标签:前缀 自动 文件的 oss 注意 原来 忽略 cname 变量
大部分的WEB网站,主要的流量都是静态资源,用户首次访问的大部分时间都在等待静态资源的下载,越大的带宽,访问速度就越快。但是我们购买的服务器,一般都是小水管(1~5M),毕竟国内的带宽贵得很。相比于通过加大带宽加快访问速度,直接让用户通过CDN访问静态资源不仅更快,而且便宜。
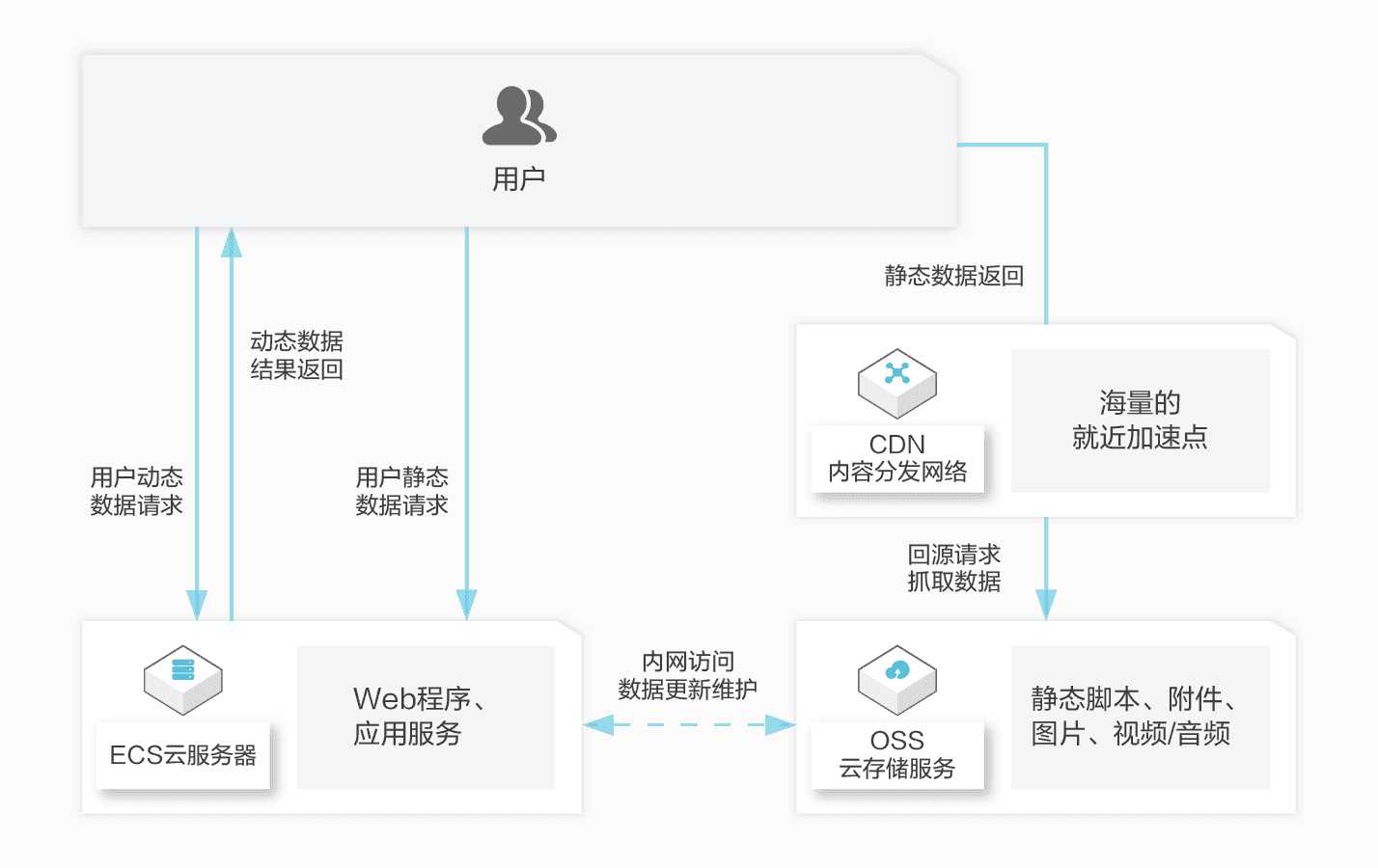
为了防止CDN回源时对服务器产生倒灌造成带宽突然占满,静态资源放对象存储(阿里云OSS),CDN直接回源到对象存储是最好的方案。通过CDN+OSS,服务器实现彻底的动静分离,服务器只处理动态请求,所有静态资源都通过CDN+OSS处理。
不使用CDN,直接通过OSS也可以做到彻底的动静分离。但是使用CDN+OSS与直接使用OSS在费用上并没有明显差别,对不同用户速度却有较大的差别,所以还是推荐与CDN+OSS一起使用保证用户体验的一致性。

(图片来自阿里云)
下面以Ant Design Pro为例,演示集成到OSS和CDN的过程。
关于在阿里云上创建OSS的过程这里直接忽略。
webpack-alioss-plugin通过webpack-alioss-plugin可以做到在npm run build的时候,自动将dist的文件上传到阿里云OSS。
yarn add -D webpack-alioss-plugin
config/config.js检查到有阿里云OSS的配置,才上传阿里云OSS,否则仍然按照原来的配置走。一般来说,只有要上线了才需要放阿里云,平时自己测试并不需要,所以这样的配置是必要的。
同时阿里云OSS的相关认证配置,应该通过环境变量提供,而不是直接写死在代码中,防止密钥泄露。
// 引入AliOSSPlugin
const AliOSSPlugin = require(‘webpack-alioss-plugin‘);
export default {
// 省略无关配置
publicPath: process.env.PUBLIC_PATH || ‘/admin/‘,
chainWebpack(config) {
// 认证信息从环境变量读取
if (process.env.WEBPACK_ALIOSS_PLUGIN_ACCESS_KEY_ID) {
config.plugin(‘alioss‘).use(AliOSSPlugin, [{
ossBaseDir: ‘/‘,
exclude: ‘‘,
project: ‘admin‘, // 项目名(用于存放文件的直接目录)
}]);
}
},
// 省略无关配置...
}
创建.env:
WEBPACK_ALIOSS_PLUGIN_ACCESS_KEY_ID=<替换成你的ACCESS KEY ID>
WEBPACK_ALIOSS_PLUGIN_ACCESS_KEY_SECRET=<替换成你的ACCESS KEY SECRET>
WEBPACK_ALIOSS_PLUGIN_BUCKET=<替换成你的bucket>
WEBPACK_ALIOSS_PLUGIN_REGION=oss-cn-beijing # 替换成实际的区域
PUBLIC_PATH=‘https://cdn.wshop.codefriend.top/admin/‘
先编译
npm run build
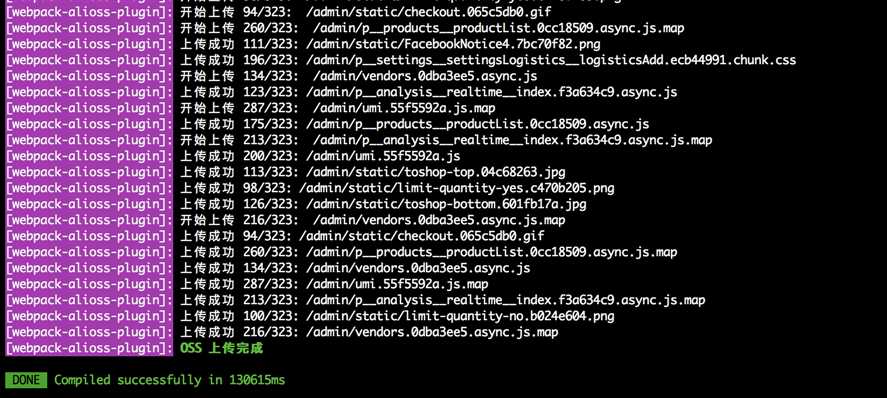
如果alioss有正常工作,正常可以看到下面的截图:

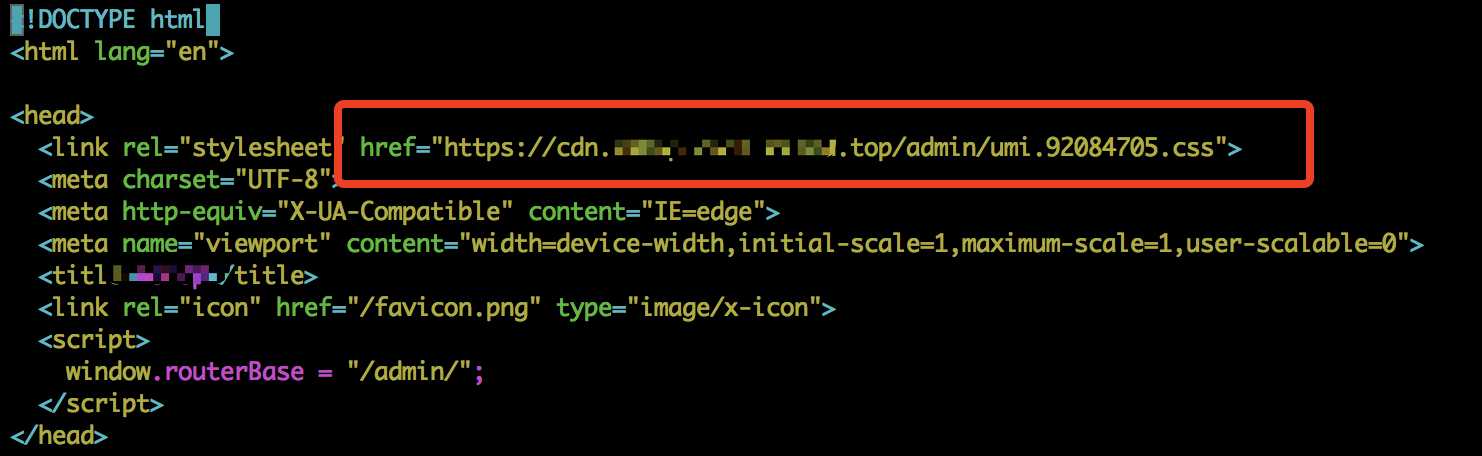
然后打开dist/index.html,可以看到它引用的资源也变成了以publicPath为前缀的路径:

这样就表示修改成功了。
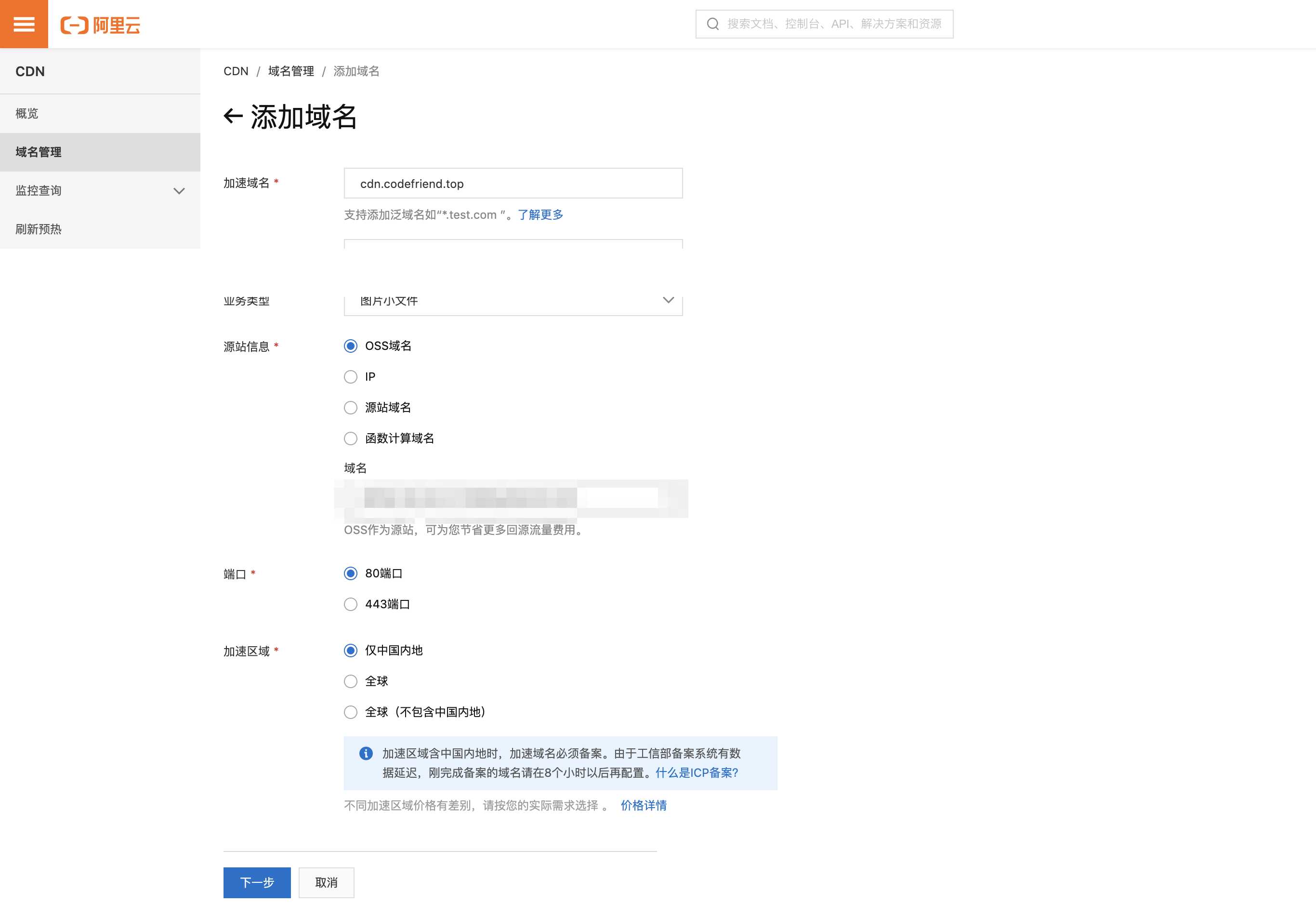
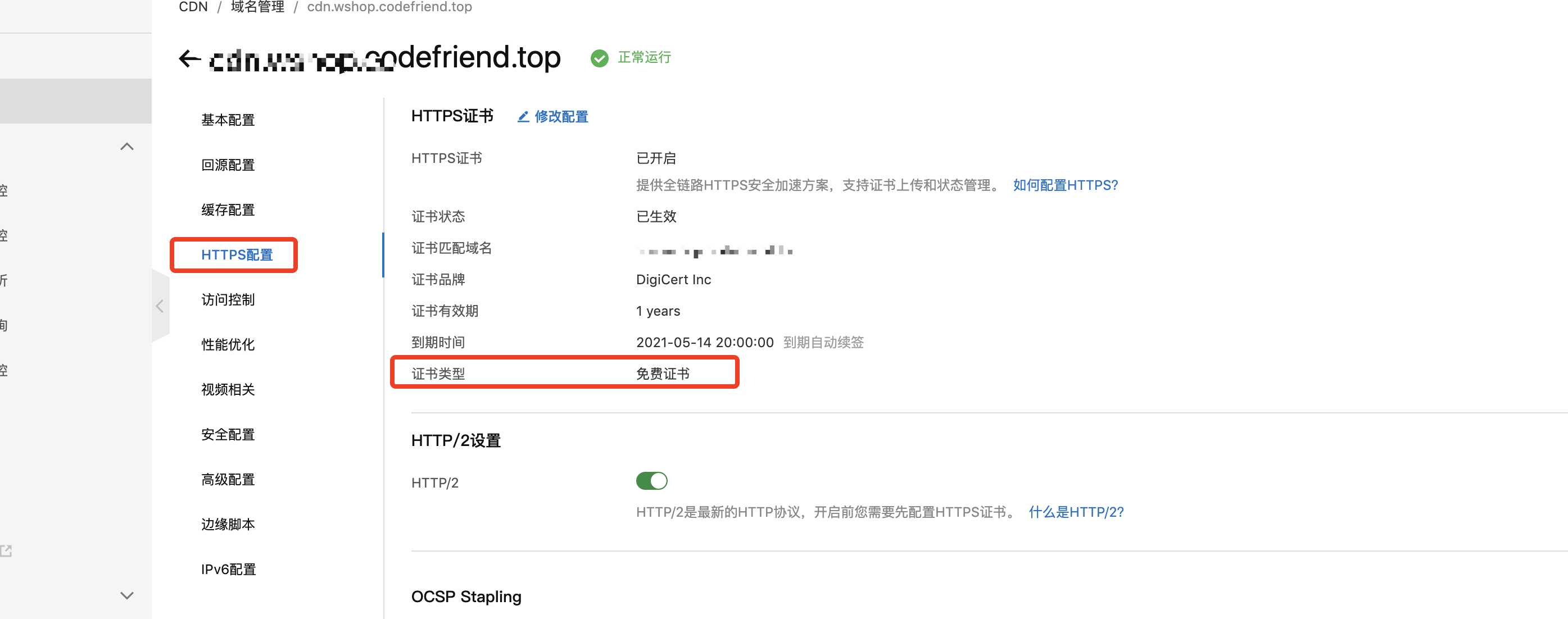
CDN的集成,不需要在代码层面做任何操作,直接登陆阿里云操作。这里罗列几个关键配置
直接选择OSS为源站

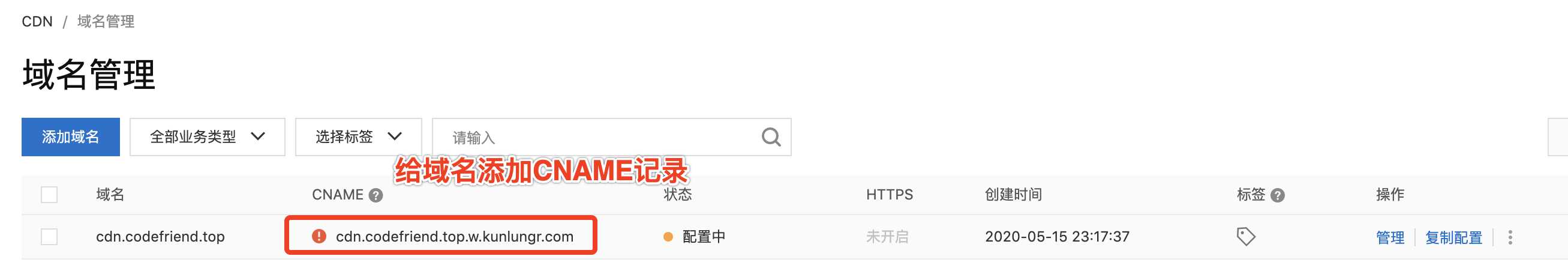
根据提示,进你的DNS添加一条CNAME记录


本文主要谈的是配置,其实CDN&OSS在使用有多种使用方法,也有许多的注意点。这个在后续文章中再谈。
这里只谈一个基本的点,这里的OSS在上传后是所有版本都保留着,假如不保留着,会出现一种情况:先发布版本A,再发布版本B,将先删除OSS上的A版本,然后再将B版本上传到OSS。这段短暂的时间新用户访问到的仍然是A,将出现404。
如何配置Ant Design Pro的静态资源到阿里云CDN
标签:前缀 自动 文件的 oss 注意 原来 忽略 cname 变量
原文地址:https://www.cnblogs.com/pheye/p/12898096.html