标签:根据 组件 user img 依赖 之间 方便 vue component
路由是一个比较广义的概念, 路由的本质就是对应关系
后端路由 : 根据不同的URL请求返回不同的内容 , 本质就是 URL请求地址 和 服务器资源之间的对应关系
SPA ( Single Page Application)
- 后端渲染(存在性能问题)
- Ajax前端渲染 (前端渲染提高性能 , 但是不支持浏览器的前进后退操作)
- SPA 单页面应用程序 : 整个网站只有一个页面 , 内容的变化通过Ajax局部更新时间 , 同时支持浏览器地址栏的前进回退操作
- SPA 实现原理之一 : 基于URL地址的hash (hash 的变化会导致浏览器记录访问历史的变化 , 但是 hash 的变化不会触发新的URL请求)
- 在实现SPA过程中 , 最核心的技术点就是前端路由
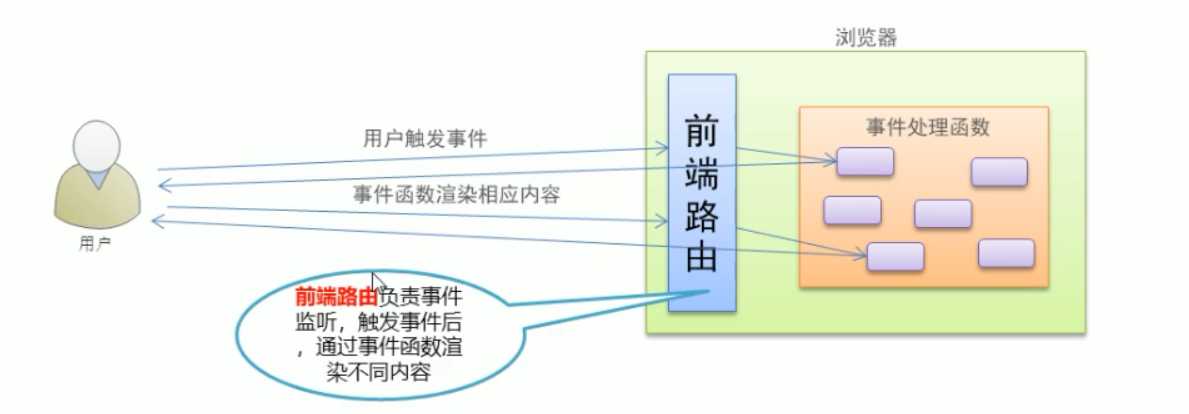
前端路由 : 根据不同的用户事件 , 显示不同的页面内容 , 本质就是用户事件与事件处理函数之间的对应关系

https://router.vuejs.org/zh/ 它和 vue.js 的核心深度集成 , 可以非常方便的用于 SPA 应用程序的开发
- 支持HTML5历史模式或hash模式
- 支持嵌套路由
- 支持路由参数
- 支持编程式路由
- 支持命名路由
<!-- 依赖于vue -->
<script src="./vue-router.js"></script>
<!-- router-link 是 Vue 中提供的标签 默认会被渲染为 a 标签
to 属性默认会被渲染为 href 属性
to 属性的值默认会被渲染为 # 开头的 hash 地址 -->
<router-link to="/user">user</router-link>
<router-link to="/register">register</router-link>
<!-- 将来通过路由规则匹配到的组件, 将会被渲染到 router-view 所在的位置 -->
<router-view></router-view>
const User = {
template: ‘<h1>User 组件</h1>‘‘
}
const Register = {
template: ‘<h1>Register 组件</h1>‘
}
const router = new VueRouter({
// 所有路由规则
routes: [
// path 就是 router-link 的 to 属性
// component 就是路由组件的名称
{ path: ‘/user‘, component: User},
{ path: ‘/register‘, component: Register }
]
})
var vm = new Vue({
el: ‘#app‘,
// router: router
router
})
标签:根据 组件 user img 依赖 之间 方便 vue component
原文地址:https://www.cnblogs.com/article-record/p/12897960.html