标签:csdn lte gate webhook 插入图片 指标 关系型数据库 范围查询 取数
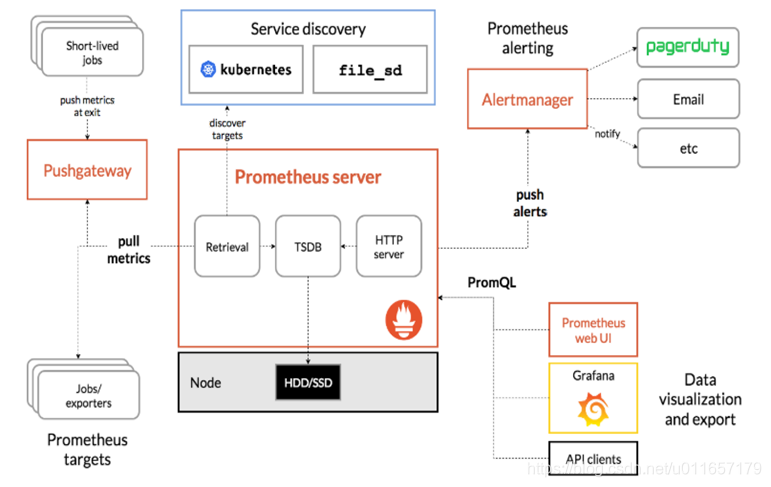
目前主流的监控系统prometheus,相比zabbix确实,prometheus确实很轻量级,很多功能都帮你做好,直接配置启动使用就好了。我写这个目的就是让你快速学会prometheus,两个小时,大家可以去腾讯课堂、网易云课堂搜索-《Prometheus运维监控》。下面开始介绍你应该学的重点,整个是围绕prometheus架构来的,每个部分都会讲解,并且还有些延伸,涉及的地址、程序都给你准备好,多么的贴心。来看看架构吧。
整体讲解架构以及各个涉及的组件,让你快速了解各个组件的用途。优劣势介绍,以及适用场景
讲解server安装方法,如何进行配置,利用grafana进行数据浏览,想要很绚丽的浏览,可以看看《grafana运维监控》
讲解如何抓取系统监控指标,聚合展示,grafana的dashboard也已经给大家准备好了,直接用。
讲解如何抓取数据库监控指标,聚合展示,grafana的dashboard也已经给大家准备好了,直接用。
讲解了pushgateway方式获取数据,解决跨网段问题,间接讲解自定义job采集端
讲解自定义exporter程序,因为有些指标官方写的exporter程序中没有,利用这个知识就可以了。
这部分也是prometheus的核心部分,它存储的数据是其他关系型数据库所不能比拟的,给我们节省了很多计算。
讲解了指标的数据格式、类型。Histogram与Summary存在价值
讲解了基本的查询方法,正则,时间位移,内置简单聚合操作
讲解了数学运算,布尔类型,匹配模式处理
讲解了内置的聚合运算,增长率问题,预测,分位数。动态标签替换
基于http方式进行固定查询以及范围查询
讲解了告警规则配置,如何让prometheus server触发告警
将prometheus server告警关联altermanager,实现邮件告警
讲解了分组机制,路由特性,这块认真学习,是告警的核心,能实现将多个告警合并成一个,以及将告警发给指定的组织。
讲解了抑制特性与临时静默,实现告警进一步处理。也很重要,比如系统宕机了,只会发一个宕机的告警,其他就被抑制了,想想看这个功能是不是给你排查问题节约了不少时间。
讲解了如何进行webhook-dingding编译,实现钉钉告警。编译是难点,我已经编译好了,你可以直接用我的。
讲解了如何利用文件的方式实现服务的自动发现。每次新增服务手动修改文件,就可以了,无需重启server。
讲解了如何利用http方式实现服务的自动发现。修改文件也很烦人,可以利用接口方式。
OK,欢迎评论区交流,或者去我的课程中进一步学习。
标签:csdn lte gate webhook 插入图片 指标 关系型数据库 范围查询 取数
原文地址:https://blog.51cto.com/14817497/2495637