标签:写文件 reject 线程 sync 结果 导致 alt await oop
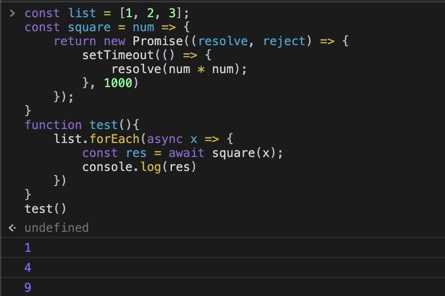
const list = [1, 2, 3]
const square = num => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(num * num)
}, 1000)
})
}
function test() {
list.forEach(async x => {
const res = await square(x)
console.log(res)
})
}
test()

这里需要先区分一下并发和并行的概念。
Python 也是单线程的,虽然存在伪线程通过new Thread()实现
Java和C#中是有多线程的,多线程需要涉及线程同步的概念,这里就需要锁 lock 的机制。
JavaScript是单线程机制,但是为何可以实现并发的操作。(宏任务、微任务)
单线程的机制实质还是因为现在CPU运算速度足够快,在代码快速运行时看起来像是同时运行的样子,然而并不是同时执行的。
CPU密集型操作:JavaScript不适合做CPU密集型的操作,因为会使CPU负载过高,导致代码执行阻塞。
资源密集型操作:例如网络请求、查询数据库、读写文件。
标签:写文件 reject 线程 sync 结果 导致 alt await oop
原文地址:https://www.cnblogs.com/nayek/p/12927213.html