标签:element hang 级联选择 级联 str http check 组件 pat

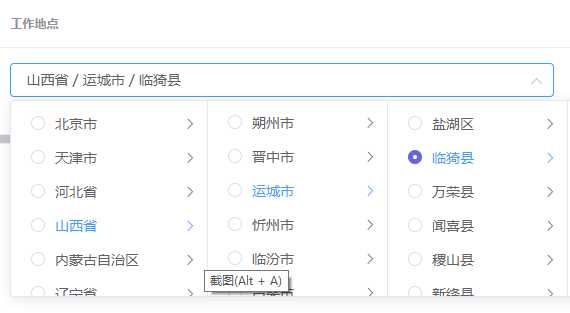
例如上图需要拿到 "山西省/运城市 /临猗县"的值
1 <el-cascader 2 ref="myCascader" 3 :props="{ checkStrictly: true }" 4 @change="handleAreaChange"> 5 </el-cascader>
给el-cascader组件设置ref为myCascader,设置change事件handleAreaChange
1 handleAreaChange(val){ 2 //handleAreaChange携带的val参数,获取的数据是label的value,我们需要的是label 3 4 this.$refs[‘myCascader‘].getCheckedNodes()[0].pathLabels; 5 }
Element的el-cascader级联选择器组件获取选中的label(二)
标签:element hang 级联选择 级联 str http check 组件 pat
原文地址:https://www.cnblogs.com/dreamstartplace/p/12894043.html