标签:ora com NPU tor 发表 put content nbsp var

在模板绑定数据
发表人
<input type="text" v-model="user">
</br>
发表内容
<input type="text" v-model="content">
</br>
<input type="button" value="发表评论" @click="fabiao">
data(){
list:[
{
id:Date.now(),
user:"李白",
content:"天生我才必有用",
},
{
id:Date.now(),
user:"1李白",
content:"1天生我才必有用",
},
{
id:Date.now(),
user:"2李白",
content:"2天生我才必有用",
},
]
}
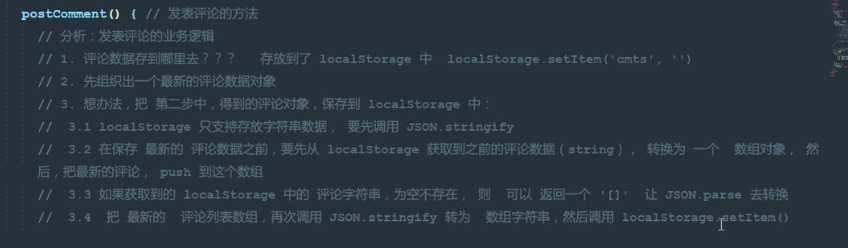
fabiao(){
this.blogs.push({id:this.id,user:this.user,content:this.content});
//获取评论的内容存在一个对象里面
var comment={id:Date.now(),user:this.user,content:this.content}
//从localstorage获取所有的评论
var list=JSON.parse(localStorage.getItem("cmts")|| ‘[]‘)
list.unshift(comment);
//重新保存最新的评论数据
localStorage.setItem("cmts",JSON.stringify(list));
this.$emit("func")
},
fabiaocomment(){
var list=JSON.parse(localStorage.getItem("cmts")|| ‘[]‘);
this.list=list
},
在子组建<childern @click="func"><childern>
标签:ora com NPU tor 发表 put content nbsp var
原文地址:https://www.cnblogs.com/xzhce/p/12918893.html