标签:www 设置 用户 停止 height arch boot idt linux
Jenkins是一个基于java开发的开源 CI&CD 软件,用于自动化各种任务,包括构建、测试和部署软件。
jenkins官网:https://jenkins.io
jenkins下载地址:https://jenkins.io/download/

请检测是否安装docker,如果没有安装或想提速下载请走这里---->>> Linux Centos7(Mac) 安装Docker教程
这里搭建测试整个流程的时候使用的是jenkins+gitee+springboot项目
1、登录码云https://gitee.com/ 创建自己的代码仓库。
2、创建springboot项目上传到仓库。
有个很残酷的消息在docker的镜像仓库中Jenkins的官方镜像停止维护了,并且推荐使用jenkins/jenkins:lts镜像,所有我这里使用的是Jenkins社区提供维护的镜像

来吧~~~咱们下面就开始
mkdir -p /root/jenkins
这个过程可以分成两步,也可以直接运行第二步,docker run 会先下载镜像在构建容器并启动容器:
docker pull jenkins/jenkins
执行docker run,
docker run -d --name jenkins -p 8080:8080 -p 50000:50000 -v /root/jenkins:/var/jenkins_home jenkins/jenkins
参数详情哈~~
-d :指定容器后台运行
--name:我给容器起个名字叫jenkins
-p: 端口映射格式(本地端口:容器端口),8080是访问端口,50000用户其他机器上设置了一个或多个基于JNLP的Jenkins代理程序链接使用,这个端口可以不要滴(-p 50000:50000参数可以去掉)
-v:物理卷映射,就是本地与容器共享磁盘,格式(本地目录:容器目录)
jenkins/jenkins 镜像存储名称或者id
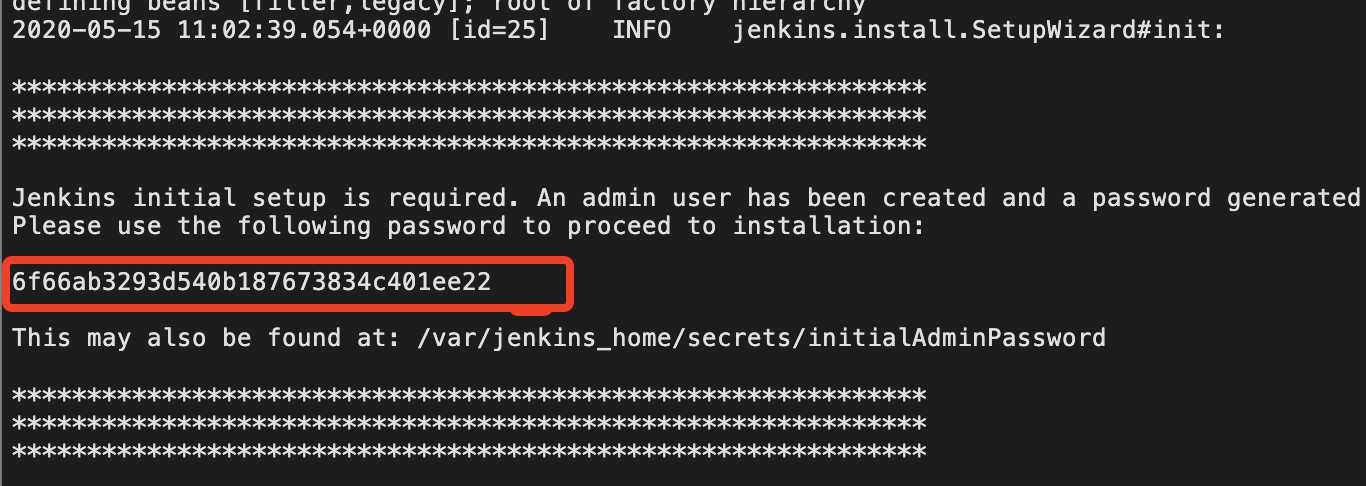
第一、执行以下命令查看日志,这里有个重点,注意敲黑板了:日志中有个字符串入下图,第一次登陆需要使用的秘钥
docker logs jenkins

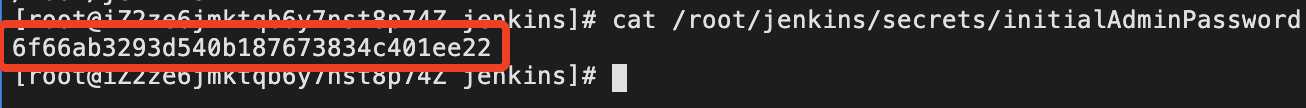
第二、如果发现日志没有哈哈哈,幸运眷顾你,不是第一次启动吧,那你来这里呀~,看看图片是不是跟日志上的一致,嘿嘿~
cat /root/jenkins/secrets/initialAdminPassword




太坑了我选的是root目录下,所以原因是映射文件的权限不足,那就给权限呗。
解决方式:
chmod 777 /root/jenkins
标签:www 设置 用户 停止 height arch boot idt linux
原文地址:https://www.cnblogs.com/niunafei/p/12896493.html