标签:style blog http ar sp div 2014 问题 log
今天调试项目的时候看到
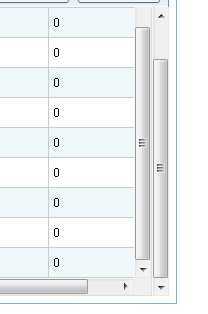
在div下面套一个table ,如果table条数过多就会出项两个滚动条,如下图:
 代码如下:
代码如下:
<div id="xx" style="height: auto; margin: 0px; clear: both; overflow-y:auto">
<table id="dd" style="height: auto;">
<tr>
<td></td>
</tr>
</table>
</div>
经林老板提示去掉外面div的height属性,然后修改overflow-y 属性,问题就解决;
具体代码如下:
<div id="xx" style=" margin: 0px; clear: both; overflow:scroll;">
<table id="dd" >
<tr>
<td></td>
</tr>
</table>
</div>
完美解决
标签:style blog http ar sp div 2014 问题 log
原文地址:http://www.cnblogs.com/huchaoheng/p/4081570.html