标签:信息 serve system get padding 按钮 dism load upload
本章将讲解警告(Alerts)以及 Bootstrap 所提供的用于警告的 class。警告(Alerts)向用户提供了一种定义消息样式的方式。它们为典型的用户操作提供了上下文信息反馈。
您可以为警告框添加一个可选的关闭按钮。为了创建一个内联的可取消的警告框,请使用 警告(Alerts) jQuery 插件。
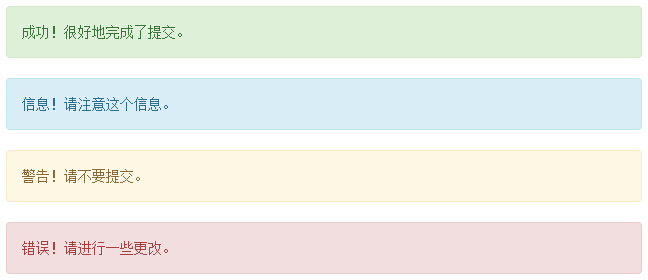
您可以通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。下面的实例演示了这点:
结果如下所示:

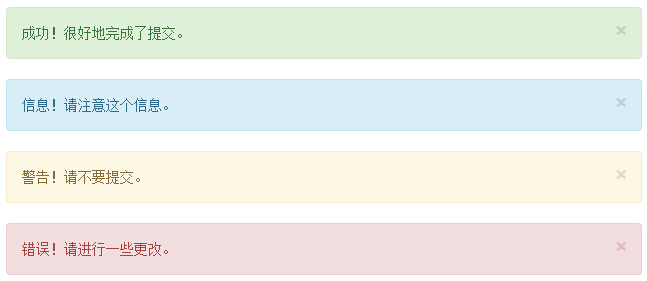
创建一个可取消的警告(Dismissal Alert)步骤如下:
下面的实例演示了这点:
尝试一下 »请确保使用带有 data-dismiss="alert" data 属性的 <button> 元素。
结果如下所示:

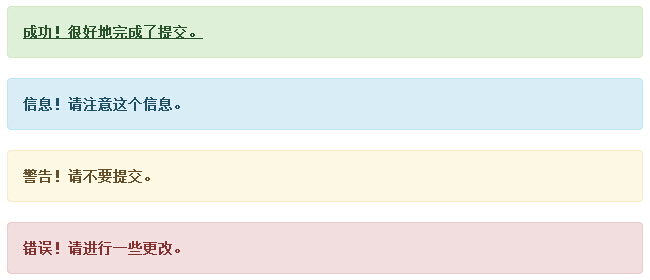
在警告(Alerts)中创建链接的步骤如下:
结果如下所示:

以上就是 Bootstrap 警告(Alerts) 的详细内容,更多请关注runoob其它相关文章!
重庆代孕【徽信13022337922】、成都代孕【徽信13022337922】、长沙代孕【徽信13022337922】、
武汉代孕【徽信13022337922】、贵阳代孕【徽信13022337922】、昆明代孕【徽信13022337922】
标签:信息 serve system get padding 按钮 dism load upload
原文地址:https://www.cnblogs.com/m33y/p/12899608.html