标签:特性 成本 输入框 超链接 mamicode 简体中文 登录界面 元素 行修改
原型设计
原型设计是软件开发的初始阶段,根据需求为软件创建原型的过程。原型通常用于演示,测试,沟通等。原型通常只是表现了产品的一部分特性,但是原型设计的投入在整个软件开发过程占比非常小,且直接决定了之后软件开发方向,投入产出比非常高,所以这个过程非常重要。
原型的分类
低保真原型:表现软件的重点功能和基本交互过程。制作成本低,速度快,修改方便。适合任务简单,整个团队沟通流畅,个人能力较强的情况。
中度保真原型:中度保真的产品添加了更多细节,对软件的交互进行了更细致的设计,更接近最终的产品。在大部分情况下,中度保真原型已经足够,不仅表现了软件的功能特性和交互过程,界面有一定的细节,且使用者已经能完整体验到最终产品,可以验证产品的可行性,确保了不会在后面的开发过程中发生重大失误,缺点是花费时间较低保真原型更多一些。
高保真原型:几乎完全按照最终产品来制作的原型,细节丰富,包括了产品的所有功能以及详细的交互细节。制作高保真原型可以显著降低沟通成本,原型更精准和精美,但也意味着需要花费更长的时间和精力。
原型设计的优点
原型设计工具
原型设计工具的种类很多,为人们熟知的就有Axure,Mockplus,墨刀,Balsamiq等。其中,Axure是最为常用的原型设计工具,功能齐全,库和自定义控件极为方便,几乎可以实现你想要的任何效果。墨刀则是国产的原型设计工具,使用起来较为便捷,功能也同样强大。本文中将会以这两种软件为例,进行原型设计,并比较两者的不同。
墨刀
(1) 平台支持

墨刀支持macOS,Windows,Ubuntu三种常用的操作系统。
(2) 语言支持

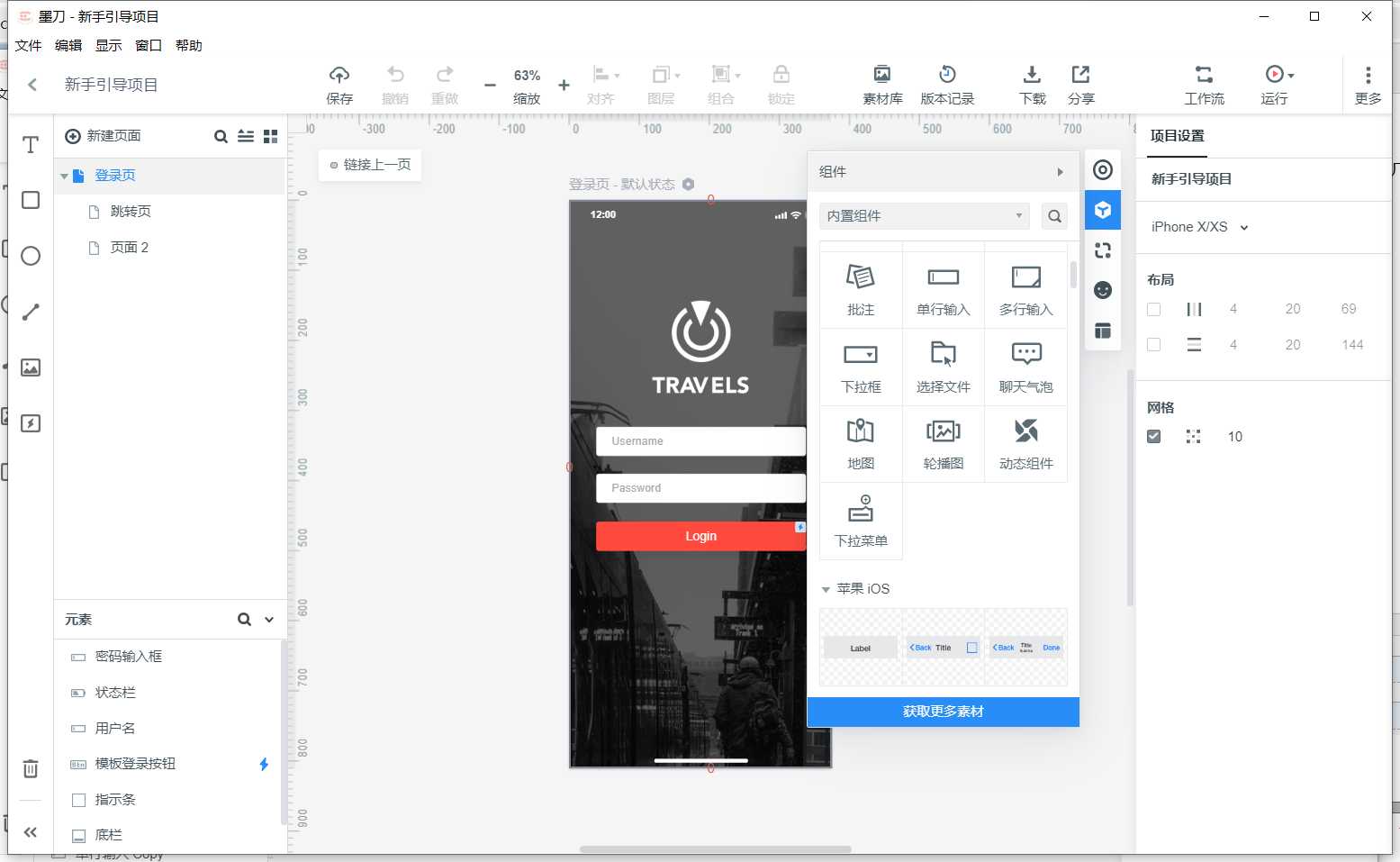
从操作界面可以看出墨刀支持简体中文进行操作。
(3) 使用方法

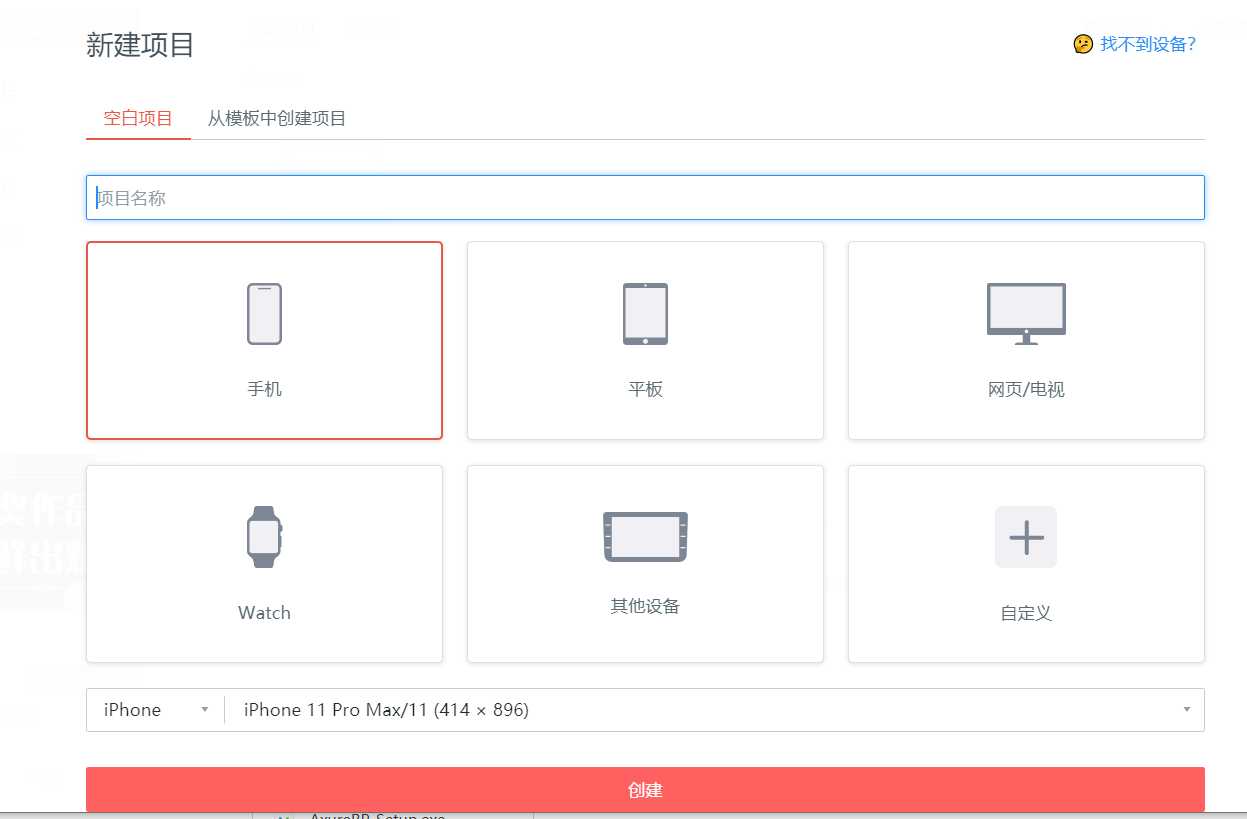
在个人空间点击新建,选择项目类型,即可完成项目的创建。

在主页面的左侧,页面框中,显示的是我们已经创建的页面,页面间可以由控件相互链接,点击设定的控件,就可以切换到另一界面。
在页面框下边,是元素框,显示此页面中已添加的元素,并可以对其进行操作,如锁定,隐藏,添加链接等。
在主页面的右侧,是对控件属性的控制,可以控制其状态,位置,文本内容等等各种属性。

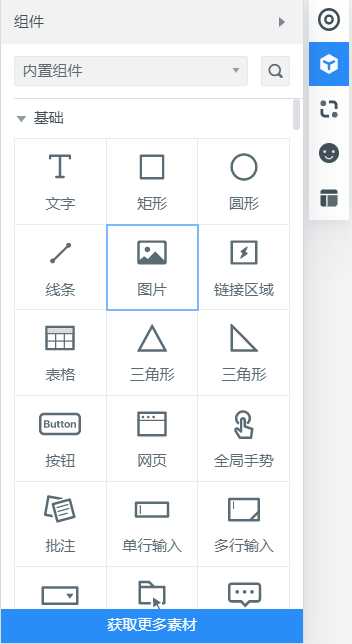
组件中,是我们常用的一些组件,包括文字,图片,输入框,按钮等等非常常用的组件。同时我们也可以选择获取更多素材,下载各种控件库。

图表中有各种我们常用的图标,与控件相同,我们也可以通过下载各种库来获取自己想要的图标。
以上就是一些墨刀中常用的一些功能。
(4) 项目设计
在墨刀的使用过程中,我结合了我们小组的项目,进行了原型设计,以下给出原型设计结果及设计内容。

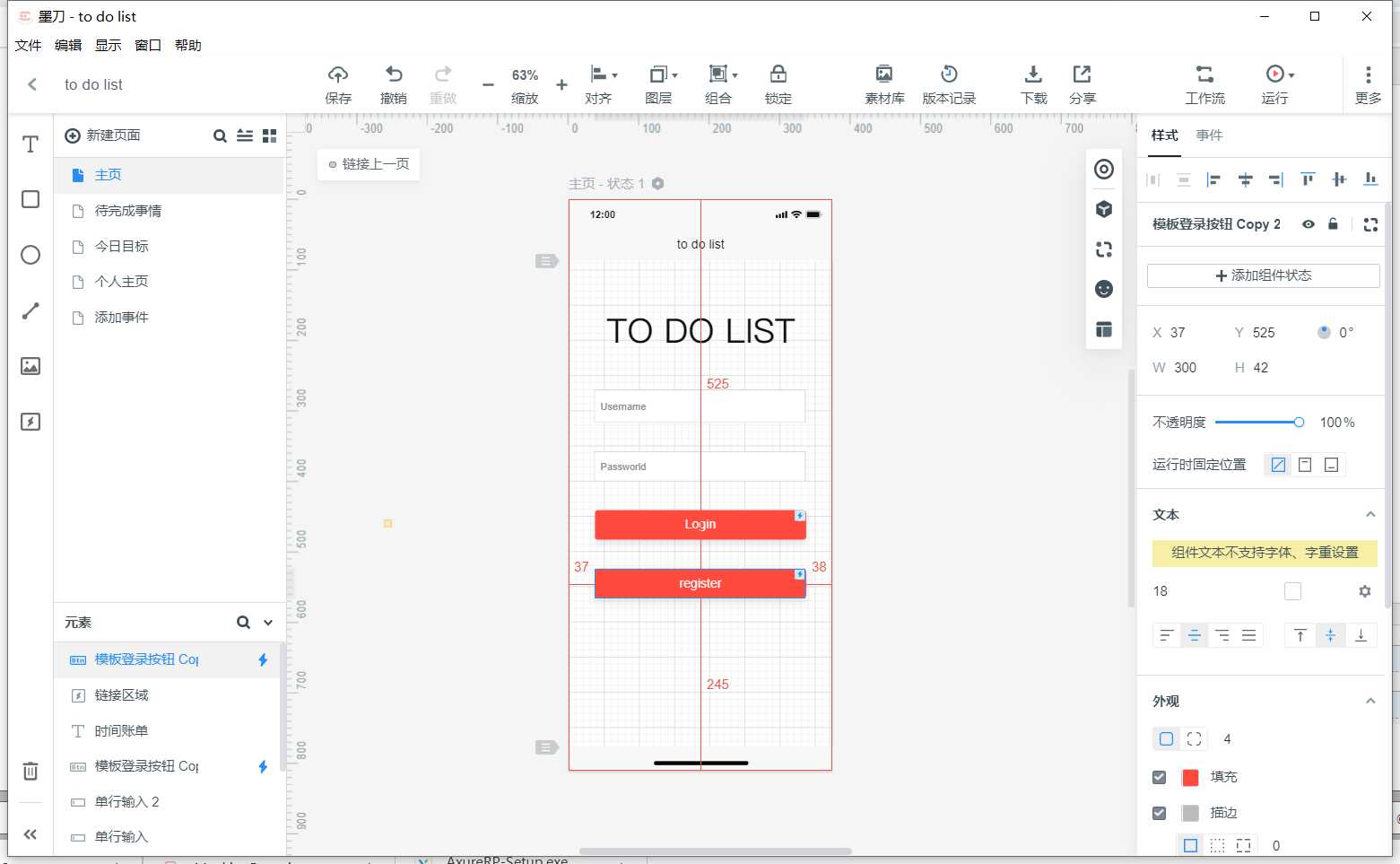
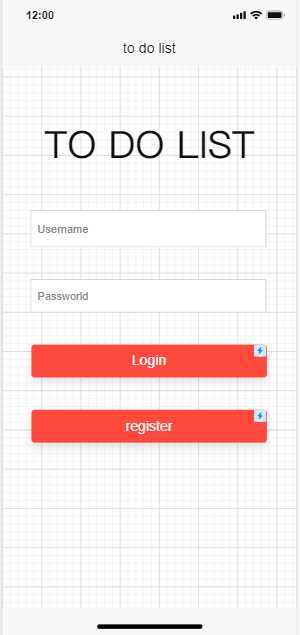
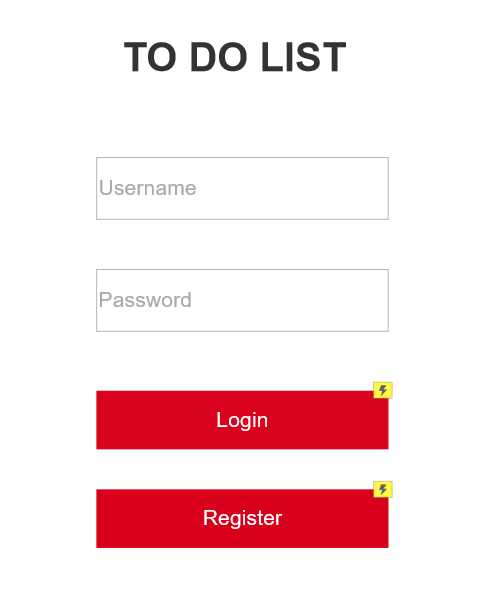
在软件的登录界面中,TO DO LIST 是通过利用文本编辑,Username,Password是利用控件中单行输入控件,Login和Register是按钮,连接其他界面。

这个界面中显示的是待完成事项,日期代表着事项的截止日期,所有事项按照时间顺序排列,通过事项中省略号并可以对其修改。
界面下端是三个主页面的超链接,分别代表待完成事项,今日目标,用户信息三项。
添加事件按钮连接添加事件的界面。

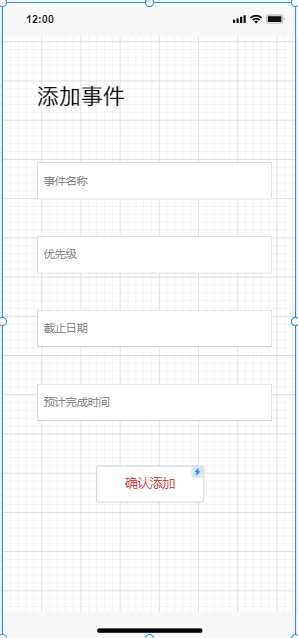
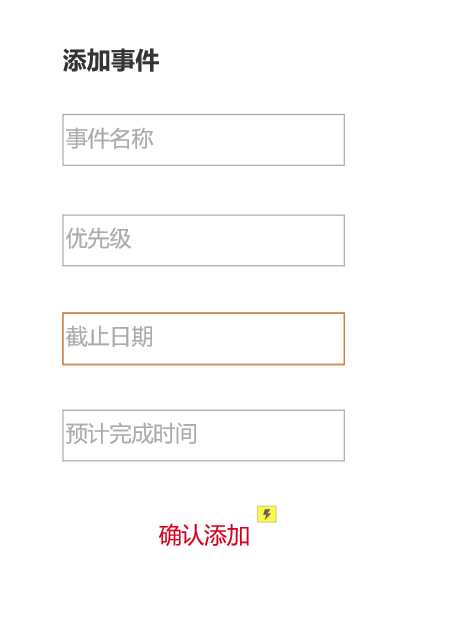
添加事项界面
利用四个单行输入控件,收集新添事件信息,“确认添加”按钮连接“待完成事件”界面。

今日目标界面
用户可以点击省略号对事件进行修改,如删除,设置完成进度等。

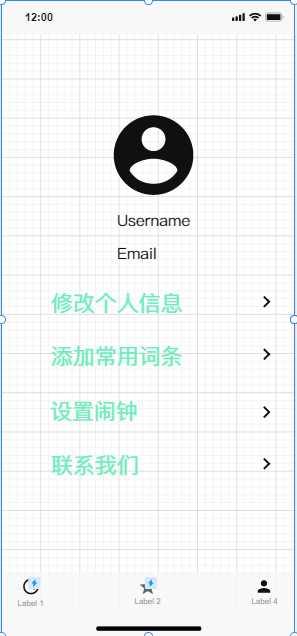
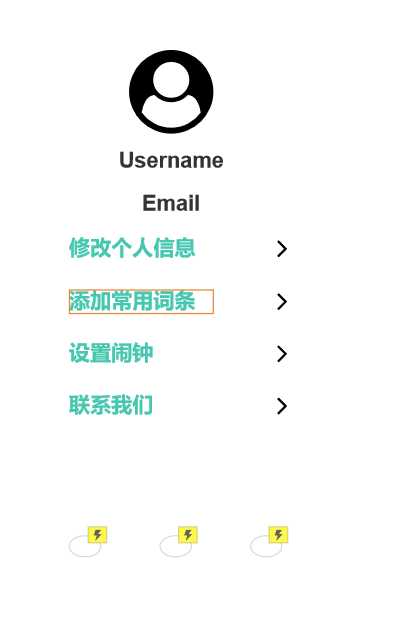
用户信息界面
用户可以设置自己的头像,头像下显示了用户的用户名和邮箱,下边是一些软件的拓展功能。点击对应文字可以转跳到相关界面并完成相应操作,在此并未完整设计。
(5) 使用体验
总的来说,墨刀的使用体验非常不错,操作简单,控件,图标丰富,所需的空间和图标大部分都已给出,对于控件的操作也非常便捷,功能较为全面,完全能实现我对原型设计的基本要求。
Axure
(1) 平台支持

可以看出,Axure仅支持Windows和macOS,并不支持Linux系统。
(2) 语言支持

Axure的操作界面为英文,不过我们可以下载其汉化包。
此处给出Axure汉化包下载地址:https://www.pmyes.com/thread-35068.htm
(3) 使用方法
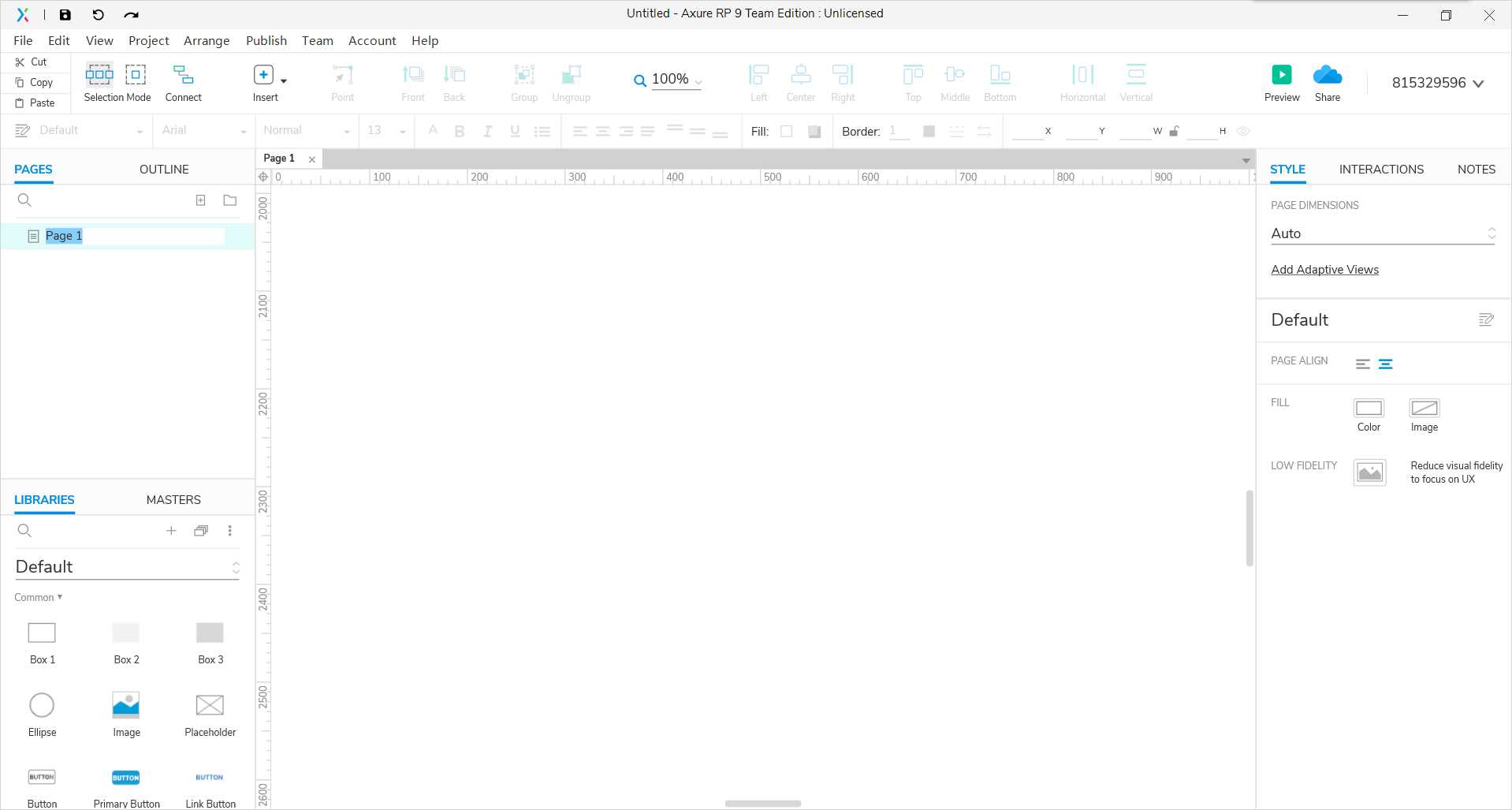
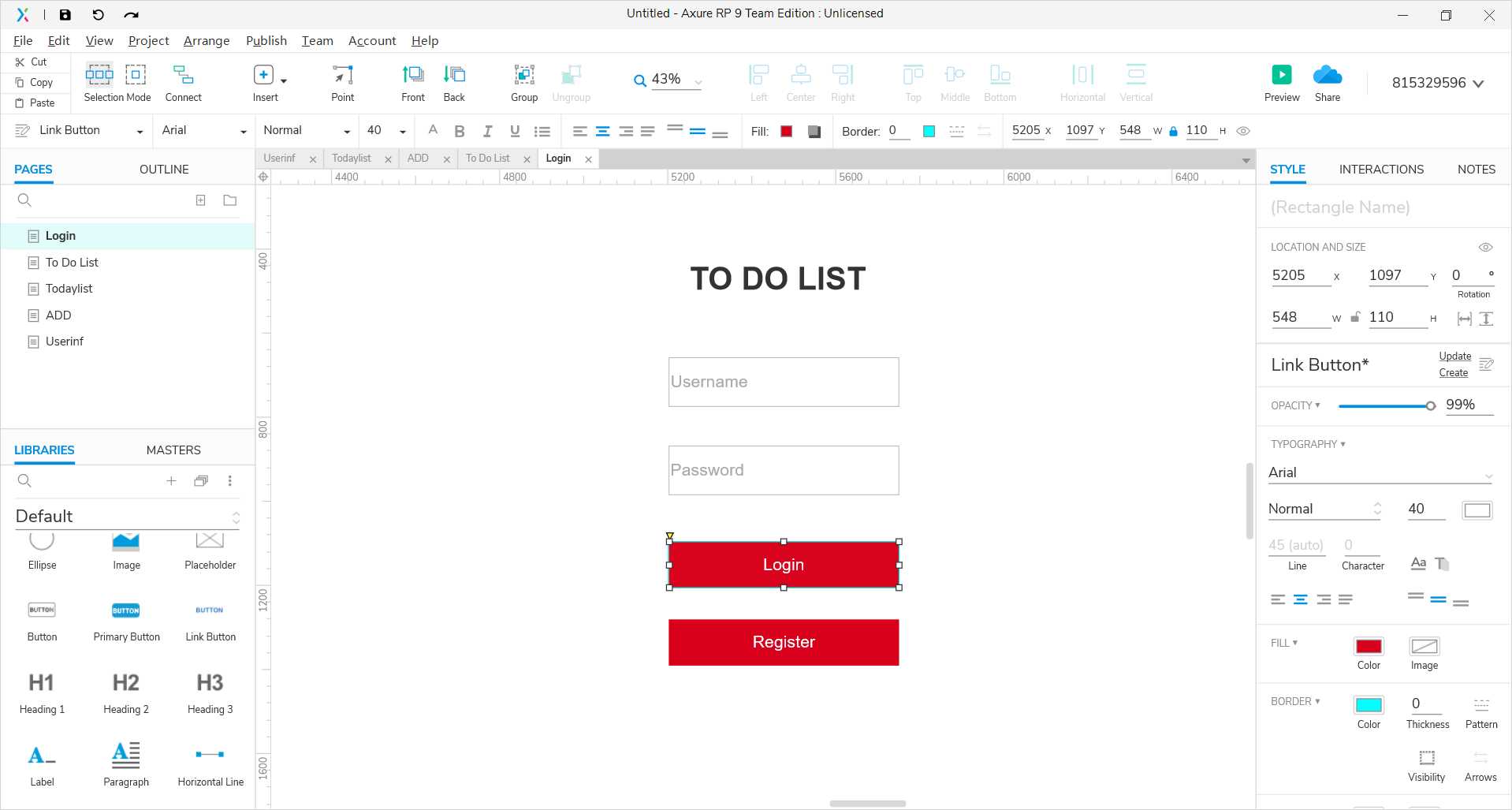
Axure中不需要选择项目类型,直接通过New File进行新建。

Axure中界面布局与墨刀中大致相同。
区别在于控件和图标的位置。在Axure中,控件和图标都位于页面的下边整合在一起。而页面框,控件设置的位置基本相同。
而Axure的默认控件和图标中,比墨刀中少了许多,更多的需要下载对应的库和自定义进行扩充。
较墨刀较为丰富的是对控件的操作非常丰富,包括控件的格式和文本的操作,且在设置INTERACTIONS时,更加详细。
(4) 项目设计
在Axure中,进行同样的原型设计,因为控件及图标存在区别,不能达到完全一致。

登陆界面

待完成事件界面

今日截至事件界面

添加事件界面

用户信息界面
原型设计的方式与墨刀中一致,不再做重复介绍。
(5) 使用体验
Axure的使用难度较墨刀高,不仅由于全英文的界面,而且在默认控件和图标方面,并不能很好的满足需求,更多的需要用户自己下载库和自定义获取,整体使用体验对我这个刚开始使用的用户并不十分友好。
总结:比较墨刀与Axure
通过对两个原型设计工具的使用,我认为两种工具确实各有优缺点。墨刀的优点在于其操作简单,可以基本完成原型开发的需求,对刚使用原型开发工具的人较为友好,且默认的控件和图标就能满足基本需求,不需要引入对应的库,同时,还具有两项Axure不具备的优点,一是摆放控件时显示所有控件之间的相对距离,非常方便,而Axure仅显示相邻控件间的距离,在使用多个控件时十分不方便。二是墨刀中运行结果直接显示在虚拟机中,非常直观的看出界面设置的整体效果,而Axure的Preview只能显示在网页中,并不直观。
Axure的优点在于其功能更加强大,能够熟练使用自定义控件,图标和库都能极大地提高效率,对于控件的操作也更加全面,可以做到墨刀所不能做到的。但是其使用难度较墨刀高,对刚使用原型开发工具的人并不友好。Axure还具有一项优势,就是其用户范围大,进行沟通,传输,修改都较为方便。
标签:特性 成本 输入框 超链接 mamicode 简体中文 登录界面 元素 行修改
原文地址:https://www.cnblogs.com/yu1ing1/p/12925746.html