标签:cal image remember 表单 webkit position info input post请求
对于post请求,body里面的数据类型分为四类,最常用的是第一种。
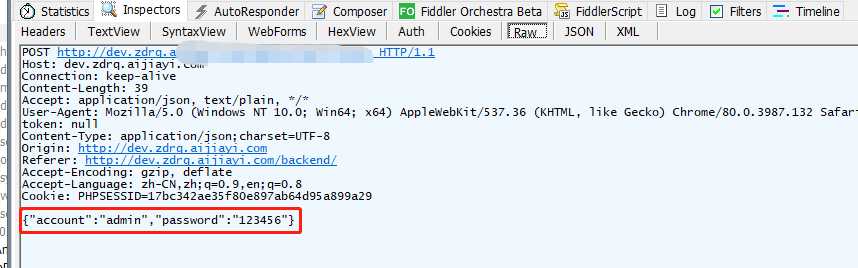
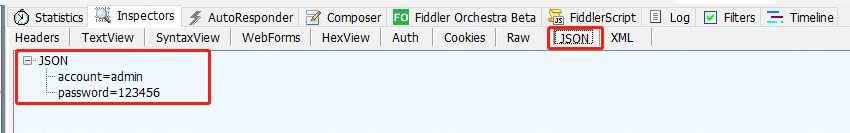
1、application/json;
{"input1":"aaa","input2":"bbb","remember":false}


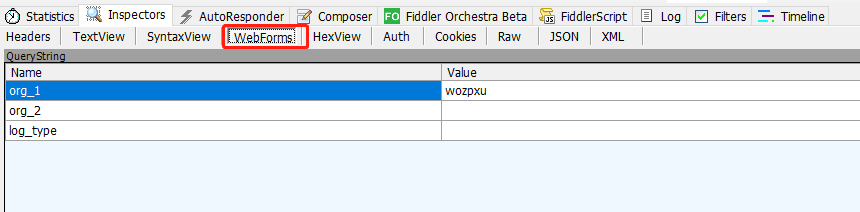
2、application/x-www-form-urlencoded;(浏览器原生表单)
input1=aaa&input2=bbb&remember=false

3、multipart/form-data; (表单格式)
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
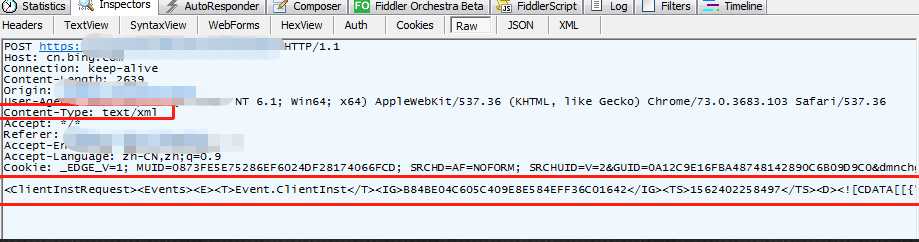
4、text/xml格式
<!--?xml version="1.0"?-->
<methodcall>
<methodname>examples.getStateName</methodname>
<params>
<param>
<value><i4>41</i4></value>
</params>
</methodcall>
这种以标签对形式出现的即为xml格式报文。


标签:cal image remember 表单 webkit position info input post请求
原文地址:https://www.cnblogs.com/liuyi1804/p/12894887.html