标签:line aci 文档 自定义动画 one void 直接 原因 否则
lesson-12主页左侧内容
//视频1-主页左侧内容1
css文件夹:
common.css //公共布局css
index.css //主页中间层css
reset.css //公共重置css
jq文件夹:
index.js //自定义动画
代码
index.html //首页
course.html //在线课堂
search.html //搜索
regist.html //注册
login.html //登录

-------------------------
1 代码过程: 2 1,开始写首页中间div代码 3 <div class="middle"> 4 <div class="mid-con"> 5 1-1中层左边部分页面功能 6 <div class="con-left"> 7 <!--banner是图片轮播--> 8 <div class="banner"> 9 图片轮播效果 10 11 <!--news是新闻图片文字--> 12 <div class="news"> 13 <ul class="news-list"> 14 <li> 15 3个li:新闻图片+p标签文字 16 17 <!--menus是菜单栏--> 18 <div class="menus"> 19 <ul class="title clearfix"> 20 4个菜单: 21 最新资讯 22 热点 23 深度报道 24 案例 25 <ul class="menus-con"> 26 4个li对应菜单切换显示 27 <li class="show"> 28 <div class="news clearfix"> 29 <div class="pic"> 30 图片 31 <div class="text"> 32 文本 33 <h4>文字 34 <p>文字 35 <div class="other"> 36 3个<span 37 热点 38 1分钟 39 霏霏 40 <div class="news clearfix"> 41 <li>content2</li> 42 <li>content3</li> 43 <li>content4</li> 44 45 <a href="javascript:void(0);">加载更多</a> 46 47 2-1中层右边部分页面功能 48 <div class="con-right"></div> 49 </div> 50 </div> 51 52 ------------- 53 //以前的代码可移植到现有项目 54 2,css样式 55 2-1, 56 /*===middle star===*/ 57 /*===con-left star===*/ 58 /*======banner start======*/ 59 div中层左边部分的css样式:图片轮播效果,颜色背景位置浮动等 60 /*======banner end======*/ 61 62 /*======news star======*/ 63 div中层左边部分的css样式: 64 3个li图片文字颜色背景位置浮动等 65 鼠标移入,图片放大倍数 66 /*======news end======*/ 67 68 /*======menus star======*/ 69 div中层左边部分的css样式: 70 菜单栏 71 /*======menus end======*/ 72 73 /*======a star======*/ 74 div中层左边部分的css样式: 75 a标签-加载跟多 76 /*======a end======*/ 77 /*===con-left end===*/ 78 /*===middle end===*/ 79 80 ----------------------- 81 3,js动画 82 $(function(){ 83 图片轮播效果动画 84 //hover(mouseenter,mouseleaver) 鼠标移入图片定时器停止,移出又开始 85 } 86 87 $(function(){ 88 切换菜单动画 89 }
-----------------------------------------------------------------------
//视频1-主页左侧内容2
#index.js代码,主页动画
1 //图片轮播动画 2 $(function(){ 3 //获取操作对象 4 var $pic=$(".banner .pic img")// 图片对象 5 var $btn=$(".banner .btn li")//左右箭头 6 var $tab=$(".banner .tab li")//小圆点 7 var len=$pic.length;//获取轮播图片数量 8 var $banner =$(".banner");//获取轮播图所在div对象 9 10 //初始化 11 $pic.eq(0).addClass("show"); 12 $tab.eq(0).addClass("active"); 13 14 //小圆点点击 15 var n_index=0;//定义一个变量指向当前显示的序列 16 17 $tab.click(function(){ 18 // console.log($(this).index());//直接获取当前点击按钮的序列 19 var num=$(this).index(); 20 if(num!=n_index){ 21 change($pic,$tab,num); 22 } 23 }); 24 25 //图片和小圆点切换的变化函数 26 function change($obj1,$obj2,num){ 27 $obj1.eq(n_index).fadeOut(2000); 28 $obj2.eq(n_index).removeClass("active"); 29 n_index = num; 30 $obj1.eq(n_index).fadeIn(2000); 31 $obj2.eq(n_index).addClass("active"); 32 } 33 34 //左右箭头 35 $btn.click(function(){ 36 var num=n_index; 37 // console.log($(this).index());//0:left/1:right 38 if($(this).index()){//1:right 39 num++; 40 // console.log(num); 41 //var a=[1,2,3,4,5,6,7,8,9,10,11,12]===>12341234 42 //==>1%4=1,2%4=2,3%4=3,4%4=0,5%4=1,6%4=2... 43 num%=len;// 44 }else{//0:left 45 num--; 46 if(num<0){ 47 num=len-1; 48 } 49 } 50 change($pic,$tab,num); 51 }); 52 53 //自动轮播 54 var SI=setInterval(f,2000); //定时器 55 function f() { 56 var num=n_index; 57 num++; 58 num%=len; 59 change($pic,$tab,num); 60 } 61 62 //hover(mouseenter,mouseleaver) 鼠标移入图片定时器停止,移出又开始 63 $banner.hover(function(){console.log("ok");clearInterval(SI);},function (){SI=setInterval(f,2000);}); 64 65 }); 66 67 //切换菜单动画 68 $(function () { 69 //菜单栏 70 var $title=$(".menus .title li");//获取菜单对象 71 var $content=$(".menus .menus-con li");//获取菜单对应显示图像 72 // console.log($title); 73 var n_index=0; 74 $title.click(function () { 75 num=$(this).index();//num=点击对象的下标 76 change($content,$title,num); 77 }); 78 //变化函数 79 function change($obj1,$obj2,num){ 80 $obj1.eq(n_index).fadeOut(2000);//淡出 81 $obj2.eq(n_index).removeClass("active");//移除class属性active 82 n_index = num;//n_index=将要显示图像的下标 83 $obj1.eq(n_index).fadeIn(2000);//淡入显示 84 $obj2.eq(n_index).addClass("active");//添加class属性 85 } 86 });
-----------------------------------------------------------------------
//common.css代码 公共布局
1 /*top star*/ 2 .top{ 3 width:100%; 4 height:65px; 5 background: #141414; 6 } 7 .top .top-con{ 8 width:1200px; 9 height:65px; 10 background: #141414; 11 margin:0 auto; 12 text-align: center; 13 line-height: 65px; 14 color:white; 15 } 16 .top .top-con .logo{ 17 height:100%; 18 width:235px; 19 background: url("https://www.python.org/static/img/python-logo.png") no-repeat 0 -6px; 20 float:left; 21 margin-right:60px; 22 } 23 .top .top-con .menu li{ 24 float:left; 25 margin-left:20px; 26 /*让下划线出现在盒子内部*/ 27 height:65px; 28 box-sizing: border-box; 29 } 30 .top .top-con .menu li a{ 31 display: inline-block; 32 height:65px; 33 width:60px; 34 color:inherit; 35 font-size: 15px; 36 } 37 .top .top-con .menu li.show{ 38 border-bottom:4px solid greenyellow; 39 } 40 .top .top-con .menu li:hover{ 41 border-bottom:4px solid greenyellow; 42 } 43 .top .top-con .reg-log{ 44 float:right; 45 /*color:inherit;*/ 46 font-size:18px; 47 } 48 .top .top-con .reg-log a{ 49 color:inherit; 50 } 51 .top .top-con .reg-log i{ 52 font-size: 30px; 53 vertical-align: middle; 54 } 55 /*top end*/ 56 /*middle star*/ 57 .middle{ 58 width:100%; 59 /*height: 800px;*/ 60 } 61 .middle .mid-con{ 62 width:1200px; 63 /*height:800px;*/ 64 /*background: #52a6f7;*/ 65 margin:0 auto; 66 } 67 /*middle end*/ 68 /*bottom star*/ 69 .bottom{ 70 color:white; 71 } 72 .bottom .bot1{ 73 width:100%; 74 height: 120px; 75 background: grey; 76 } 77 .bottom .bot1 .bot1-con{ 78 width:1200px; 79 height:120px; 80 background: grey; 81 margin:0 auto; 82 } 83 .bottom .bot1 .bot1-con .logo{ 84 background: url("https://www.python.org/static/img/python-logo.png") no-repeat 0 15px; 85 width:248px; 86 height:100%; 87 float:left; 88 } 89 .bottom .bot1 .bot1-con .link-con{ 90 padding-top:30px; 91 } 92 .bottom .bot1 .bot1-con p{ 93 line-height: 30px; 94 text-align: center; 95 } 96 .bottom .bot1 .bot1-con .link-con .link a{ 97 /*padding:0 5px;*/ 98 } 99 .bottom .bot1 .bot1-con .link-con .link, 100 .bottom .bot1 .bot1-con .addr-con .addr{ 101 margin-right:20px; 102 } 103 .bottom .bot2{ 104 width:100%; 105 height:60px; 106 background-color: #141414; 107 } 108 .bottom .bot2 .bot2-con{ 109 width:1200px; 110 height:60px; 111 background: #141414; 112 margin:0 auto; 113 line-height: 60px; 114 } 115 .bottom .bot2 .bot2-con p{ 116 text-align: center; 117 color:inherit; 118 } 119 /*bottom end*/
-----------------------------------------------------------------------
//index.css代码, 主页
1 /*===middle star===*/ 2 /*===con-left star===*/ 3 .middle .mid-con .con-left{ 4 width: 800px; 5 /*height:800px;*/ 6 /*background: blueviolet;*/ 7 } 8 /*======banner start======*/ 9 /*图片轮播效果*/ 10 .middle .mid-con .con-left .banner{ 11 height:200px; 12 width:800px; 13 /*background: #52a6f7;*/ 14 margin:0 auto; 15 position:relative; 16 margin-top:20px; 17 } 18 .middle .mid-con .con-left .banner .pic img{ 19 height:200px; 20 width:800px; 21 position:absolute; 22 display:none; 23 } 24 .middle .mid-con .con-left .banner .pic img.show{ 25 display: block; 26 } 27 .middle .mid-con .con-left .banner .btn{ 28 font-size: 50px; 29 height:200px; 30 line-height:200px; 31 color:white; 32 font-weight: bold; 33 display: none; 34 } 35 .middle .mid-con .con-left .banner:hover .btn{ 36 display:block; 37 } 38 .middle .mid-con .con-left .banner .btn .left{ 39 position:absolute; 40 left:15px; 41 } 42 .middle .mid-con .con-left .banner .btn .right{ 43 position:absolute; 44 right:15px; 45 } 46 .middle .mid-con .con-left .banner .tab{ 47 /*border:1px solid red;*/ 48 /*height:17px;*/ 49 /*width:118px;*/ 50 position:absolute; 51 bottom:15px; 52 left:50%; 53 margin-left:-59px; 54 } 55 .middle .mid-con .con-left .banner .tab li{ 56 height:15px; 57 width:15px; 58 border: 1px solid white; 59 border-radius: 50%; 60 float:left; 61 margin-left:10px; 62 } 63 .middle .mid-con .con-left .banner .tab li:hover{ 64 background: white; 65 } 66 .middle .mid-con .con-left .banner .tab .active{ 67 background: white; 68 } 69 /*======banner end======*/ 70 /*======news star======*/ 71 /*新闻图片文字*/ 72 .news{ 73 width:800px; 74 height:230px; 75 background: white; 76 border-bottom: 1px solid gainsboro; /**/ 77 } 78 .news .news-list{ 79 /*margin:20px auto;*/ 80 padding:20px; 81 } 82 .news .news-list li{ 83 width:245px; 84 height:190px; 85 background: greenyellow; 86 float:left;/*左浮动,列变行显示*/ 87 margin-left:6px;/*左外间距6px*/ 88 position:relative;/*父级相对定位*/ 89 overflow: hidden;/*图片放大时不超出li范围*/ 90 } 91 .news .news-list li:hover img{ 92 transform: scale(1.2);/*鼠标移入,图片放大倍数*/ 93 } 94 .news .news-list li img{ 95 width:245px; 96 height:190px; 97 transition: all 800ms;/*图片放大速度*/ 98 } 99 .news .news-list li p{ 100 width:245px; 101 height:60px; 102 background: rgba(0,0,0,0.3);/*透明度*/ 103 color:white; 104 line-height:30px;/*统一高度*/ 105 padding:0 10px;/*文字内容填充上下0px,左右10px*/ 106 box-sizing: border-box;/*属于父级border宽度*/ 107 position:absolute;/*子级绝对定位,脱离文档,浮动*/ 108 bottom:0;/*底部距离*/ 109 } 110 /*======news end======*/ 111 /*======menus star======*/ 112 .menus{ 113 width:760px; 114 height:460px; 115 background: white; 116 padding:20px 20px 0 20px; 117 } 118 119 .menus .title li{ 120 float: left;/*左浮动,列变行显示*/ 121 padding:0 20px; 122 cursor: pointer;/*鼠标滑到菜单时变小手*/ 123 } 124 .menus .title li:hover{ 125 /*border-left:3px solid blueviolet;*/ 126 text-shadow:1px 1px 2px #212121;/*鼠标滑入时文字加深*/ 127 } 128 .menus .title li.active{ 129 border-left:3px solid blueviolet;/*边框左侧3px紫线*/ 130 } 131 .menus .menus-con{ 132 /*width:760px;*/ 133 height:400px; 134 /*background: #52a6f7;*/ 135 position:relative;/*父级相对定位*/ 136 margin-top: 30px; 137 } 138 .menus .menus-con li{ 139 position:absolute;/*子级相对定位,浮动*/ 140 display: none;/*隐藏*/ 141 } 142 .menus .menus-con li.show{ 143 display: block;/*当li class="show"时显示*/ 144 } 145 .menus .menus-con li .news{ 146 width:760px; 147 height:160px; 148 border-bottom: 1px solid gainsboro;/*边框底部1px白实线*/ 149 padding: 20px 0; 150 } 151 .menus .menus-con li .news .pic{ 152 float:left;/*左浮动,行内元素边块级,列变行显示*/ 153 height:160px; 154 width:230px; 155 } 156 .menus .menus-con li .news .text{ 157 float:left; 158 height:160px; 159 width:500px; 160 /*background: blueviolet;*/ 161 margin-left: 20px; 162 } 163 .menus .menus-con li .news .text h4{ 164 font-size:22px; 165 font-weight:normal; 166 height:52px; 167 line-height: 26px; 168 } 169 .menus .menus-con li .news .text p{ 170 line-height: 22px; 171 /*color:lightgrey;*/ 172 color:red 173 } 174 .menus .menus-con li .news .text .other{ 175 margin-top: 30px; 176 } 177 .menus .menus-con li .news .pic img{ 178 height:160px; 179 width:230px; 180 } 181 .menus .menus-con li .news .text .other .hot{ 182 color:green; 183 float:left;/*左浮动,列变行*/ 184 } 185 .menus .menus-con li .news .text .other .time, 186 .menus .menus-con li .news .text .other .author { 187 float:right;/*右浮动,列变行*/ 188 margin-right:10px; 189 } 190 /*======menus end======*/ 191 /*======a star======*/ 192 .con-left a{ 193 display: block; 194 height:40px; 195 width:400px; 196 margin:0 auto; 197 background: #52a6f7; 198 line-height: 50px; 199 text-align: center; 200 } 201 /*======a end======*/ 202 /*===con-left end===*/ 203 /*===middle end===*/
-----------------------------------------------------------------------
//reset.css代码, 重置
1 /* http://meyerweb.com/eric/tools/css/reset/ 2 v2.0 | 20110126 3 License: none (public domain) 4 */ 5 6 html, body, div, span, applet, object, iframe, 7 h1, h2, h3, h4, h5, h6, p, blockquote, pre, 8 a, abbr, acronym, address, big, cite, code, 9 del, dfn, em, img, ins, kbd, q, s, samp, 10 small, strike, strong, sub, sup, tt, var, 11 b, u, i, center, 12 dl, dt, dd, ol, ul, li, 13 fieldset, form, label, legend, 14 table, caption, tbody, tfoot, thead, tr, th, td, 15 article, aside, canvas, details, embed, 16 figure, figcaption, footer, header, hgroup, 17 menu, nav, output, ruby, section, summary, 18 time, mark, audio, video { 19 margin: 0; 20 padding: 0; 21 border: 0; 22 font-size: 100%; 23 font: inherit; 24 vertical-align: baseline; 25 } 26 /* HTML5 display-role reset for older browsers */ 27 article, aside, details, figcaption, figure, 28 footer, header, hgroup, menu, nav, section { 29 display: block; 30 } 31 body { 32 line-height: 1; 33 background: #e8dede; 34 } 35 ol, ul { 36 list-style: none; 37 } 38 blockquote, q { 39 quotes: none; 40 } 41 blockquote:before, blockquote:after, 42 q:before, q:after { 43 content: ‘‘; 44 content: none; 45 } 46 table { 47 border-collapse: collapse; 48 border-spacing: 0; 49 } 50 a{ 51 text-decoration: none; 52 color:white; 53 } 54 .clearfix::after{ 55 display: block; /*清除浮动*/ 56 content:""; 57 clear:both; 58 }
-----------------------------------------------------------------------
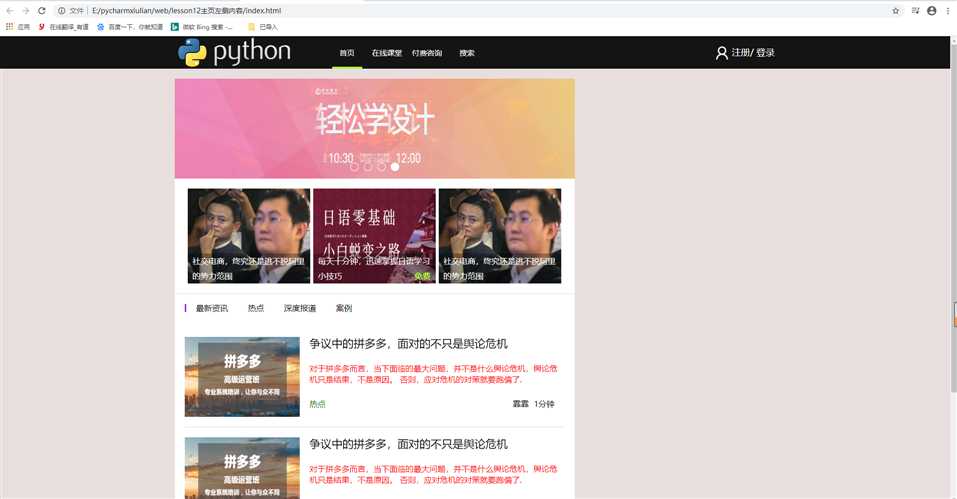
//index.html代码 主页
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index</title> 6 <link rel="stylesheet" href="css/reset.css"> 7 <link rel="stylesheet" href="css/common.css"> 8 <link rel="stylesheet" href="http://at.alicdn.com/t/font_821133_8551rqcfn3e.css"> 9 <link rel="stylesheet" href="css/index.css"> 10 <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> 11 <script src="jq/index.js"></script> 12 </head> 13 <body> 14 <!--top star--> 15 <div class="top"> 16 <div class="top-con"> 17 <div class="logo"></div> 18 <ul class="menu"> 19 <li class="show"><a href="javascript:void(0);">首页</a></li> 20 <li><a href="course.html">在线课堂</a></li> 21 <li><a href="javascript:void(0);">付费咨询</a></li> 22 <li><a href="search.html">搜索</a></li> 23 </ul> 24 <div class="reg-log"> 25 <i class="iconfont icon-user"></i> 26 <a href="regist.html">注册</a>/ 27 <a href="login.html">登录</a> 28 </div> 29 </div> 30 </div> 31 <!--top end--> 32 <!--middle star--> 33 <div class="middle"> 34 <div class="mid-con"> 35 <div class="con-left"> 36 <!--banner是图片轮播--> 37 <div class="banner"> 38 <ul class="pic"> 39 <li><img src="https://res.shiguangkey.com//file/201806/19/20180619142252602590185.jpg"></li> 40 <li><img src="https://res.shiguangkey.com//file/201806/19/20180619141337485823895.jpg"></li> 41 <li><img src="https://res.shiguangkey.com//file/201806/21/20180621150342030454625.jpg"></li> 42 <li><img src="https://res.shiguangkey.com//file/201805/17/20180517113424433990524.jpg"></li> 43 </ul> 44 <ul class="btn"> 45 <li class="left"><</li> 46 <li class="right">></li> 47 </ul> 48 <ul class="tab"> 49 <li></li> 50 <li></li> 51 <li></li> 52 <li></li> 53 </ul> 54 </div> 55 <!--news是新闻图片文字--> 56 <div class="news"> 57 <ul class="news-list"> 58 <li> 59 <img src="https://static-image.xfz.cn/1529218165_112.jpg-website.news.list"> 60 <p>社交电商,终究还是逃不脱阿里的势力范围</p> 61 </li> 62 <li> 63 <img src="https://res.shiguangkey.com//file/201808/18/20180818150813307974385.jpg!mall_course_a"> 64 <p> 65 <span>每天十分钟,迅速掌握日语学习小技巧</span> 66 <span style="color:greenyellow;font-weight: bold;float:right;">免费</span> 67 </p> 68 </li> 69 <li> 70 <img src="https://static-image.xfz.cn/1529218165_112.jpg-website.news.list"> 71 <p>社交电商,终究还是逃不脱阿里的势力范围</p> 72 </li> 73 </ul> 74 </div> 75 <!--menus是菜单栏--> 76 <div class="menus"> 77 <ul class="title clearfix"> 78 <li class="active">最新资讯</li> 79 <li>热点</li> 80 <li>深度报道</li> 81 <li>案例</li> 82 </ul> 83 <ul class="menus-con"> 84 <!--4个li对应菜单显示切换--> 85 <li class="show"> 86 <div class="news clearfix"> 87 <div class="pic"> 88 <img src="https://res.shiguangkey.com//file/201806/01/20180601202006677835073.png"> 89 </div> 90 <div class="text"> 91 <h4>争议中的拼多多,面对的不只是舆论危机</h4> 92 <p>对于拼多多而言,当下面临的最大问题,并不是什么舆论危机,舆论危机只是结果,不是原因。 否则,应对危机的对策就要跑偏了.</p> 93 <div class="other"> 94 <span class="hot">热点</span> 95 <span class="time">1分钟</span> 96 <span class="author">霏霏</span> 97 </div> 98 </div> 99 </div> 100 <div class="news clearfix"> 101 <div class="pic"> 102 <img src="https://res.shiguangkey.com//file/201806/01/20180601202006677835073.png"> 103 </div> 104 <div class="text"> 105 <h4>争议中的拼多多,面对的不只是舆论危机</h4> 106 <p>对于拼多多而言,当下面临的最大问题,并不是什么舆论危机,舆论危机只是结果,不是原因。 否则,应对危机的对策就要跑偏了.</p> 107 <div class="other"> 108 <span class="hot">热点</span> 109 <span class="time">1分钟</span> 110 <span class="author">霏霏</span> 111 </div> 112 </div> 113 </div> 114 </li> 115 <li>content2</li> 116 <li>content3</li> 117 <li>content4</li> 118 </ul> 119 </div> 120 <a href="javascript:void(0);">加载更多</a> 121 </div> 122 <div class="con-right"></div> 123 </div> 124 </div> 125 <!--middle end--> 126 <!--bottom star--> 127 <div class="bottom"> 128 <div class="bot1"> 129 <div class="bot1-con"> 130 <div class="logo"></div> 131 <p class="link-con"> 132 <span class="link"> 133 <a href="javascript:void(0);">潭州官网</a> | 134 <a href="javascript:void(0);">SEO研究中心</a> | 135 <a href="javascript:void(0);">潭州商城</a> | 136 <a href="javascript:void(0);">潭州天猫旗舰店</a> | 137 <a href="javascript:void(0);">安全中心</a> 138 </span> 139 <span class="about-me"> 140 关于我: 141 <i class="iconfont icon-weixin"> </i> 142 feifei 143 </span> 144 </p> 145 <p class="addr-con"> 146 <span class="addr">版权所有:湖南时光钥匙网络有限公司</span> 147 <span class="tel"> 148 客服热线:4001-567-315 149 </span> 150 </p> 151 </div> 152 </div> 153 <div class="bot2"> 154 <div class="bot2-con"> 155 <p>Copyright © 2017 All Rights Reserved </p> 156 </div> 157 </div> 158 </div> 159 <!--bottom end--> 160 161 </body> 162 </html>
-----------------------------------------------------------------------
//course.html代码,在线课堂
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>course</title> 6 <link rel="stylesheet" href="css/reset.css"> 7 <link rel="stylesheet" href="css/common.css"> 8 <link rel="stylesheet" href="http://at.alicdn.com/t/font_821133_8551rqcfn3e.css"> 9 10 </head> 11 <body> 12 <!--top star--> 13 <div class="top"> 14 <div class="top-con"> 15 <div class="logo"></div> 16 <ul class="menu"> 17 <li><a href="index.html">首页</a></li> 18 <li class="show"><a href="javascript:void(0);" >在线课堂</a></li> 19 <li><a href="javascript:void(0);">付费咨询</a></li> 20 <li><a href="search.html">搜索</a></li> 21 </ul> 22 <div class="reg-log"> 23 <i class="iconfont icon-user"></i> 24 <a href="regist.html">注册</a>/ 25 <a href="login.html">登录</a> 26 </div> 27 </div> 28 </div> 29 <!--top end--> 30 <!--middle star--> 31 <div class="middle"> 32 <div class="mid-con"></div> 33 </div> 34 <!--middle end--> 35 <!--bottom star--> 36 <div class="bottom"> 37 <div class="bot1"> 38 <div class="bot1-con"> 39 <div class="logo"></div> 40 <p class="link-con"> 41 <span class="link"> 42 <a href="javascript:void(0);">潭州官网</a> | 43 <a href="javascript:void(0);">SEO研究中心</a> | 44 <a href="javascript:void(0);">潭州商城</a> | 45 <a href="javascript:void(0);">潭州天猫旗舰店</a> | 46 <a href="javascript:void(0);">安全中心</a> 47 </span> 48 <span class="about-me"> 49 关于我: 50 <i class="iconfont icon-weixin"> </i> 51 feifei 52 </span> 53 </p> 54 <p class="addr-con"> 55 <span class="addr">版权所有:湖南时光钥匙网络有限公司</span> 56 <span class="tel"> 57 客服热线:4001-567-315 58 </span> 59 </p> 60 </div> 61 </div> 62 <div class="bot2"> 63 <div class="bot2-con"> 64 <p>Copyright © 2017 All Rights Reserved </p> 65 </div> 66 </div> 67 </div> 68 <!--bottom end--> 69 </body> 70 </html>
-----------------------------------------------------------------------
//login.html代码, 登陆页面
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>login</title> 6 <link rel="stylesheet" href="css/reset.css"> 7 <link rel="stylesheet" href="css/common.css"> 8 <link rel="stylesheet" href="http://at.alicdn.com/t/font_821133_8551rqcfn3e.css"> 9 10 </head> 11 <body> 12 <!--top star--> 13 <div class="top"> 14 <div class="top-con"> 15 <div class="logo"></div> 16 <ul class="menu"> 17 <li><a href="index.html">首页</a></li> 18 <li><a href="course.html">在线课堂</a></li> 19 <li><a href="javascript:void(0);">付费咨询</a></li> 20 <li><a href="search.html">搜索</a></li> 21 </ul> 22 <div class="reg-log"> 23 <i class="iconfont icon-user"></i> 24 <a href="regist.html">注册</a>/ 25 <a href="javascript:void(0);">登录</a> 26 </div> 27 </div> 28 </div> 29 <!--top end--> 30 <!--middle star--> 31 <div class="middle"> 32 <div class="mid-con"></div> 33 </div> 34 <!--middle end--> 35 <!--bottom star--> 36 <div class="bottom"> 37 <div class="bot1"> 38 <div class="bot1-con"> 39 <div class="logo"></div> 40 <p class="link-con"> 41 <span class="link"> 42 <a href="javascript:void(0);">潭州官网</a> | 43 <a href="javascript:void(0);">SEO研究中心</a> | 44 <a href="javascript:void(0);">潭州商城</a> | 45 <a href="javascript:void(0);">潭州天猫旗舰店</a> | 46 <a href="javascript:void(0);">安全中心</a> 47 </span> 48 <span class="about-me"> 49 关于我: 50 <i class="iconfont icon-weixin"> </i> 51 feifei 52 </span> 53 </p> 54 <p class="addr-con"> 55 <span class="addr">版权所有:湖南时光钥匙网络有限公司</span> 56 <span class="tel"> 57 客服热线:4001-567-315 58 </span> 59 </p> 60 </div> 61 </div> 62 <div class="bot2"> 63 <div class="bot2-con"> 64 <p>Copyright © 2017 All Rights Reserved </p> 65 </div> 66 </div> 67 </div> 68 <!--bottom end--> 69 </body> 70 </html>
-----------------------------------------------------------------------
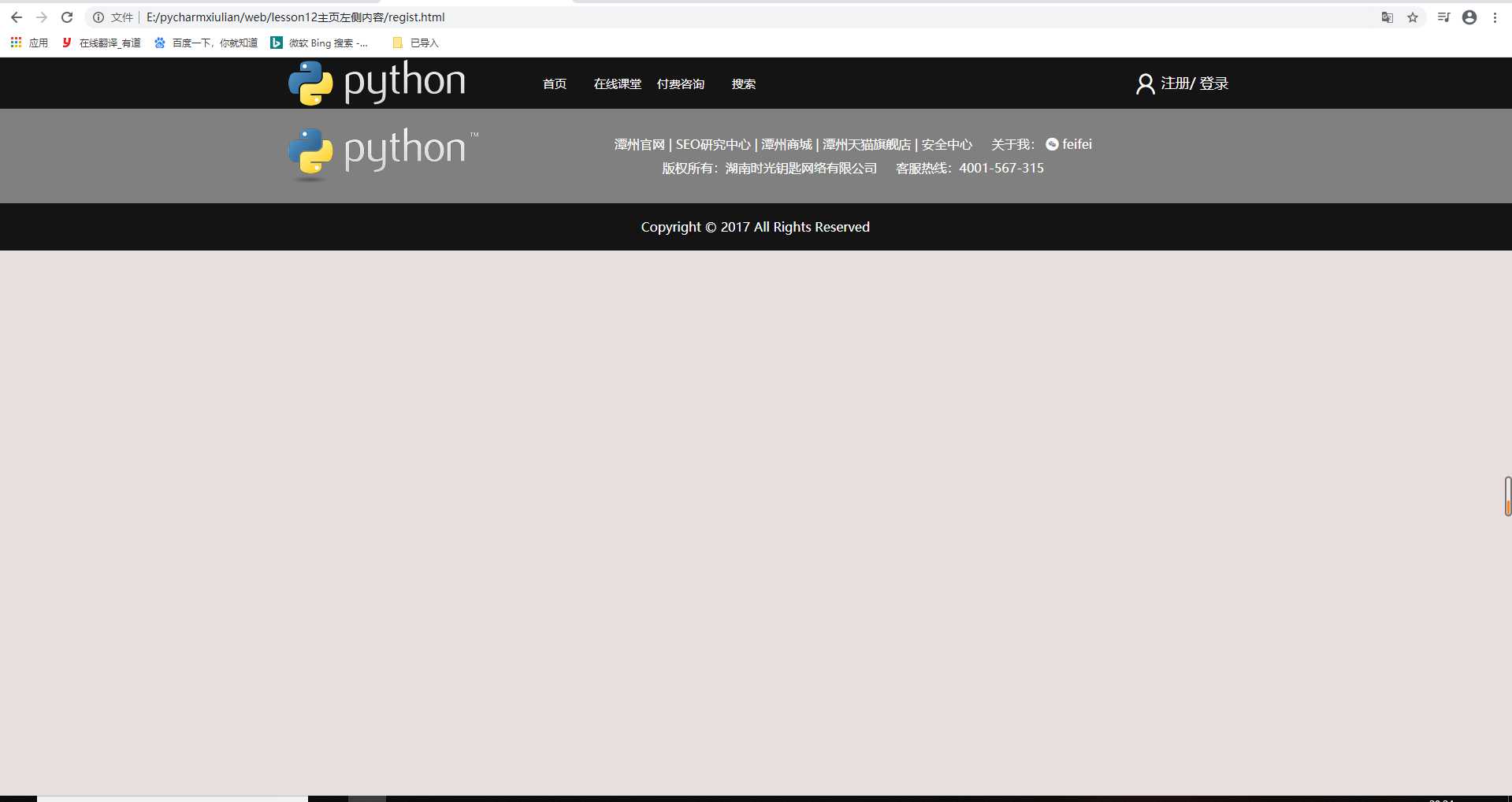
//regist.html代码, 注册页面
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>regist</title> 6 <link rel="stylesheet" href="css/reset.css"> 7 <link rel="stylesheet" href="css/common.css"> 8 <link rel="stylesheet" href="http://at.alicdn.com/t/font_821133_8551rqcfn3e.css"> 9 10 </head> 11 <body> 12 <!--top star--> 13 <div class="top"> 14 <div class="top-con"> 15 <div class="logo"></div> 16 <ul class="menu"> 17 <li><a href="index.html" target="_blank">首页</a></li> 18 <li><a href="course.html" target="_blank">在线课堂</a></li> 19 <li><a href="javascript:void(0);">付费咨询</a></li> 20 <li><a href="search.html" target="_blank">搜索</a></li> 21 </ul> 22 <div class="reg-log"> 23 <i class="iconfont icon-user"></i> 24 <a href="JavaScript:void(0);">注册</a>/ 25 <a href="login.html" target="_blank">登录</a> 26 </div> 27 </div> 28 </div> 29 <!--top end--> 30 <!--middle star--> 31 <div class="middle"> 32 <div class="mid-con"></div> 33 </div> 34 <!--middle end--> 35 <!--bottom star--> 36 <div class="bottom"> 37 <div class="bot1"> 38 <div class="bot1-con"> 39 <div class="logo"></div> 40 <p class="link-con"> 41 <span class="link"> 42 <a href="javascript:void(0);">潭州官网</a> | 43 <a href="javascript:void(0);">SEO研究中心</a> | 44 <a href="javascript:void(0);">潭州商城</a> | 45 <a href="javascript:void(0);">潭州天猫旗舰店</a> | 46 <a href="javascript:void(0);">安全中心</a> 47 </span> 48 <span class="about-me"> 49 关于我: 50 <i class="iconfont icon-weixin"> </i> 51 feifei 52 </span> 53 </p> 54 <p class="addr-con"> 55 <span class="addr">版权所有:湖南时光钥匙网络有限公司</span> 56 <span class="tel"> 57 客服热线:4001-567-315 58 </span> 59 </p> 60 </div> 61 </div> 62 <div class="bot2"> 63 <div class="bot2-con"> 64 <p>Copyright © 2017 All Rights Reserved </p> 65 </div> 66 </div> 67 </div> 68 <!--bottom end--> 69 </body> 70 </html>
-----------------------------------------------------------------------
//search.html代码, 搜索页面
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>search</title> 6 <link rel="stylesheet" href="css/reset.css"> 7 <link rel="stylesheet" href="css/common.css"> 8 <link rel="stylesheet" href="http://at.alicdn.com/t/font_821133_8551rqcfn3e.css"> 9 10 </head> 11 <body> 12 <!--top star--> 13 <div class="top"> 14 <div class="top-con"> 15 <div class="logo"></div> 16 <ul class="menu"> 17 <li><a href="index.html">首页</a></li> 18 <li><a href="course.html">在线课堂</a></li> 19 <li><a href="javascript:void(0);">付费咨询</a></li> 20 <li class="show"><a href="javascript:void(0);" >搜索</a></li> 21 </ul> 22 <div class="reg-log"> 23 <i class="iconfont icon-user"></i> 24 <a href="regist.html">注册</a>/ 25 <a href="login.html">登录</a> 26 </div> 27 </div> 28 </div> 29 <!--top end--> 30 <!--middle star--> 31 <div class="middle"> 32 <div class="mid-con"></div> 33 </div> 34 <!--middle end--> 35 <!--bottom star--> 36 <div class="bottom"> 37 <div class="bot1"> 38 <div class="bot1-con"> 39 <div class="logo"></div> 40 <p class="link-con"> 41 <span class="link"> 42 <a href="javascript:void(0);">潭州官网</a> | 43 <a href="javascript:void(0);">SEO研究中心</a> | 44 <a href="javascript:void(0);">潭州商城</a> | 45 <a href="javascript:void(0);">潭州天猫旗舰店</a> | 46 <a href="javascript:void(0);">安全中心</a> 47 </span> 48 <span class="about-me"> 49 关于我: 50 <i class="iconfont icon-weixin"> </i> 51 feifei 52 </span> 53 </p> 54 <p class="addr-con"> 55 <span class="addr">版权所有:湖南时光钥匙网络有限公司</span> 56 <span class="tel"> 57 客服热线:4001-567-315 58 </span> 59 </p> 60 </div> 61 </div> 62 <div class="bot2"> 63 <div class="bot2-con"> 64 <p>Copyright © 2017 All Rights Reserved </p> 65 </div> 66 </div> 67 </div> 68 <!--bottom end--> 69 </body> 70 </html>
功能:
图片轮播
鼠标点击箭头切换图片
鼠标滑入图片变大
鼠标点击菜单栏切换菜单显示对应图像


标签:line aci 文档 自定义动画 one void 直接 原因 否则
原文地址:https://www.cnblogs.com/tiantiancode/p/12919589.html