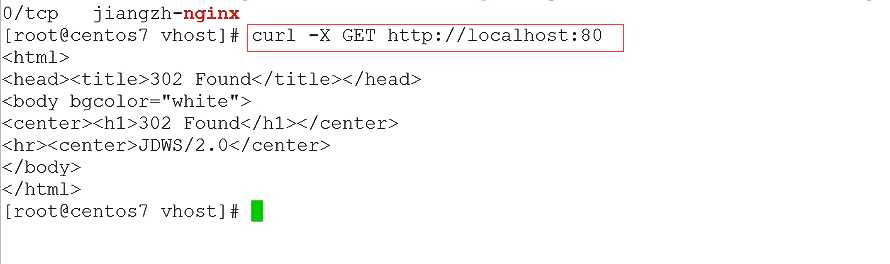
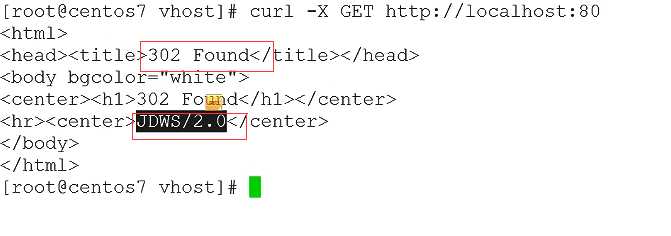
下面就去访问nginx,直接访问本机的80

这样说明我们的Nginx是可用的。后面我们挂了域名之后就能看到相应的东西




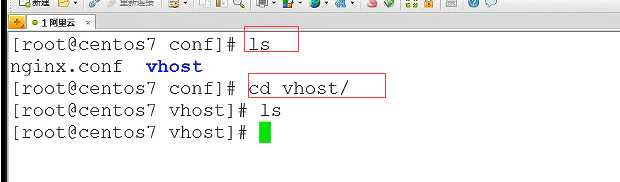
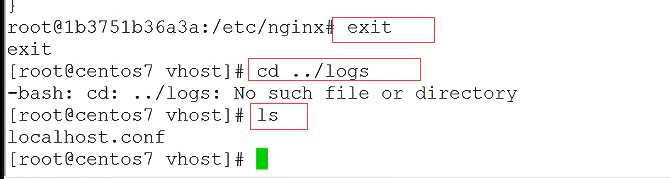
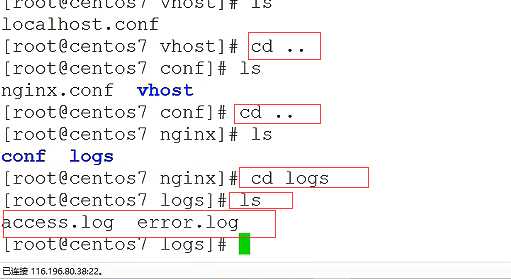
这里里面就有一个vhost的文件


在往上一层



这样就代表了我们的Nginx是启动成功的,同时也是读取的我们的配置文件。
退出,然后看下我们的log


两个log在这里

标签:路径 cal alt Dokcer 进入 code 后台运行 代码 硬盘
原文地址:https://www.cnblogs.com/wangjunwei/p/12891892.html