标签:word 不同的 div 分享 通知 切换 原因 解析过程 引擎
性能问题的两方面原因:渲染速度慢、请求时间长、合理的使用标签,可以在一定程度上提升渲染速度以及减少请求时间。
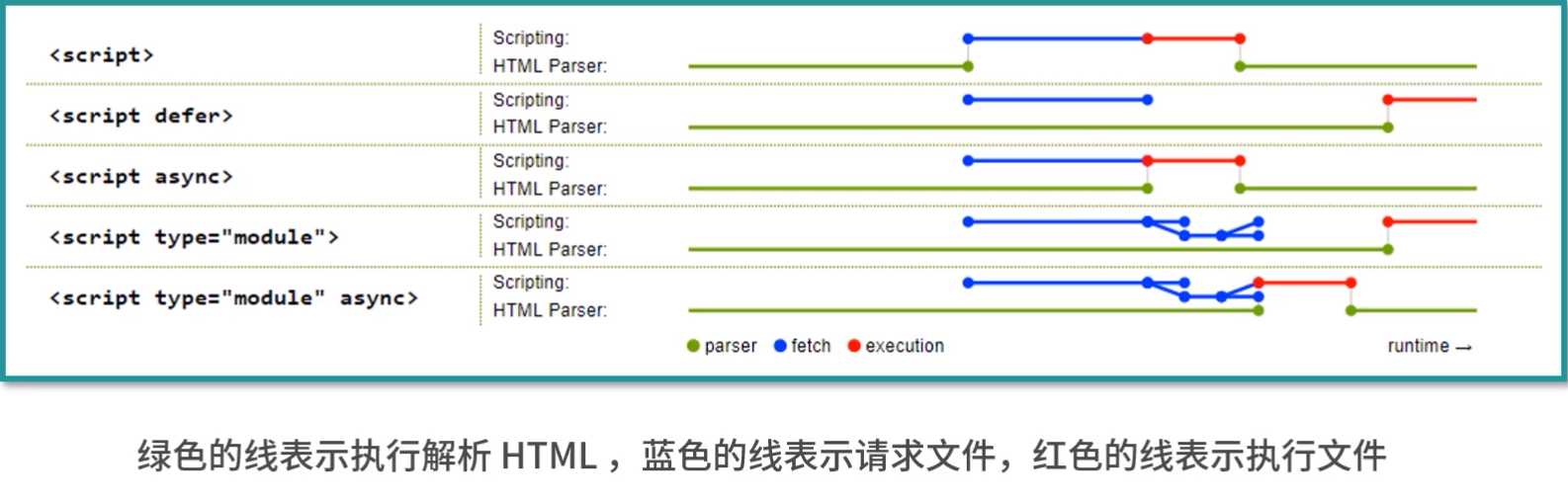
script标签:调整加载顺序提升渲染速度
渲染引擎在解析HTML时,若遇到script标签引用文件则会暂停解析过程,同时通知网络线程加载文件,文件加载后会切换至JavaScript引擎来执行对应代码,代码执行完成之后切换至渲染引擎继续渲染页面
script标签的3个属性:
EX:
1 <script> 2 <script defer> 3 <script async> 4 <script type="module"> 5 <script type="module" async>

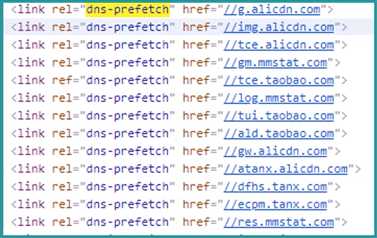
link标签:通过预处理提升渲染速度
当link标签的rel属性值为“dns-prefetch”时,浏览器会对某个域名预先进行DNS解析并缓存,以下是某宝网的使用

meta标签:提取关键信息
<meta content="博客园,博客,知识分享平台,学习园地" name="keywords">
标签:word 不同的 div 分享 通知 切换 原因 解析过程 引擎
原文地址:https://www.cnblogs.com/caocaiqi/p/12892107.html