标签:image hand dso 官方文档 ec2 south ide 使用场景 resource
前面简单的学习了一下 Help scripts,他主要使用场景在于EC2和Auto Scaling里面安装配置各种服务和程序,然后我们通过creationpolicy 来获取cfn-signal脚本发送的信号。类似的,如果我们需要控制其他资源之间的优先顺序,我们一般使用dependson 和 waitcondition 来实现。 dependson本身可以实现创建的顺序,但是他并不管成功与否。waitcondition的使用可以暂时停止整个stack的创建,直到获取了成功的信号才会继续他的官方文档在这里
https://docs.aws.amazon.com/AWSCloudFormation/latest/UserGuide/using-cfn-waitcondition.html
那么如何使用呢?下面是一个总结:
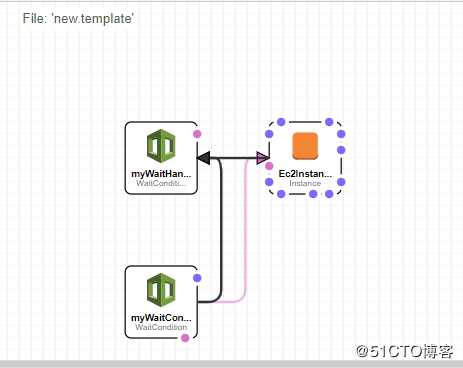
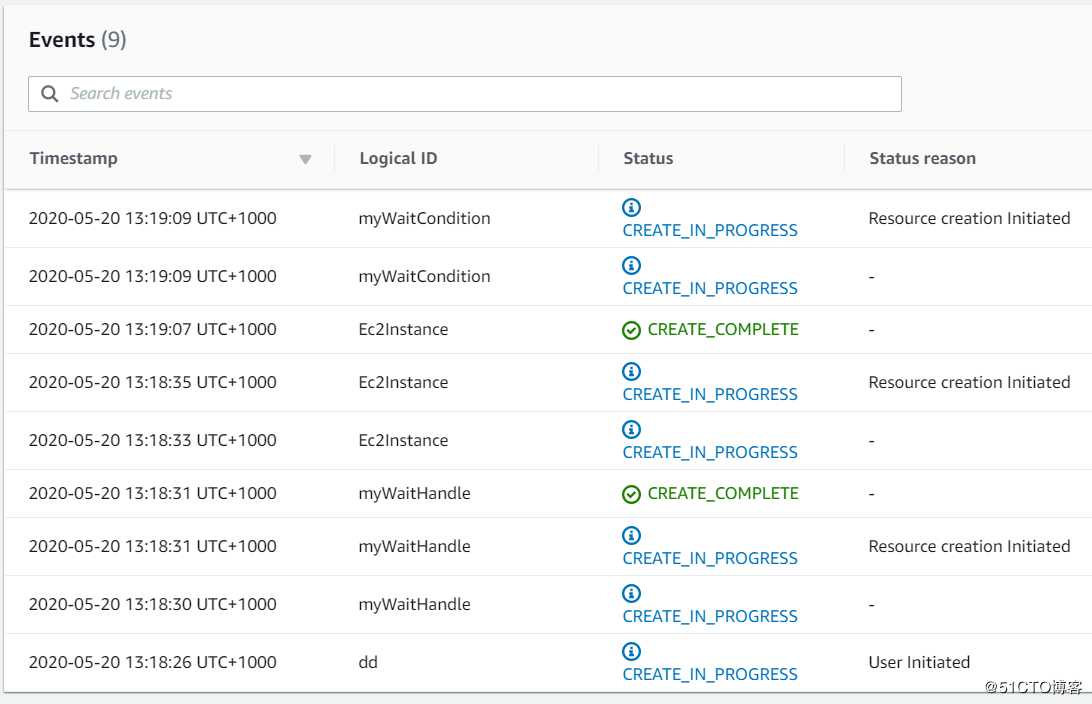
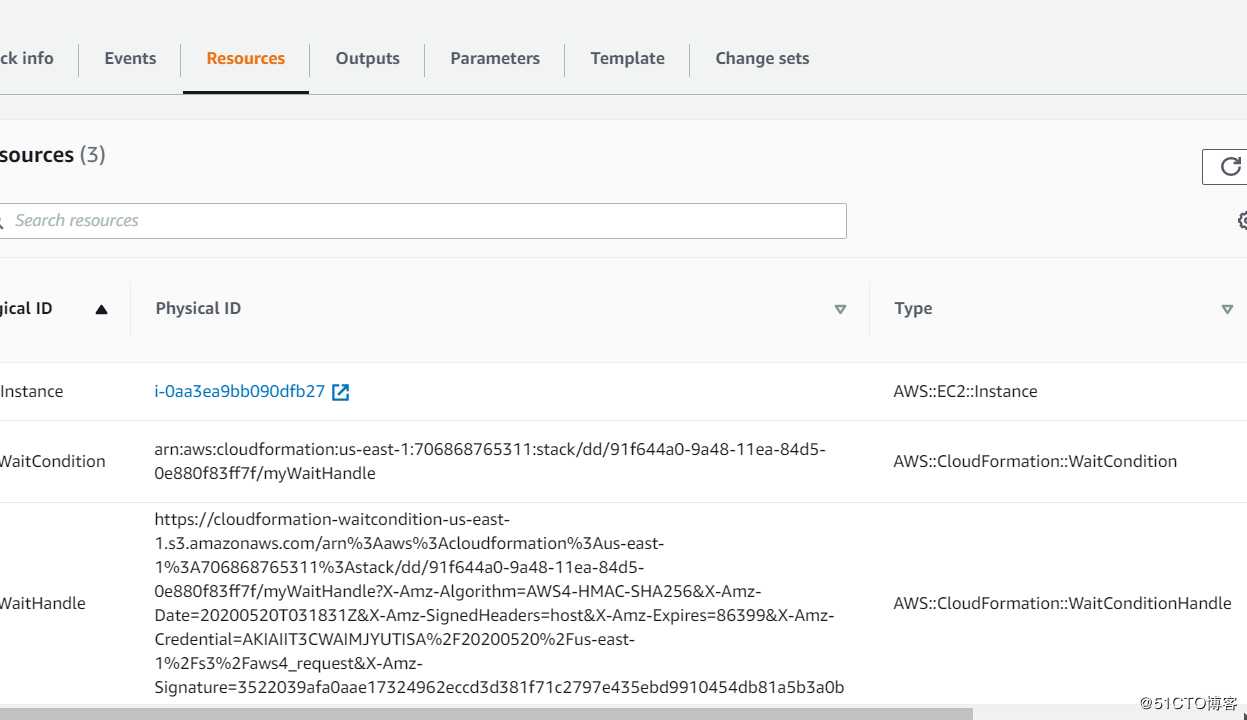
下面直接通过一个例子来说明
AWSTemplateFormatVersion: ‘2010-09-09‘
Mappings:
RegionMap:
us-east-1:
AMI: ami-0ff8a91507f77f867
us-west-1:
AMI: ami-0bdb828fd58c52235
eu-west-1:
AMI: ami-047bb4163c506cd98
ap-northeast-1:
AMI: ami-06cd52961ce9f0d85
ap-southeast-1:
AMI: ami-08569b978cc4dfa10
Resources:
Ec2Instance:
Type: AWS::EC2::Instance
Properties:
UserData:
Fn::Base64: !Ref myWaitHandle
ImageId:
Fn::FindInMap:
- RegionMap
- Ref: AWS::Region
- AMI
myWaitHandle:
Type: AWS::CloudFormation::WaitConditionHandle
Properties: {}
myWaitCondition:
Type: AWS::CloudFormation::WaitCondition
DependsOn: Ec2Instance
Properties:
Handle: !Ref myWaitHandle
Timeout: ‘4500‘
Outputs:
ApplicationData:
Value: !GetAtt myWaitCondition.Data
Description: The data passed back as part of signalling the WaitCondition.执行效果



AWS Cloudformation - WaitCondition
标签:image hand dso 官方文档 ec2 south ide 使用场景 resource
原文地址:https://blog.51cto.com/beanxyz/2496905