标签:function OLE div tran resize order position ul li val
实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>聊天气泡</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css" />
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background-color: gray;
}
#bubble {
margin-left: 10px;
}
#show-container {
width: 400px;
height: 400px;
border: 1px solid lightgray;
overflow: auto;
}
#show-container::-webkit-scrollbar {
width: 10px;
height: 10px;
background-color: lightgray;
}
#show-container::-webkit-scrollbar-thumb {
background-color: darkgray;
}
.bubble-type-tag {
margin-top: 7px;
}
#send-info-container {
position: relative;
width: 400px;
height: 150px;
margin-top: 7px;
background-color: #fff;
border: 1px solid lightgray;
}
#send-info-container .info-input {
position: absolute;
width: 400px;
border: none;
display: inline-block;
resize: none;
overflow: hidden;
}
#send-info-container .send-btn {
position: absolute;
right: 0;
bottom: 0;
z-index: 9999;
}
#show-container ul li {
margin-top: 50px;
margin-bottom: 50px;
text-align: right;
}
#show-container ul li .tag-common {
position: relative;
max-width: 200px;
right: 40px;
padding: 10px 15px;
background-color: #fff;
border-radius: 5px;
text-align: left;
white-space: pre-wrap;
display: inline-block;
}
#show-container ul li .joyce::before,
.dakki::before,
.banas::before {
position: absolute;
top: -10px;
left: -10px;
content: "";
width: 20px;
height: 20px;
}
#show-container ul li .joyce::after,
.dakki::after {
position: absolute;
bottom: -10px;
right: -10px;
content: "";
width: 20px;
height: 20px;
}
/**
* 经典
*/
#show-container ul li .classic::after {
position: absolute;
top: 50%;
right: -10px;
content: "";
width: 0;
height: 0;
border-width: 10px;
border-style: solid;
border-color: transparent transparent transparent #fff;
transform: translate(50%, -50%);
}
/**
* 气泡
*/
#show-container ul li .bubble::before {
position: absolute;
top: 120%;
right: -10px;
content: "";
border: 2px solid #fff;
border-radius: 2px;
}
#show-container ul li .bubble::after {
position: absolute;
top: 100%;
right: -4px;
content: "";
border: 4px solid #fff;
border-radius: 4px;
}
/**
* 小乔
*/
#show-container ul li .joyce {
background-color: #FD9BA8;
}
#show-container ul li .joyce::before {
background-image: url(images/Joyce.png);
}
#show-container ul li .joyce::after {
background-image: url(images/fan.png);
}
/**
* 妲己
*/
#show-container ul li .dakki {
background-color: #FD76AE;
}
#show-container ul li .dakki::before {
background-image: url(images/Dakki.png);
}
#show-container ul li .dakki::after {
background-image: url(images/love.png);
}
/**
* 貂蝉
*/
#show-container ul li .banas {
background-color: #5647AC;
}
#show-container ul li .banas::before {
background-image: url(images/Banas.png);
}
#show-container ul li .banas::after {
position: absolute;
top: 50%;
left: 50%;
content: "";
width: 20px;
height: 20px;
transform: translate(-50%, -50%);
background-image: url(images/Butterfly.png);
}
.type-tag-style {
background-color: lightblue;
}
</style>
</head>
<body>
<div id="bubble">
<!--气泡展示-->
<div id="show-container">
<ul></ul>
</div>
<!--气泡类型标签-->
<div class="bubble-type-tag">
<button type="button" class="layui-btn type-tag-style" name="classic" flag="1">经典</button>
<button type="button" class="layui-btn" name="bubble" flag="0">气泡</button>
<button type="button" class="layui-btn" name="joyce" flag="0">小乔</button>
<button type="button" class="layui-btn" name="dakki" flag="0">妲己</button>
<button type="button" class="layui-btn" name="banas" flag="0">貂蝉</button>
</div>
<!--气泡内容输入-->
<div id="send-info-container">
<textarea class="layui-textarea info-input"></textarea>
<button type="button" class="layui-btn send-btn" id="send">发送</button>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$(function() {
var dataID = 0;
// 气泡类型标签点击事件
$(".bubble-type-tag button").click(function() {
$(this).addClass("type-tag-style").attr("flag", "1");
$(this).siblings().removeClass("type-tag-style").attr("flag", "0");
$("#show-container ul li div").removeAttr("class");
$("#show-container ul li div").addClass($(this).attr("name") + " tag-common");
});
// 发送消息
$("#send").click(function() {
var name = $(".bubble-type-tag button[flag=‘1‘]").attr("name");
var text = $("#send-info-container textarea").val();
console.log(text)
if (text != "" != 0 && name != undefined) {
var childNode = "<li>" +
"<div class = ‘" + name + " tag-common‘></div>" +
"</li>";
$("#show-container ul").append(childNode);
$("#show-container ul li div:eq(" + dataID + ")").text(text);
dataID++;
}
});
});
</script>
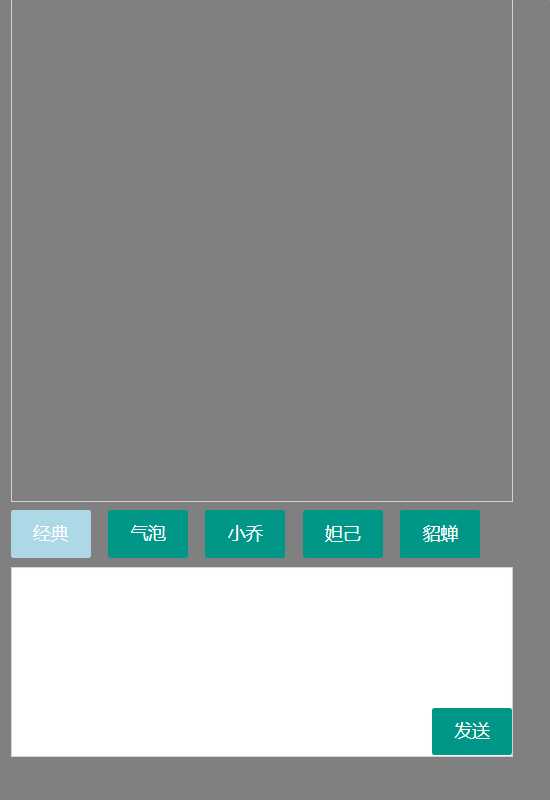
效果

标签:function OLE div tran resize order position ul li val
原文地址:https://www.cnblogs.com/lightbc/p/12913862.html