标签:文本 alert 循环 settime mod 没有 标签设置 font 文档
JS结束
BOM与DOM
# 截至目前为止 我们虽然已经学会了js语法 但是你会发现跟浏览器和html文件还是一点关系没有
"""
BOM
浏览器对象模型 Browser Object Model
js代码操作浏览器
DOM
文档对象模型 Document Object Model
js代码操作标签, 通过它,可以访问HTML文档的所有元素
"""
window对象指代的就是浏览器窗口
?
1.window.innerHeight 浏览器窗口的高度
900
2.window.innerWidth 浏览器窗口的宽度
1680
?
3.window.open(‘https://www.mzitu.com/‘,‘‘,‘height=400px,width=400px,top=400px,left=400px‘)
# 新建窗口打开页面 第二个参数写空即可 第三个参数写新建的窗口的大小和位置
# 扩展父子页面通信window.opener() 了解
?
4.window.close() 关闭当前页面
window.navigator.appName Web浏览器全称
"Netscape"
window.navigator.appVersion
"5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"
?
window.navigator.userAgent 掌握 # 用来表示当前是否是一个浏览器(客户端绝大部分信息)
"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"
?
"""
扩展:反爬措施
1.最简单最常用的一个就是校验当前请求的发起者是否是一个浏览器
userAgent
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36
如何破解该措施
在你的代码中加上上面的user-agent配置即可
"""
?
window.navigator.platform 浏览器运行所在的操作系统
"MacIntel"
?
# 如果是window的子对象 那么window可以省略不写
屏幕对象,不常用。
一些属性:
window.history.back() 回退到上一页
window.history.forward() 前进到下一页
# 对应的就是你浏览器左上方的两个的箭头
window.location.href # 获取当前页面的url
window.location.href = "URL" # 跳转到指定的url
window.location.reload() # 属性页面 浏览器左上方的小圆圈
警告框 alert()
警告框经常用于确保用户可以得到某些信息
当警告框出现后,用户需要点击确定按钮才能继续进行操作
确认框 confirm()
确认框用于使用户可以验证或者接受某些信息
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false
提示框 prompt()
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null
alert(‘你不要过来啊!!!‘)
undefined
?
confirm(‘你确定真的要这么做吗?能不能有其他方式能够满足你...‘)
false
confirm(‘你确定真的要这么做吗?能不能有其他方式能够满足你...‘)
true
?
prompt(‘手牌号给我看一下‘,‘22号消费888‘)
"来宾三位"
过一段时间之后触发(一次)
每隔一段时间触发一次(循环)
setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert(‘5 seconds!‘)",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
举个例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
<script>
function func1() {
alert(123)
}
let t = setTimeout(func1,3000); // 毫秒为单位 3秒之后自动执行func1函数
?
clearTimeout(t) // 取消定时任务 如果你想要清除定时任务 需要日前用变量指代定时任务
?
?
function func2() {
alert(123)
}
function show(){
let t = setInterval(func2,3000); // 每隔3秒执行一次
function inner(){
clearInterval(t) // 清除定时器
}
setTimeout(inner,9000) // 9秒中之后触发
}
show()
</script>
"""
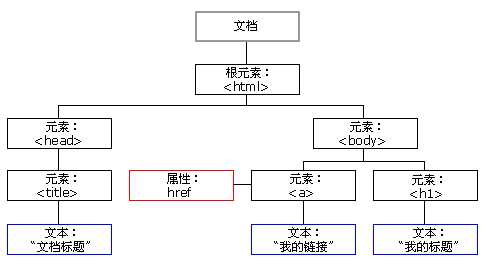
DOM树的概念

所有的标签都可以称之为是节点
?
JavaScript 可以通过DOM创建动态的 HTML:
?
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
?
?
DOM操作操作的是标签 而一个html页面上的标签有很多
1.先学如何查找标签
2.再学DOM操作标签
DOM操作需要用关键字document起手
"""
直接查找(必须要掌握)
"""
id查找
类查找
标签查找
"""
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
# 注意三个方法的返回值是不一样的
document.getElementById(‘d1‘)
<div id=•"d1">•…•</div>•
?
document.getElementsByClassName(‘c1‘)
HTMLCollection [p.c1]0: p.c1length: 1__proto__: HTMLCollection
document.getElementsByTagName(‘div‘)
HTMLCollection(3) [div#d1, div, div, d1: div#d1]
let divEle = document.getElementsByTagName(‘div‘)[1]
divEle
<div>•div>div•</div>•
"""
当你用变量名指代标签对象的时候 一般情况下都推荐你书写成
xxxEle
divEle
aEle
pEle
"""
间接查找(熟悉)
let pEle = document.getElementsByClassName(‘c1‘)[0] # 注意是否需要索引取值
?
pEle.parentElement # 拿父节点
<div id=•"d1">•"div
"<div>•div>div•</div>•<p class=•"c1">•…•</p>•<p>•div>p•</p>•</div>•
pEle.parentElement.parentElement
<body>•…•</body>•
pEle.parentElement.parentElement.parentElement
<html lang=•"en">•<head>•…•</head>•<body>•…•</body>•</html>•
pEle.parentElement.parentElement.parentElement.parentElement
null
?
let divEle = document.getElementById(‘d1‘)
divEle.children # 获取所有的子标签
divEle.children[0]
<div>•div>div•</div>•
?
divEle.firstElementChild
<div>•div>div•</div>•
?
divEle.lastElementChild
<p>•div>p•</p>•
?
divEle.nextElementSibling # 同级别下面第一个
<div>•div下面div•</div>•
?
divEle.previousElementSibling # 同级别上面第一个
<div>•div上面的div•</div>•
"""
通过DOM操作动态的创建img标签
并且给标签加属性
最后将标签添加到文本中
"""
let imgEle = document.createElement(‘img‘) # 创建标签
?
imgEle.src = ‘111.png‘ # 给标签设置默认的属性
"111.png"
imgEle
?
imgEle.username = ‘jason‘ # 自定义的属性没办法点的方式直接设置
"jason"
imgEle
<img src=•"111.png">•
?
?
imgEle.setAttribute(‘username‘,‘jason‘) # 既可以设置自定义的属性也可以设置默认的书写
undefined
imgEle
<img src=•"111.png" username=•"jason">•
imgEle.setAttribute(‘title‘,‘一张图片‘)
imgEle
<img src=•"111.png" username=•"jason" title=•"一张图片">•
?
let divEle = document.getElementById(‘d1‘)
undefined
divEle.appendChild(imgEle) # 标签内部添加元素(尾部追加)
<img src=•"111.png" username=•"jason" title=•"一张图片">•
?
?
"""
创建a标签
设置属性
设置文本
添加到标签内部
添加到指定的标签的上面
"""
let aEle = document.createElement(‘a‘)
?
aEle
<a>•</a>•
aEle.href = ‘https://www.mzitu.com/‘
"https://www.mzitu.com/"
aEle
<a href=•"https:•/•/•www.mzitu.com/•">•</a>•
?
aEle.innerText = ‘点我有你好看!‘ # 给标签设置文本内容
"点我有你好看!"
aEle
<a href=•"https:•/•/•www.mzitu.com/•">•点我有你好看!•</a>•
let divEle = document.getElementById(‘d1‘)
undefined
let pEle = document.getElementById(‘d2‘)
undefined
divEle.insertBefore(aEle,pEle) # 添加标签内容指定位置添加
<a href=•"https:•/•/•www.mzitu.com/•">•点我有你好看!•</a>•
?
?
"""
额外补充
appendChild()
removeChild()
replaceChild()
setAttribute() 设置属性
getAttribute() 获取属性
removeAttribute() 移除属性
"""
?
# innerText与innerHTML