标签:ima 异步 不可 函数的参数 是什么 同步 class set mamicode
关于Promise踩了很多的坑,记录一下
Promise,直译的话就是承诺。实际上我觉得这样还难懂。实际上他就是一个异步操作状态的容器。
首先对于一个异步操作来说的话,因为他是没有等到运行完成就直接返回的,那么对于我们来说就需要有一个东西(容器),我们约定如果你完成/失败了的话,那么就把你完成/失败了的结果和状态放到这个东西里面。然后我不在需要理会这个异步操作,我只需要检查这个盒子我就知道了这个异步操作是否结束,进行到哪一步了。
因为js是单线程的,所以他的所有异步操作都会返回一个Promise。当你检查这个Promise的状态为fulfilled 了以后这个操作就已经完成了。
同时,当我们新建一个Promise的时候,例如
//...定义函数fn
new Promise(fn);
// Promise((res, rej) => {// ....})
我当然知道上面写的是错的,作为Promise函数的参数应该有两个参数,并且总是需要结束的(resolve/reject),但是需要先忽略这一点。我想说的是实际上在我们创建了一个Promise以后,那个被提供给创建的作为参数的函数就已经在被执行了。
实际上创建一个Promise就是同时创建并执行了一个异步函数,不管你提供作为参数的函数是异步还是同步的,他总是会被异步的执行。同时你提供的函数在某个特定的时刻都应该调用resolve / reject,否则这个异步操作永远不会是完成状态的。
好了现在我们知道了两点:
关于Promise重要的有三个方法,Promise.all/Promise.allSettled/Promise.race这三个函数都是合并多个Promis,但是又有不同。
这三个函数都接受一个Promise数组,Promise.all/Promise.allSettled会在所有的Promise完成以后返回一个已完成的Promise数组。而Promise.race不同,他只会返回最先执行完成的Promise,当然剩下的异步操作亦不会被打断。这同时也是重要的一点异步操作不可打断。
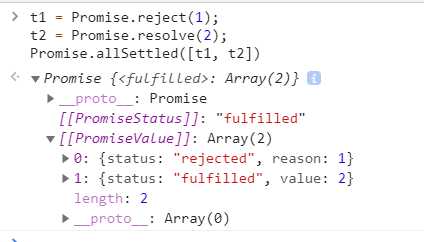
同时Promise.all/Promise.allSettled对执行失败的Promise的处理不同,前者是直接返回这个执行出错的Promise,期待你的后续处理。而后者是将错误的状态和原因一并返回。例如:

可以看到,失败的Promise reject出来的值,作为了reason,也就是错误的原因。
标签:ima 异步 不可 函数的参数 是什么 同步 class set mamicode
原文地址:https://www.cnblogs.com/freesfu/p/12926790.html