标签:时间 按钮 不同 jquer 数据加载 完整版 区分 请求 渲染
最近做项目接到新的需求,根据本身系统结构数据做一个图形化展示,要求好看易用,有交互,就说了这么多,然后就要求两天给一版瞅瞅,MMP,真把前端当神了(你倒是把待遇提到神的地位啊...)
唉,吐槽归吐槽,还得做,主要是丢不起这个脸....
言归正传,准备echarts,jquery,ui用的layui。
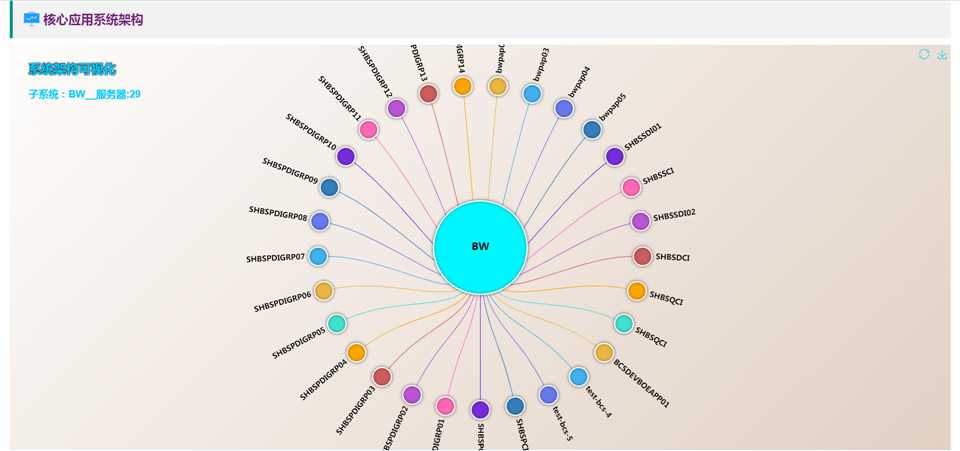
初始页面效果图:

默认展开系统与子系统。
效果分析:系统与子系统有子数据时,图例渲染为实心圆,颜色不同区分,无子数据时为空心圆。
点击2级子系统空心圆时提示:

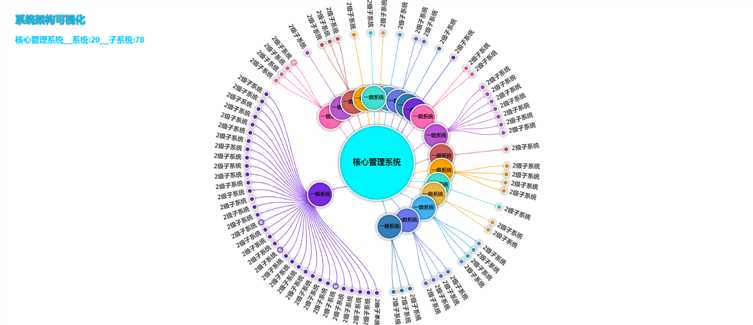
有数据时点击实心圆请求子系统下数据加载实例

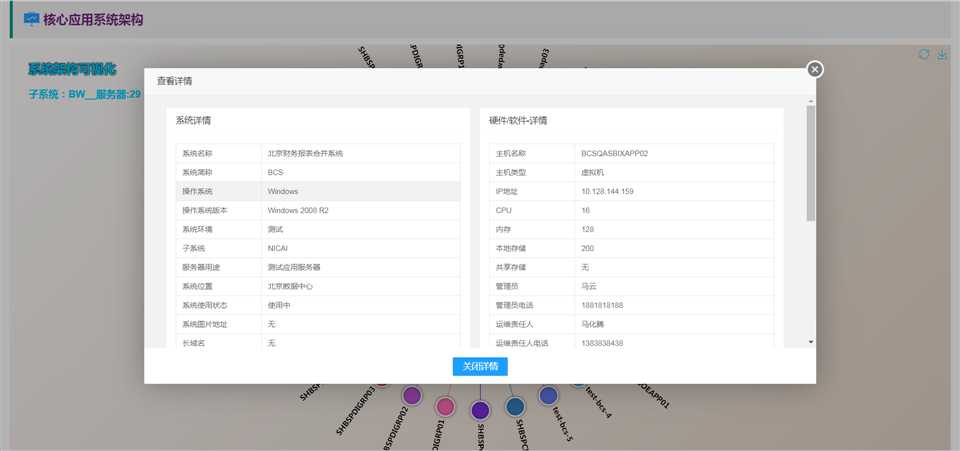
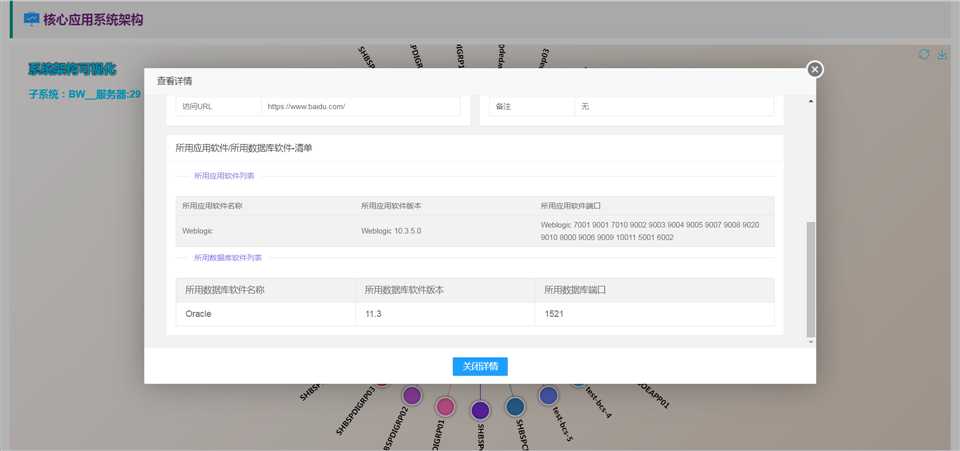
然后点击某一个加载详情查看


,就是这样的一个效果。。
后续有时间再更新,其他小伙伴有需要用到的可以私信我要完整版代码!!!!
彩蛋:

一个为刷新还原按钮,一个为保存图例为图片的按钮:效果杠杠的...

标签:时间 按钮 不同 jquer 数据加载 完整版 区分 请求 渲染
原文地址:https://www.cnblogs.com/xxl918/p/12906303.html