标签:创建 char img 例子 strong 信息 预加载 create 之一
到目前为止,我们已经学过了JavaScript的一些简单的语法。但是这些简单的语法,并没有和浏览器有任何交互。
也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识。
JavaScript分为 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。(js代码操作浏览器)
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。(js代码操作标签)
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
window 对象指代的就是浏览器窗口
*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
示例:
window.open(‘https://www.mzitu.com/‘,‘‘,‘height=400px,width=400px,top=400px,left=400px‘) //新建窗口打开页面 第二个参数写空即可 第三个参数写新建的窗口的大小和位置 //扩展父子页面通信window.opener() 了解 window.close() 关闭当前页面
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称 //"Netscape" navigator.appVersion // Web浏览器厂商和版本的详细字符串 //"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.116 Safari/537.36" navigator.userAgent // 客户端绝大部分信息,可以用来判断当前是否是一个浏览器 //"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.116 Safari/537.36" navigator.platform // 浏览器运行所在的操作系统 "Win32"
""" 扩展:仿爬措施 1.最简单最常用的一个就是校验当前请求的发起者是否是一个浏览器 userAgent user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36 如何破解该措施 在你的代码中加上上面的user-agent配置即可 """
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页 history.back() // 后退一页
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href //获取URL location.href="URL" // 跳转到指定页面 location.reload() //重新加载页面
屏幕对象,不常用。
一些属性:
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?")
确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout():过一段时间之后触发(一次)
语法:
var t=setTimeout("JS语句",毫秒)
示例:
<script>
function func1() {
alert(123)
}
let t = setTimeout(func1,3000); // 毫秒为单位 3秒之后自动执行func1函数
clearTimeout(t) // 取消定时任务 如果你想要清除定时任务 需要日前用变量指代定时任务
</script>
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert(‘5 seconds!‘)",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
举个例子:
// 在指定时间之后执行一次相应函数 var timer = setTimeout(function(){alert(123);}, 3000) // 取消setTimeout设置 clearTimeout(timer);
setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数 var timer = setInterval(function(){console.log(123);}, 3000) // 取消setInterval设置 clearInterval(timer);
示例2:
<script>
function func2() {
alert(123)
}
function show(){
let t = setInterval(func2,3000); // 每隔3秒执行一次
function inner(){
clearInterval(t) // 清除定时器
}
setTimeout(inner,9000) // 9秒中之后触发
}
show()
</script>
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
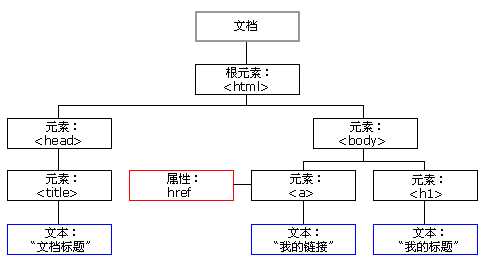
HTML DOM 模型被构造为对象的树。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
JavaScript 可以通过DOM创建动态的 HTML:
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
注意:
涉及到DOM操作的JS代码应该放在文档的哪个位置。
示例:
""" id查找 类查找 标签查找 """ # 注意三个方法的返回值是不一样的 document.getElementById(‘d1‘) <div id=?"d1">?…?</div>? document.getElementsByClassName(‘c1‘) HTMLCollection [p.c1]0: p.c1length: 1__proto__: HTMLCollection document.getElementsByTagName(‘div‘) HTMLCollection(3) [div#d1, div, div, d1: div#d1] let divEle = document.getElementsByTagName(‘div‘)[1] divEle <div>?div>div?</div>? """ 当你用变量名指代标签对象的时候 一般情况下都推荐你书写成 xxxEle divEle aEle pEle """
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
示例:
let pEle = document.getElementsByClassName(‘c1‘)[0] # 注意是否需要索引取值 pEle.parentElement # 拿父节点 <div id=?"d1">?"div "<div>?div>div?</div>?<p class=?"c1">?…?</p>?<p>?div>p?</p>?</div>? pEle.parentElement.parentElement <body>?…?</body>? pEle.parentElement.parentElement.parentElement <html lang=?"en">?<head>?…?</head>?<body>?…?</body>?</html>? pEle.parentElement.parentElement.parentElement.parentElement null let divEle = document.getElementById(‘d1‘) divEle.children # 获取所有的子标签 divEle.children[0] <div>?div>div?</div>? divEle.firstElementChild <div>?div>div?</div>? divEle.lastElementChild <p>?div>p?</p>? divEle.nextElementSibling # 同级别下面第一个 <div>?div下面div?</div>? divEle.previousElementSibling # 同级别上面第一个 <div>?div上面的div?</div>?
""" 通过DOM操作动态的创建img标签 并且给标签加属性 最后将标签添加到文本中 """
语法:
createElement(标签名)
示例:
var divEle = document.createElement("div");
语法:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
示例:
let imgEle = document.createElement(‘img‘) // 创建标签 imgEle.src = ‘111.png‘ // 给标签设置默认的属性 "111.png" imgEle imgEle.username = ‘jason‘ // 自定义的属性没办法点的方式直接设置 "jason" imgEle <img src=?"111.png">? imgEle.setAttribute(‘username‘,‘jason‘) // 既可以设置自定义的属性也可以设置默认的书写 undefined imgEle <img src=?"111.png" username=?"jason">? imgEle.setAttribute(‘title‘,‘一张图片‘) imgEle <img src=?"111.png" username=?"jason" title=?"一张图片">? let divEle = document.getElementById(‘d1‘) undefined divEle.appendChild(imgEle) // 标签内部添加元素(尾部追加) <img src=?"111.png" username=?"jason" title=?"一张图片">?
"""
创建a标签
设置属性
设置文本
添加到标签内部
添加到指定的标签的上面
"""
let aEle = document.createElement(‘a‘) aEle <a>?</a>? aEle.href = ‘https://www.mzitu.com/‘ "https://www.mzitu.com/" aEle <a href=?"https:?/?/?www.mzitu.com/?">?</a>? aEle.innerText = ‘点我有你好看!‘ # 给标签设置文本内容 "点我有你好看!" aEle <a href=?"https:?/?/?www.mzitu.com/?">?点我有你好看!?</a>? let divEle = document.getElementById(‘d1‘) undefined let pEle = document.getElementById(‘d2‘) undefined divEle.insertBefore(aEle,pEle) # 添加标签内容指定位置添加 <a href=?"https:?/?/?www.mzitu.com/?">?点我有你好看!?</a>?
"""
额外补充
appendChild()
removeChild()
replaceChild()
setAttribute() 设置属性
getAttribute() 获取属性
removeAttribute() 移除属性
"""
# innerText与innerHTML divEle.innerText # 获取标签内部所有的文本 "div 点我有你好看! div>p div>span" divEle.innerHTML # 内部文本和标签都拿到 "div <a href="https://www.mzitu.com/">点我有你好看!</a><p id="d2">div>p</p> <span>div>span</span> " divEle.innerText = ‘heiheihei‘ "heiheihei" divEle.innerHTML = ‘hahahaha‘ "hahahaha" divEle.innerText = ‘<h1>heiheihei</h1>‘ # 不识别html标签 "<h1>heiheihei</h1>" divEle.innerHTML = ‘<h1>hahahaha</h1>‘ # 识别html标签 "<h1>hahahaha</h1>"
#获取值操作
# 获取用户数据标签内部的数据 let seEle = document.getElementById(‘d2‘) seEle.value "111" seEle.value "333" let inputEle = document.getElementById(‘d1‘) inputEle.value # 如何获取用户上传的文件数据 let fileEle = document.getElementById(‘d3‘) fileEle.value # 无法获取到文件数据 "C:\fakepath\02_测试路由.png" fileEle.files FileList {0: File, length: 1}0: File {name: "02_测试路由.png", lastModified: 1557043082000, lastModifiedDate: Sun May 05 2019 15:58:02 GMT+0800 (中国标准时间), webkitRelativePath: "", size: 29580, …}length: 1__proto__: FileList fileEle.files[0] # 获取文件数据 File {name: "02_测试路由.png", lastModified: 1557043082000, lastModifiedDate: Sun May 05 2019 15:58:02 GMT+0800 (中国标准时间), webkitRelativePath: "", size: 29580, …}
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
语法:
somenode.replaceChild(newnode, 某个节点);
获取文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") divEle.getAttribute("age") divEle.removeAttribute("age") // 自带的属性还可以直接.属性名来获取和设置 imgEle.src imgEle.src="..."
语法:
elementNode.value
适用于以下标签:
var iEle = document.getElementById("i1"); console.log(iEle.value); var sEle = document.getElementById("s1"); console.log(sEle.value); var tEle = document.getElementById("t1"); console.log(tEle.value);
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
示例:
let divEle = document.getElementById(‘d1‘) undefined divEle.classList # 获取标签所有的类属性 DOMTokenList(3) ["c1", "bg_red", "bg_green", value: "c1 bg_red bg_green"] divEle.classList.remove(‘bg_red‘) # 移除某个类属性 undefined divEle.classList.add(‘bg_red‘) # 添加类属性 undefined divEle.classList.contains(‘c1‘) # 验证是否包含某个类属性 true divEle.classList.contains(‘c2‘) false divEle.classList.toggle(‘bg_red‘) # 有则删除无则添加 false divEle.classList.toggle(‘bg_red‘) true divEle.classList.toggle(‘bg_red‘) false divEle.classList.toggle(‘bg_red‘) true divEle.classList.toggle(‘bg_red‘) false divEle.classList.toggle(‘bg_red‘) true # DOM操作操作标签样式 统一先用style起手 let pEle = document.getElementsByTagName(‘p‘)[0] undefined pEle.style.color = ‘red‘ "red" pEle.style.fontSize = ‘28px‘ "28px" pEle.style.backgroundColor = ‘yellow‘ "yellow" pEle.style.border = ‘3px solid red‘ "3px solid red"
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
script标签既可以放在head内 也可以放在body内
但是通常情况下都是放在body内的最底部
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
方式一:
<div id="d1" onclick="changeColor(this);">点我</div> <script> function changeColor(ths) { ths.style.backgroundColor="green"; } </script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
方式二:
<div id="d2">点我</div> <script> var divEle2 = document.getElementById("d2"); divEle2.onclick=function () { this.innerText="呵呵"; } </script>
事件示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<input type="text" id="i1">
<button id="b1">开始</button>
<button id="b2">结束</button>
<script>
var t;
function showTime() {
var i1Ele = document.getElementById(‘i1‘);
var time = new Date();
i1Ele.value = time.toLocaleString();
}
showTime();
var b1Ele = document.getElementById(‘b1‘);
b1Ele.onclick = function (ev) {
if (!t){
t = setInterval(showTime,1000)
}
};
var b2Ele = document.getElementById(‘b2‘);
b2Ele.onclick = function (ev) {
clearInterval(t);
t = undefined
};
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框示例</title>
</head>
<body>
<input id="d1" type="text" value="请输入关键字" onblur="blur()" onfocus="focus()">
<script>
function focus(){
var inputEle=document.getElementById("d1");
if (inputEle.value==="请输入关键字"){
inputEle.value="";
}
}
function blur(){
var inputEle=document.getElementById("d1");
var val=inputEle.value;
if(!val.trim()){
inputEle.value="请输入关键字";
}
}
</script>
</body>
</html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>select联动</title> </head> <body> <select id="province"> <option>请选择省:</option> </select> <select id="city"> <option>请选择市:</option> </select> <script> data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}; var p = document.getElementById("province"); var c = document.getElementById("city"); for (var i in data) { var optionP = document.createElement("option"); optionP.innerHTML = i; p.appendChild(optionP); } p.onchange = function () { var pro = (this.options[this.selectedIndex]).innerHTML; var citys = data[pro]; // 清空option c.innerHTML = ""; for (var i=0;i<citys.length;i++) { var option_city = document.createElement("option"); option_city.innerHTML = citys[i]; c.appendChild(option_city); } } </script> </body> </html>
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象。
标签:创建 char img 例子 strong 信息 预加载 create 之一
原文地址:https://www.cnblogs.com/baicai37/p/12910953.html