标签:des class sse design src 字体 下载 ace mil
首先下载字体图标 地址:http://www.font5.com/download.php?id=15110&designated=1274799300
下载完之后放在assets中
在app.vue 中声明字体
li{
line-height: 80px;
font-size: 70px;
color: salmon;
text-align: center;
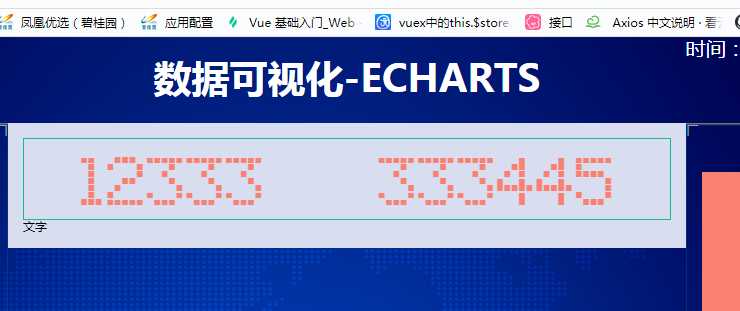
font-family: electronicFont ;
}

完成

标签:des class sse design src 字体 下载 ace mil
原文地址:https://www.cnblogs.com/hwj369/p/12895949.html