标签:cut 重启 watch 终端 pat image css 位置 vs code
sass是基于Ruby语言开发的,因此在安装使用sass之前需要安装Ruby


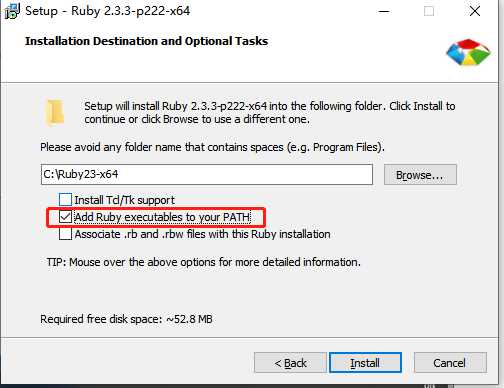
注意: (1) 安装位置尽量不要改变,
(2)勾选 Add Rbby executables to your PATH 添加到系统环境变量
(3)然后Install


安装完成之后重启vs code 新建终端终端键入
(1)ruby -v 查看是否安装成功

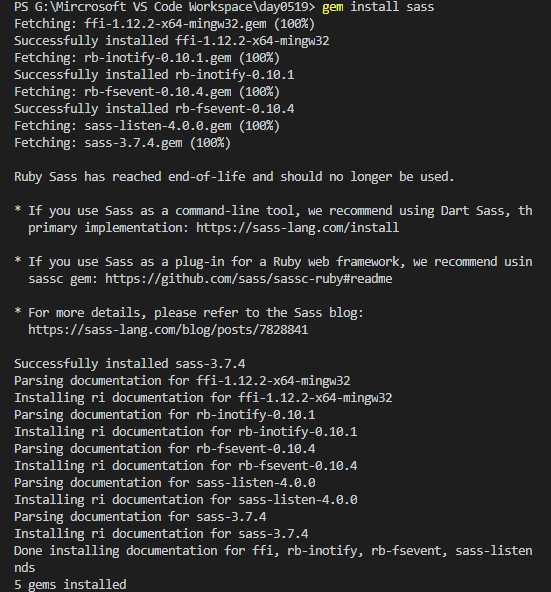
(2)gem install sass 安装sass

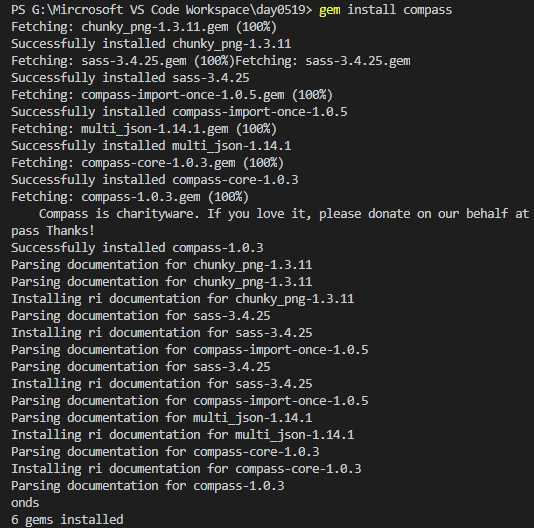
(3)gem install compass

安装完成后准备工作就做好了

如果想在 css 文件夹下生成对应的css 文件 就在终端键入命令: sass ./sass/a.sass ./css/a.css

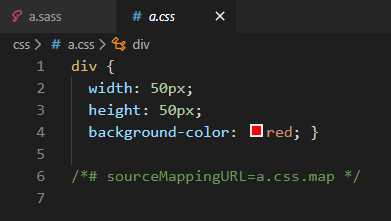
对应文件夹下会出现生成的文件


监听整个文件/文件夹,在对应文件夹下进行变动/生成相应的文件
sass --watch ./sass:./css
标签:cut 重启 watch 终端 pat image css 位置 vs code
原文地址:https://www.cnblogs.com/rookieKong/p/12915891.html