标签:templates default export bsp img style template 结束 rip
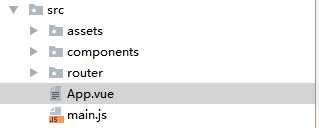
安装好的vue-cli,可以看到下面的目录:

assets存放图片等文件。
components文件夹就类似templates文件夹,存放组件的。
main.js是创建一个vue。
App.vue是一个组件,以.vue结尾的文件都称为一个组件(html、js、css),组件第一个字幕必须是大写,组建的data必须是一个函数。
App.vue如下:
<template> <div id="app">
<!-- 必须是包裹的标签 --> <h1>{{msg}}</h1> <ul v-for="(item,index) in items"> <li>{{item}}</li> </ul> </div> </template> <script> export default { // 抛出 name: ‘App‘, // name可有可没有,指的就是App.vue这个文件 data(){ // data必须是一个函数 return { // 必须ruturn一个对象
msg: "菜单", items: ["宫保鸡丁","回锅肉","糖醋排骨"]
} } } </script> <style> </style>
结束!
标签:templates default export bsp img style template 结束 rip
原文地址:https://www.cnblogs.com/aaronthon/p/12913056.html